语义 UI 标头附加变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。
Semantic-UI header 提供了一个简短的内容摘要,它为我们提供了不同的 header 变体,如 Dividing、Block、Attached、Floating、Text alignment、colored 和 Inverted 变体。在本文中,我们将了解标头的 Attached 变体。
Semantic-UI Header Variations Divider 附加变体类:
- 附加:使用此类,以便标题可以附加到其他内容,如段。
- 顶部附加:此类用于使标题可以附加在其他内容之上。
- 底部附加:使用此类,以便标题可以附加在其他内容的底部。
句法:
...
示例 1:
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Variations Attached
GeeksforgeeksAttached
Free Tutorials, Millions of Articles,
Live, Online and Classroom Courses,
Frequent Coding Competitions, Webinars
by Industry Experts, Internship
opportunities and Job Opportunities.
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Variations Attached
GeeksforgeeksTop Attached
With the idea of imparting programming knowledge,
Mr. Sandeep Jain, an IIT Roorkee alumnus started
a dream, GeeksforGeeks. Whether programming excites
you or you feel stifled, wondering how to prepare
for interview questions or how to ace data structures
and algorithms, GeeksforGeeks is a one-stop solution.
GeeksforgeeksAttached
Free Tutorials, Millions of Articles,
Live, Online and Classroom Courses,
Frequent Coding Competitions, Webinars
by Industry Experts, Internship
opportunities and Job Opportunities.
GeeksforgeeksBottom Attached
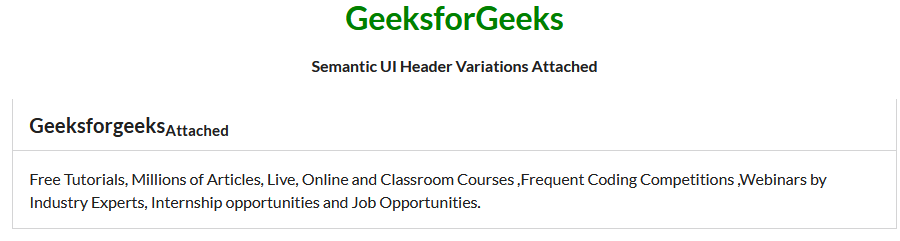
输出:

Semantic-UI Header Variations Divider Attached Variant
示例 2:下面的示例说明了 Semantic-UI Header Variations Attached Variant
HTML
Semantic UI
GeeksforGeeks
Semantic UI Header Variations Attached
GeeksforgeeksTop Attached
With the idea of imparting programming knowledge,
Mr. Sandeep Jain, an IIT Roorkee alumnus started
a dream, GeeksforGeeks. Whether programming excites
you or you feel stifled, wondering how to prepare
for interview questions or how to ace data structures
and algorithms, GeeksforGeeks is a one-stop solution.
GeeksforgeeksAttached
Free Tutorials, Millions of Articles,
Live, Online and Classroom Courses,
Frequent Coding Competitions, Webinars
by Industry Experts, Internship
opportunities and Job Opportunities.
GeeksforgeeksBottom Attached
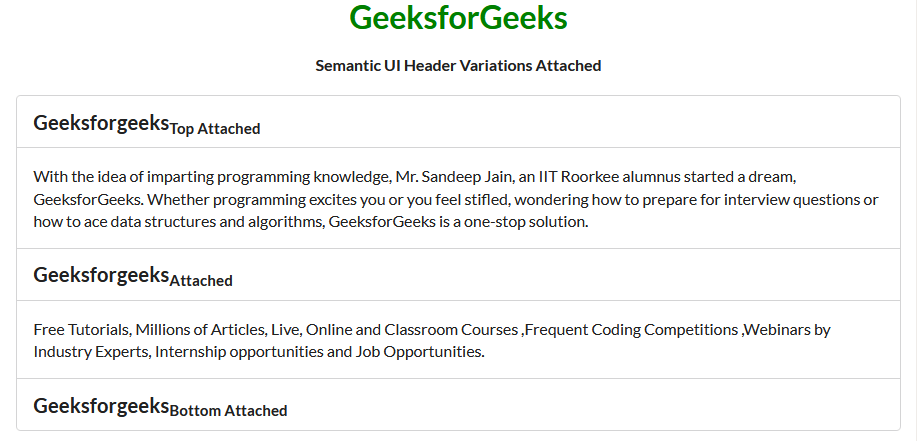
输出:

Semantic-UI Header Variations Divider Attached Variant
参考: https ://semantic-ui.com/elements/header.html#attached