ReactJS UI Ant Design 抽屉组件
Ant Design Library 已经预先构建了这个组件,并且它也很容易集成。 Drawer 组件是一个从屏幕边缘滑入的面板。我们可以在 ReactJS 中使用以下方法来使用 Ant Design Drawer 组件。
抽屉道具:
- afterVisibleChange:是切换抽屉时动画结束后触发的回调函数。
- bodyStyle:用于抽屉内容部分的样式。
- className:用于传递 Drawer 对话框的容器的类名。
- 可关闭的:用于指示抽屉对话框右上方是否可见关闭按钮
- closeIcon:用于自定义关闭图标。
- contentWrapperStyle:用于内容部分的抽屉包装样式。
- destroyOnClose:用于指示是否在关闭抽屉上卸载子组件。
- drawerStyle:用于弹出层元素的样式。
- footer:用于表示 Drawer 的页脚。
- footerStyle:用于抽屉页脚部分的样式。
- forceRender:用于强制预渲染 Drawer 组件。
- getContainer:用于返回Drawer的挂载节点。
- headerStyle:用于抽屉表头部分的样式。
- height:用于表示 Drawer 对话框的高度。
- 键盘:用于指示是否支持按 ESC 关闭。
- mask:用于表示是否显示掩码。
- maskClosable:用于指示点击遮罩时是否关闭Drawer。
- maskStyle:用于 Drawer 的遮罩元素的样式。
- 放置:用于放置抽屉。
- push:是嵌套抽屉的推送行为。
- style:用于包装元素的样式。
- title:用于表示抽屉的标题。
- visible:用于指示 Drawer 对话框是否可见。
- width:用于表示 Drawer 对话框的宽度。
- zIndex:用于表示Drawer的z-index。
- onClose:当用户点击遮罩、关闭按钮或取消按钮时触发的回调函数。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install antd
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React, { useState } from 'react'
import "antd/dist/antd.css";
import { Drawer, Button } from 'antd';
export default function App() {
const [visible, setVisible] = useState(false);
return (
ReactJS Ant-Design Drawer Component
<>
{
setVisible(false)
}}
>
Item One
Item Two
Item Three
Item Four
Item Five
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
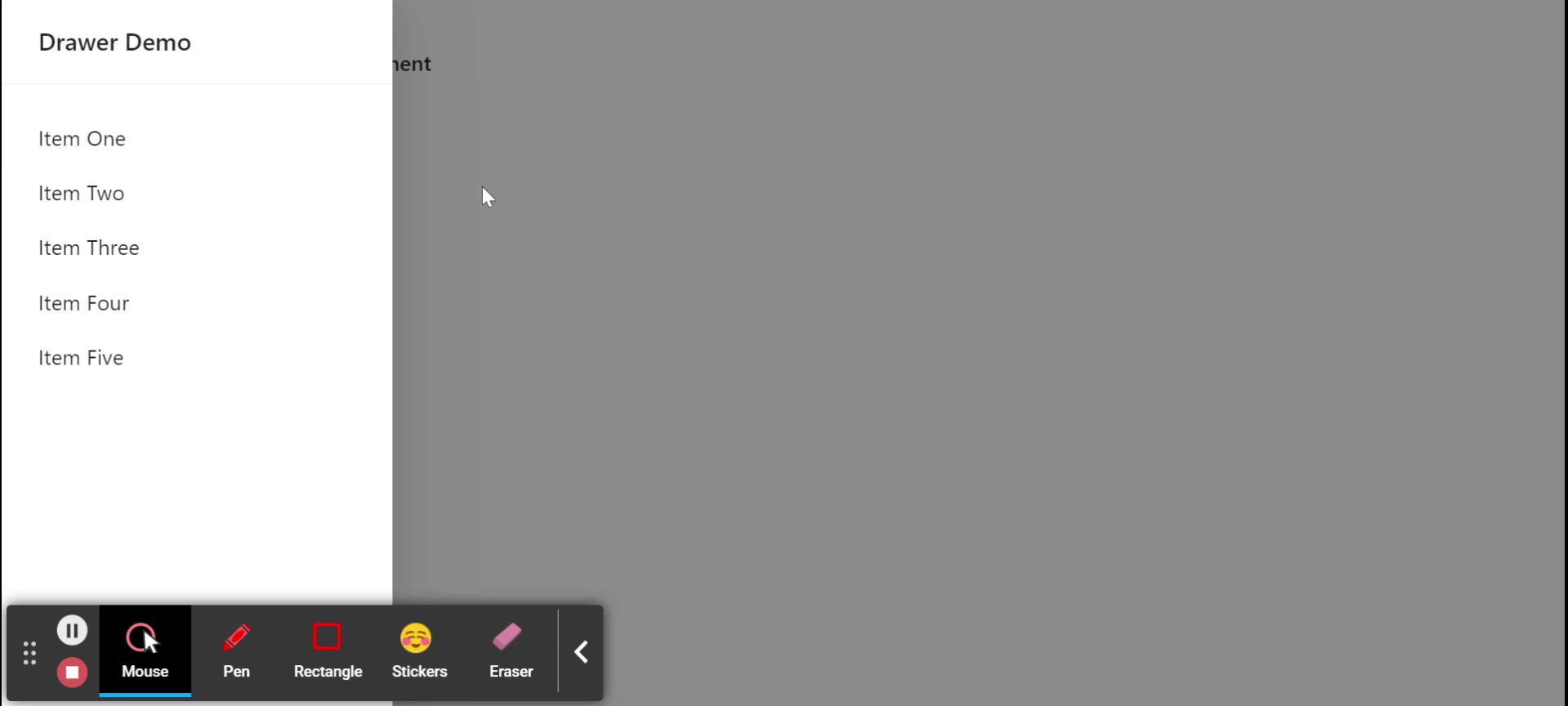
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://ant.design/components/drawer/