ReactJS 语义 UI 复选框模块
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS、JQuery 语言来合并到不同的框架中。
在本文中,我们将了解如何在 ReactJS Semantic UI 中使用 Checkbox Module。复选框模块允许用户从一小组选项中选择一个值。
特性:
- 切换:我们可以使用复选框作为切换。
- 滑块:我们可以将复选框用作滑块。
- 单选:我们可以使用复选框作为单选元素。
- Radio Group:我们可以使用复选框作为一个无线电组。
状态:
- 只读:我们可以使用此状态将复选框设置为只读元素。
- 已选中:我们可以使用此状态将复选框设置为预先选中。
- 不确定:我们可以使用不确定状态的复选框。
- 禁用:我们可以使用禁用状态将复选框设为禁用。
句法:
创建 React 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername- 第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername- 第 3 步:在给定目录中安装语义 UI。
npm install semantic-ui-react semantic-ui-css项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
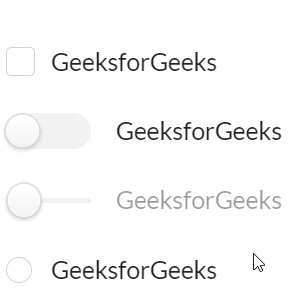
npm start示例 1:在此示例中,我们使用 ReactJS Semantic UI Checkbox Module 的基本复选框元素。
App.js
import React from 'react'
import { Checkbox } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
App.js
import React from 'react'
import { Checkbox } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
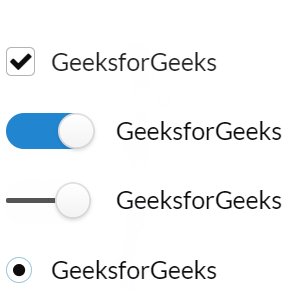
输出:

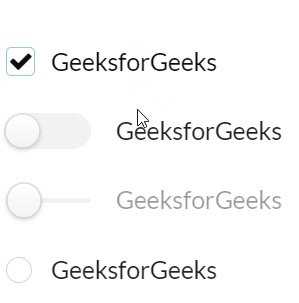
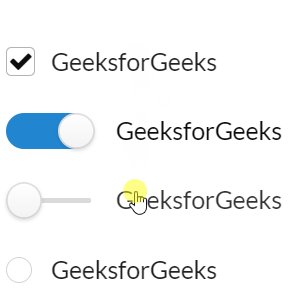
示例 2:在此示例中,我们使用 ReactJS 语义 UI 复选框模块将复选框显示为默认选中。
应用程序.js
import React from 'react'
import { Checkbox } from 'semantic-ui-react'
const styleLink = document.createElement("link");
styleLink.rel = "stylesheet";
styleLink.href =
"https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css";
document.head.appendChild(styleLink);
const btt = () => (
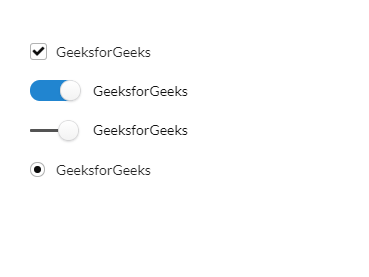
输出:

参考: https://react.semantic-ui.com/modules/checkbox