基础 CSS 厨房水槽标题栏
Foundation 是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
Foundation CSS Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Kitchen Sink Title Bar用于将左侧或右侧的菜单项显示为标题栏。
基础 CSS 厨房水槽类:
- title-bar:用于创建标题栏。
- title-bar-left:用于在左侧创建标题栏。
- title-bar-right:用于在右侧创建标题栏。
- title-bar-title:用于给出标题。
句法:
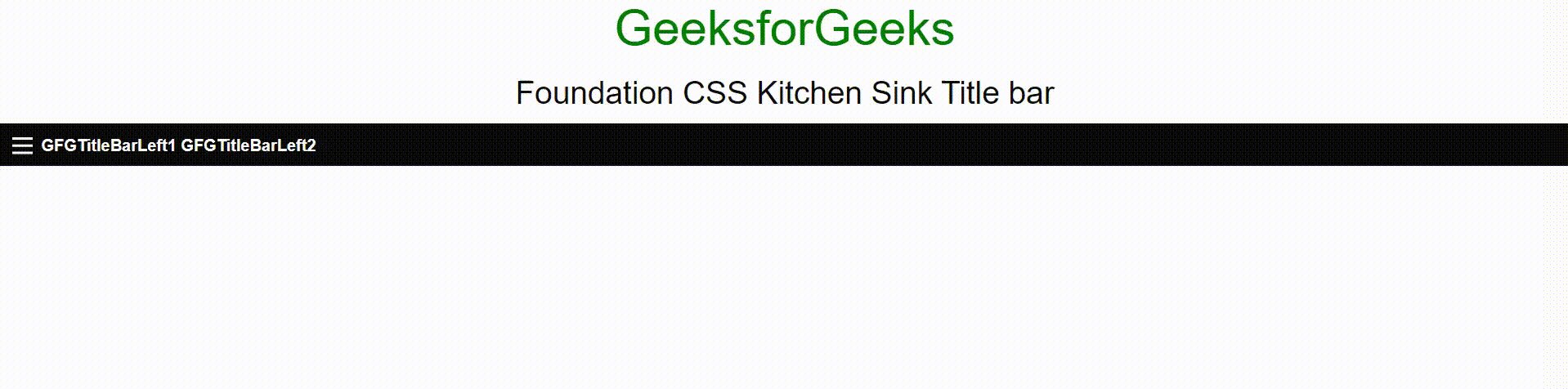
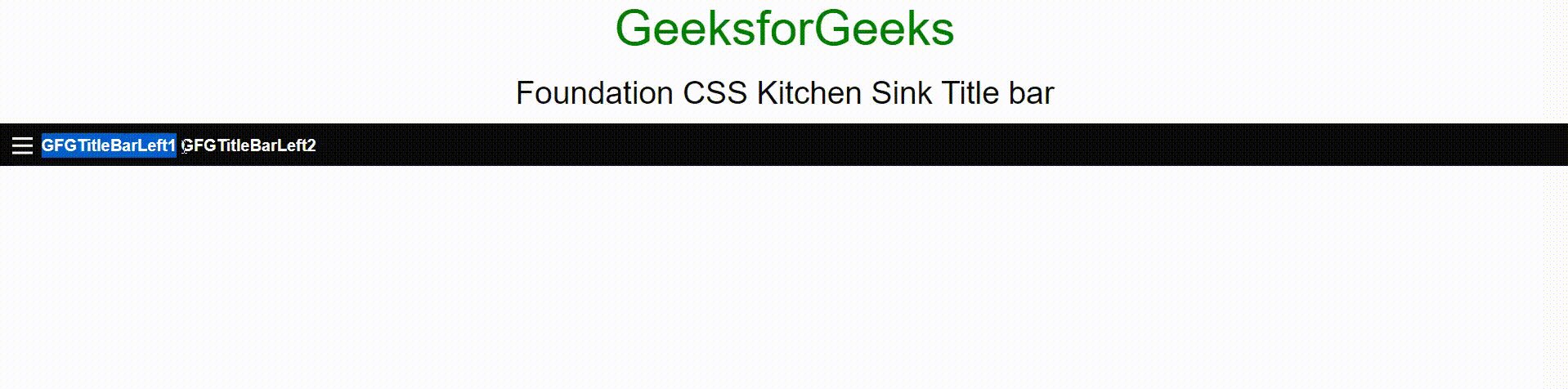
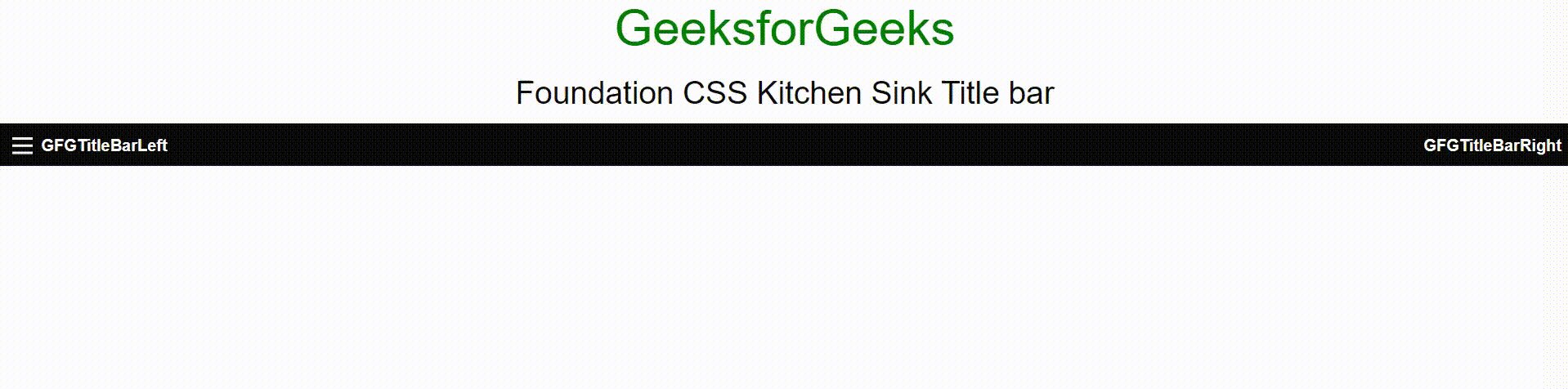
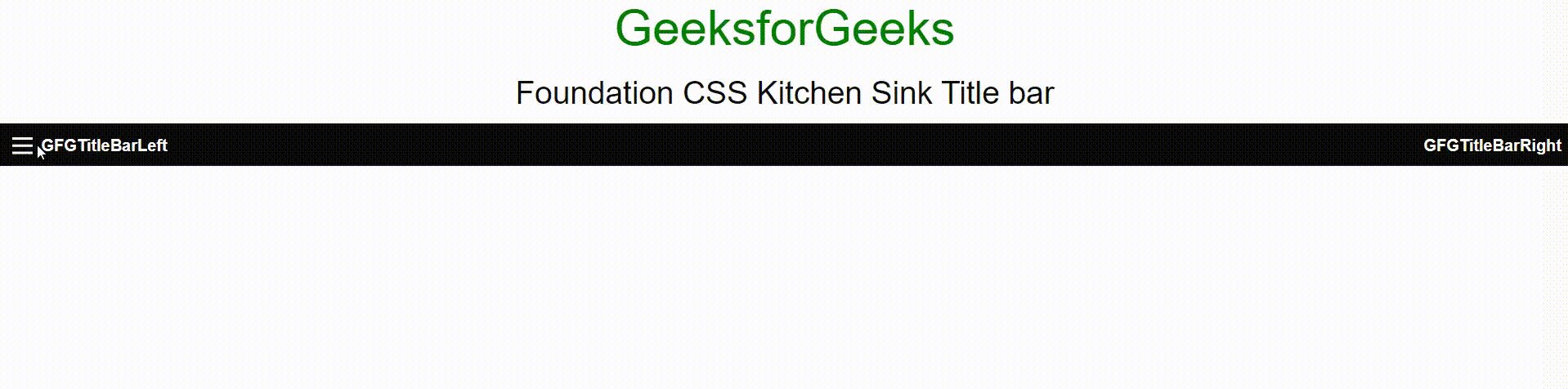
示例 1:以下代码演示了位于栏左侧的厨房水槽标题栏。
HTML
Foundation CSS Kitchen Sink Title bar
GeeksforGeeks
Foundation CSS Kitchen Sink Title bar
HTML
Foundation CSS Kitchen Sink Title bar
GeeksforGeeks
Foundation CSS Kitchen Sink Title bar
输出:

左侧的标题栏
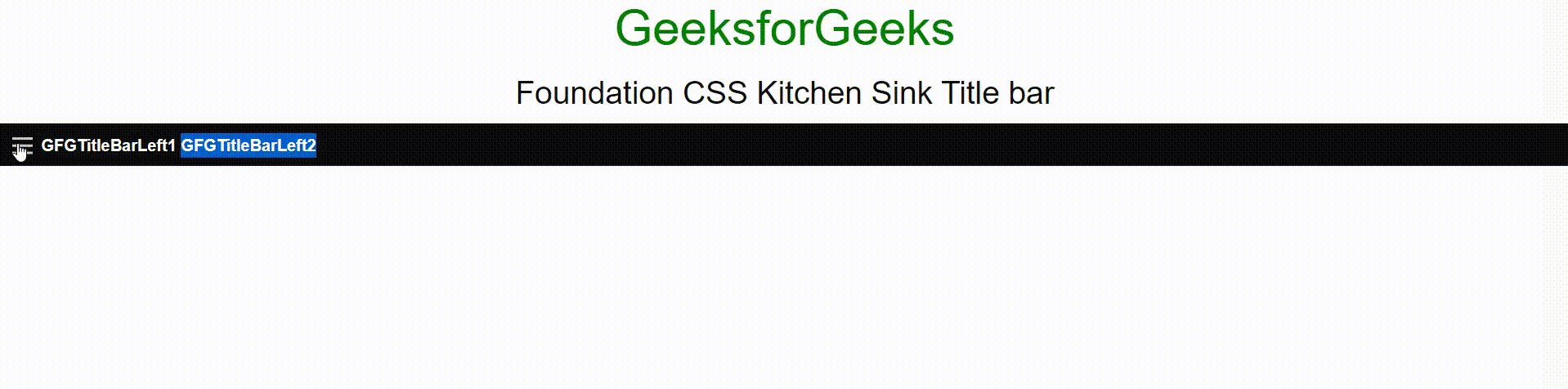
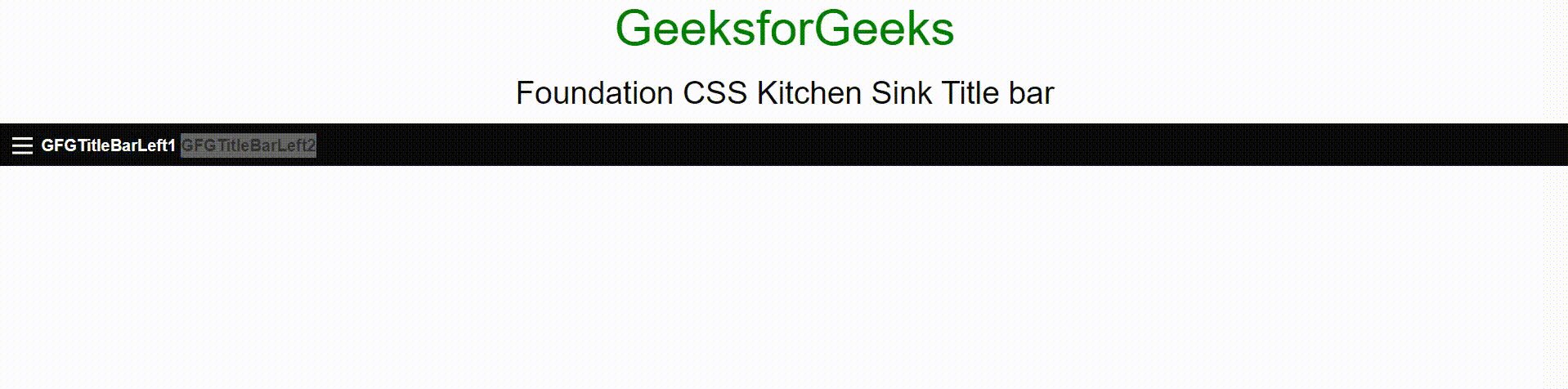
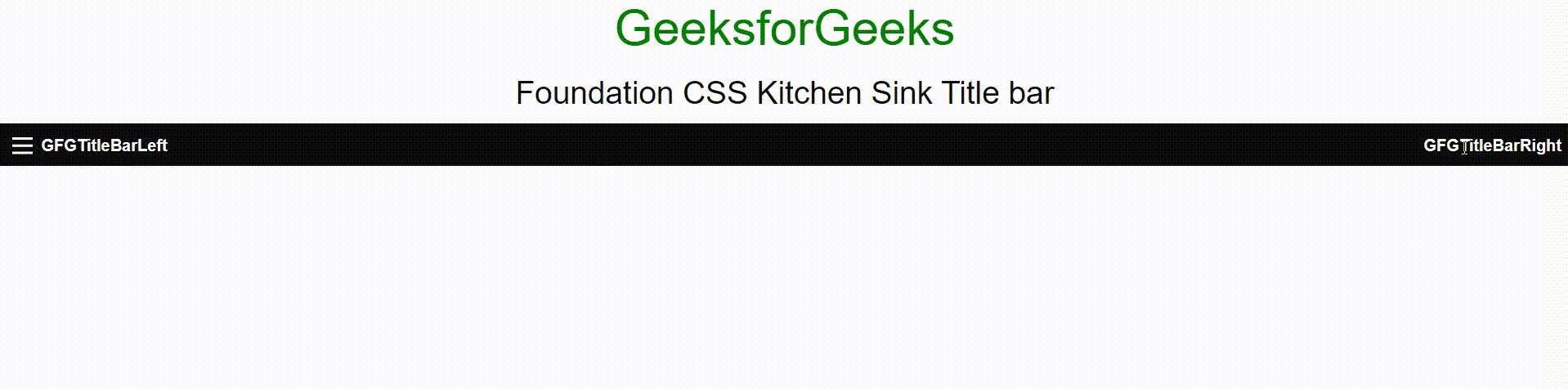
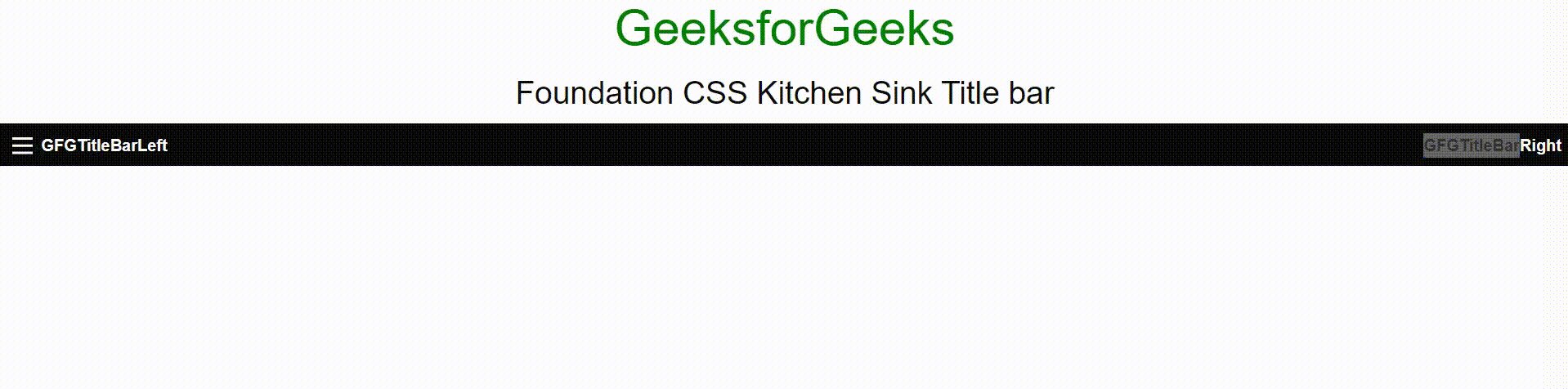
示例 2:以下代码演示左右厨房水槽标题栏。
HTML
Foundation CSS Kitchen Sink Title bar
GeeksforGeeks
Foundation CSS Kitchen Sink Title bar
输出:

两侧的标题栏
参考链接: https://get.foundation/sites/docs/kitchen-sink.html