Semantic-UI 响应式网格逆序
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
Semantic-UI Grid 布局用于协调负空间布局。网格元素用于创建有助于行和列的基于网格的布局系统。网格元素可以更轻松地设计任何网页,而无需使用浮动和定位。 Semantic-UI Responsive Grid Reverse Order 用于反转移动设备上的列或行元素的顺序。
Semantic-UI 响应式网格逆序类:
- mobile reversed:此类用于反转移动设备上的网格元素。
句法:
Content...
...
示例 1:此示例描述了 Semantic-UI 响应式网格逆序的使用。
HTML
Semantic-UI Responsive Grid Reverse Order
GeeksforGeeks
Semantic-UI Responsive Grid Reverse Order
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
HTML
Semantic-UI Responsive Grid Reverse Order
GeeksforGeeks
Semantic-UI Responsive Grid Reverse Order
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
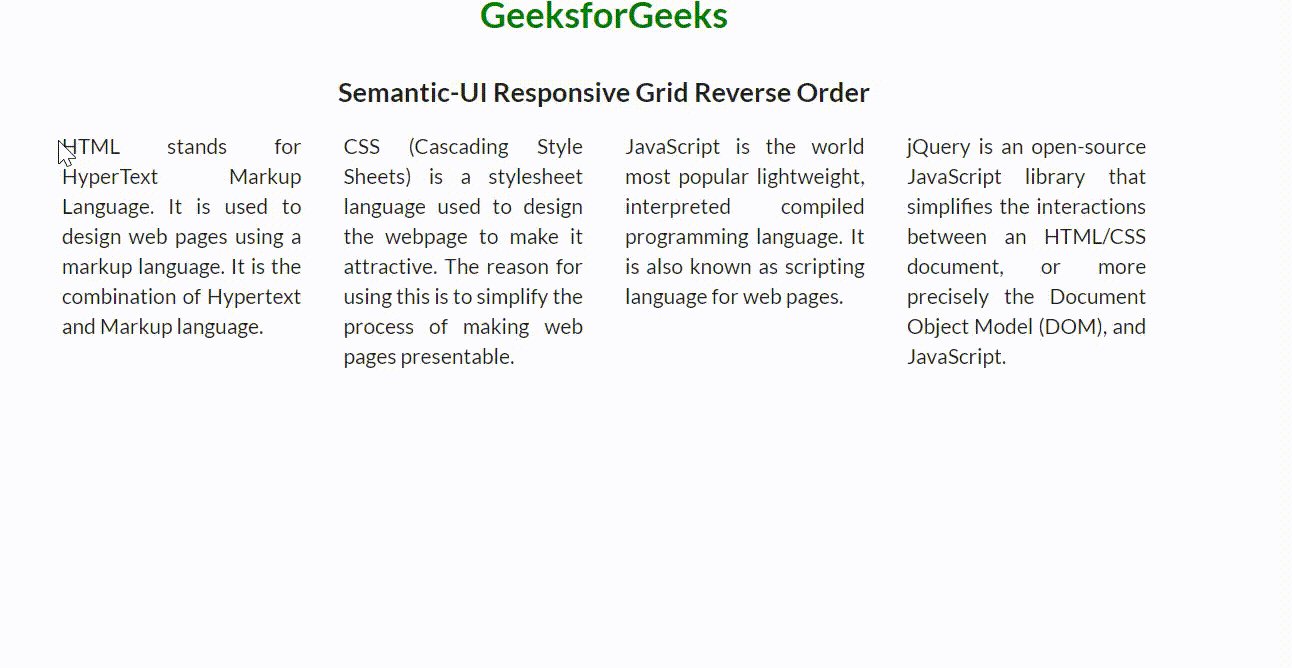
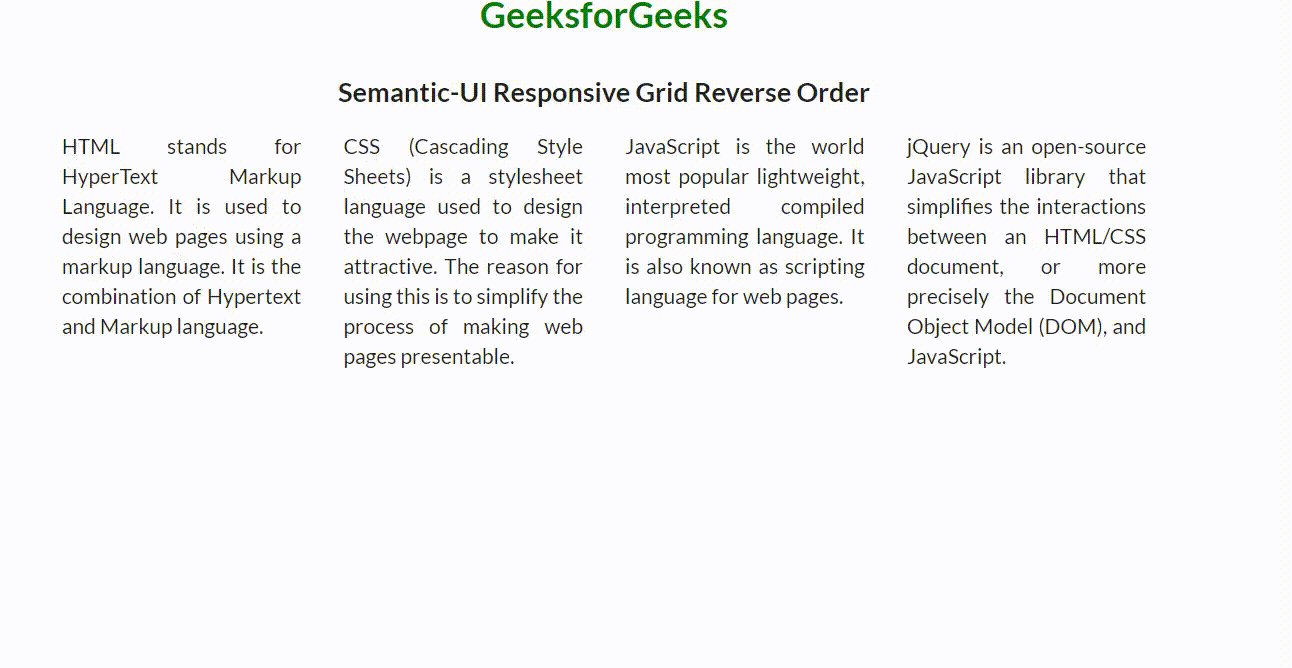
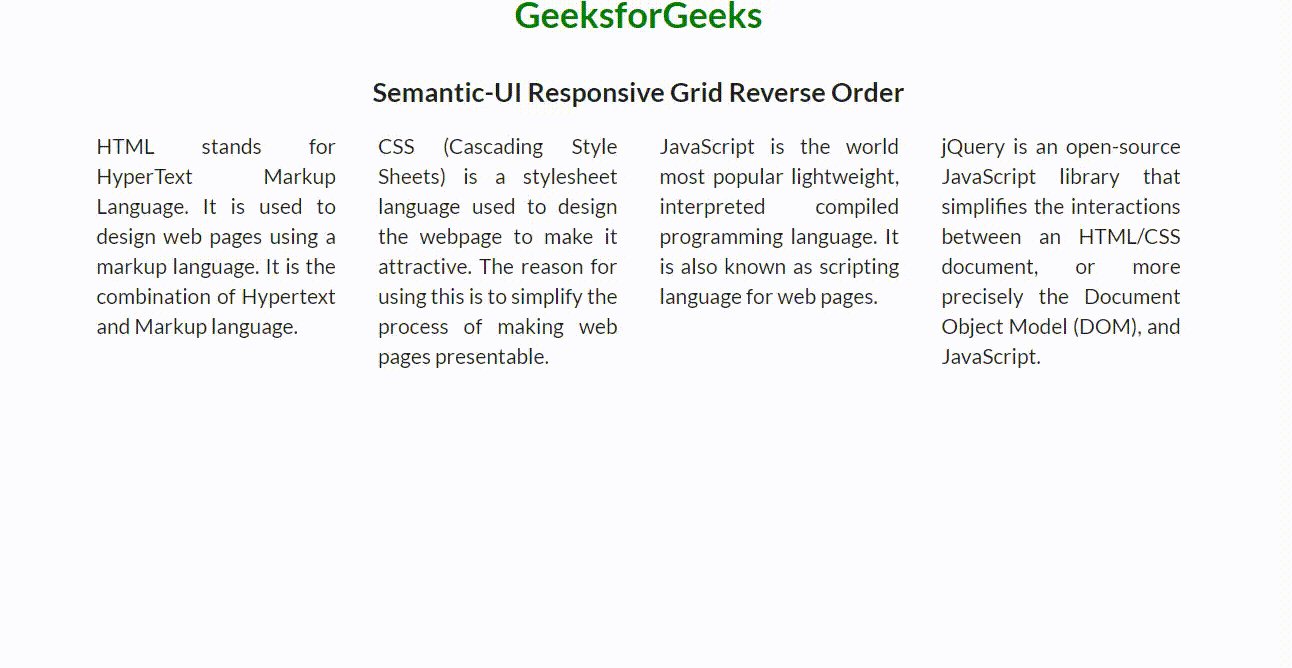
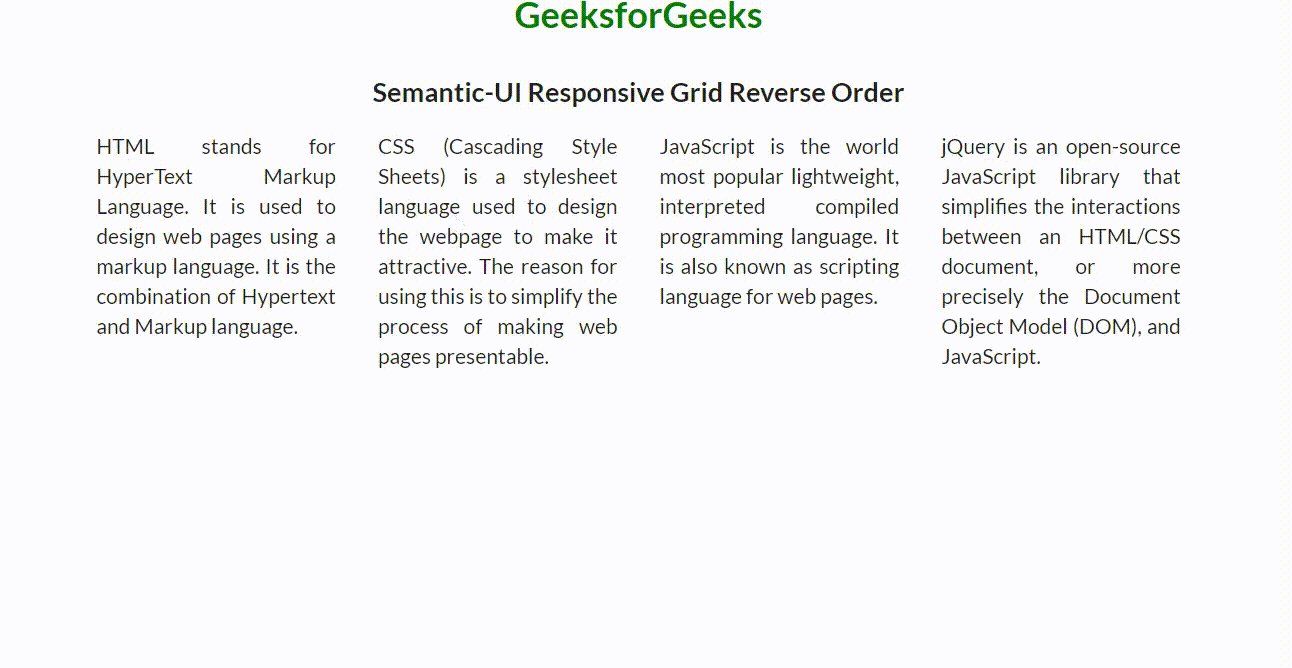
输出:

Semantic-UI 响应式网格逆序
示例 2:此示例描述了 Semantic-UI Responsive Grid Reverse Order 的使用。
HTML
Semantic-UI Responsive Grid Reverse Order
GeeksforGeeks
Semantic-UI Responsive Grid Reverse Order
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
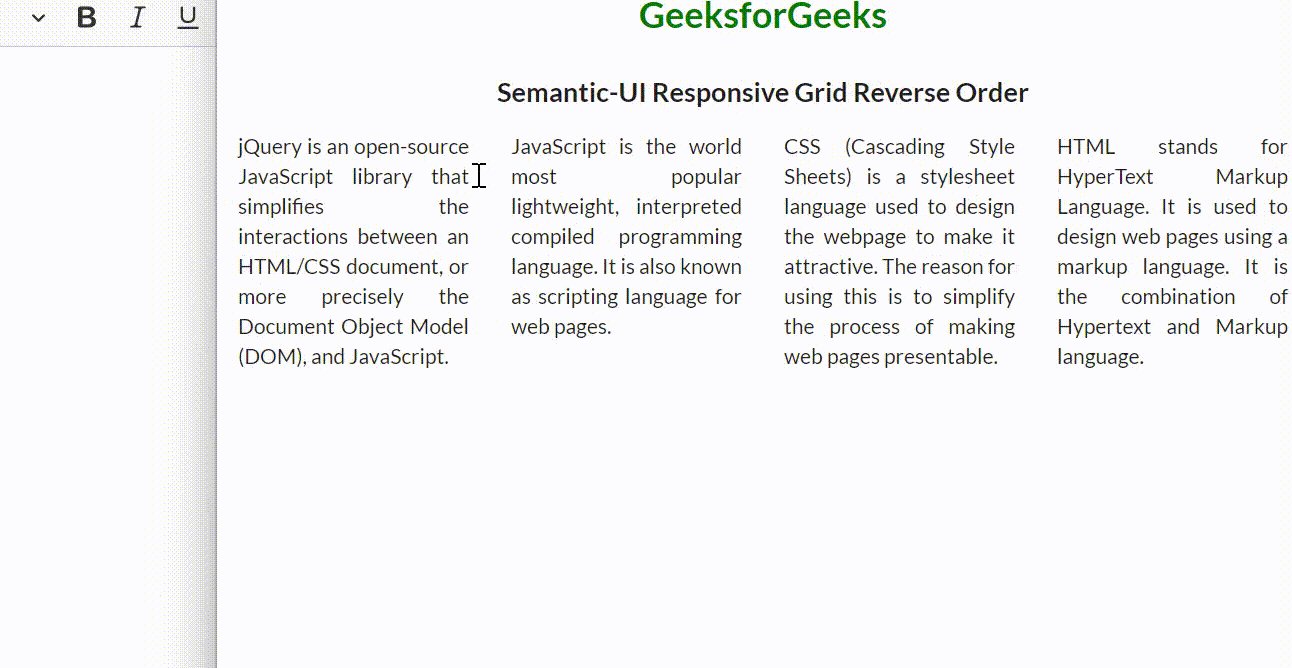
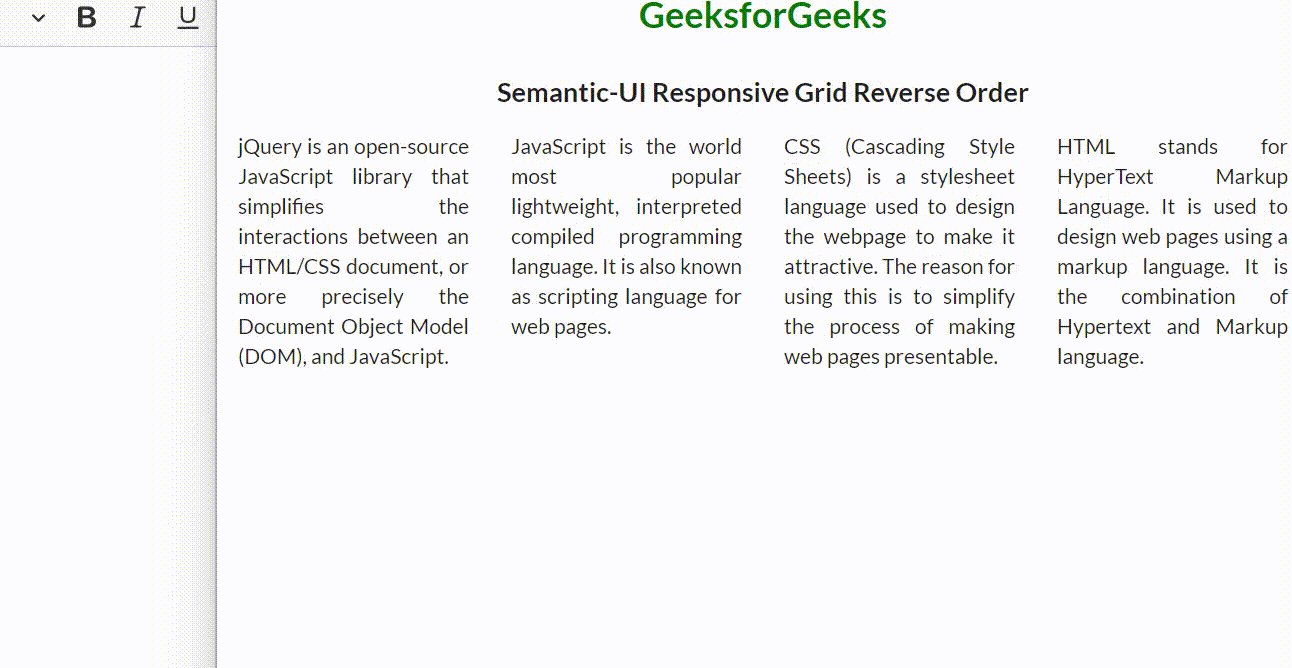
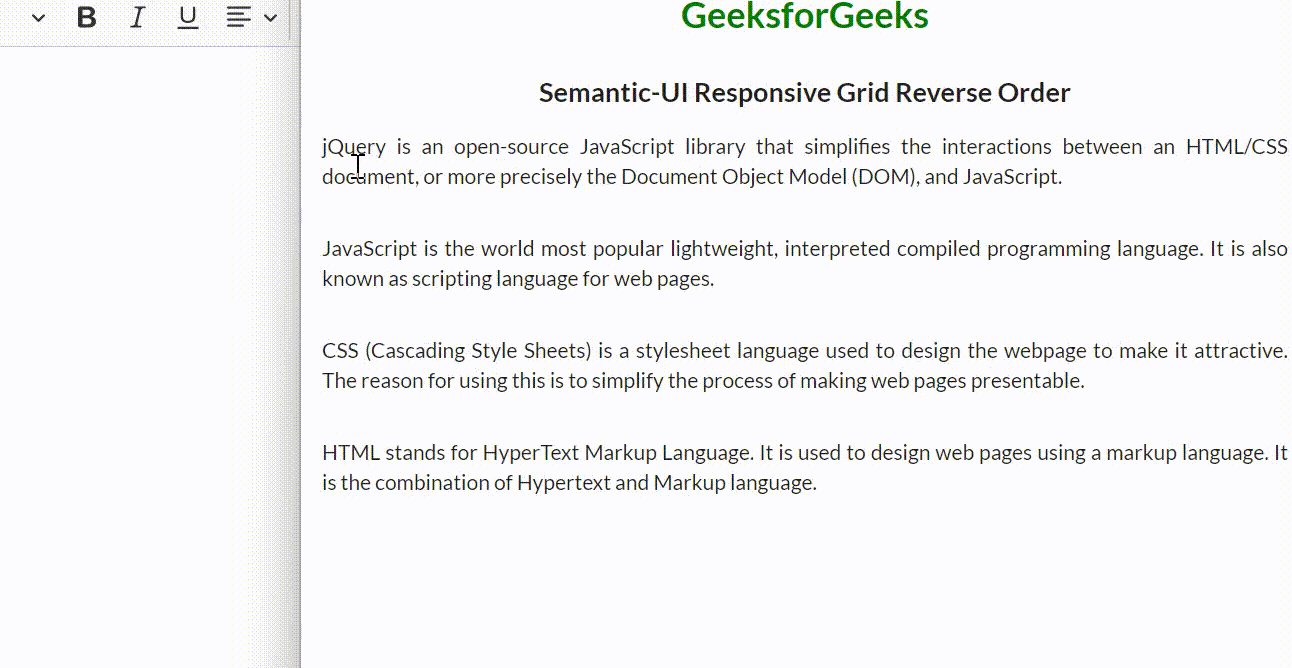
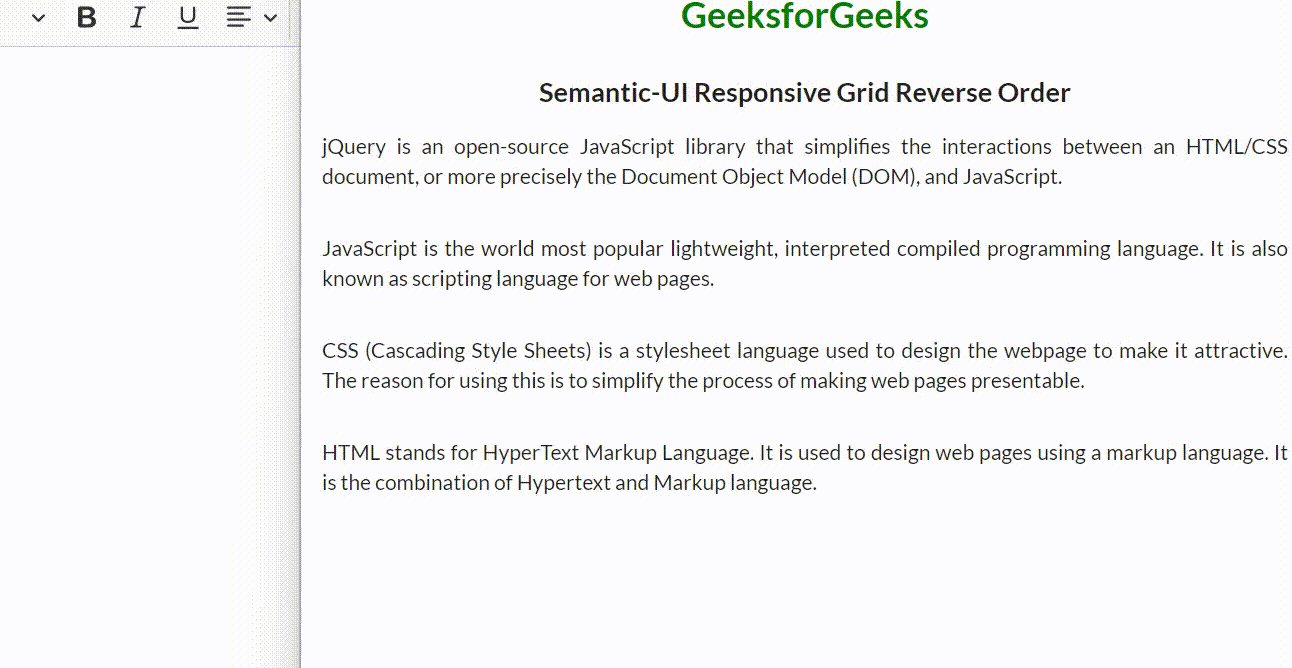
输出:

Semantic-UI 响应式网格逆序
参考: https://semantic-ui.com/collections/grid.html#reverse-order