Semantic-UI 响应式网格手动调整
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
Semantic-UI Grid 布局用于协调负空间布局。网格元素用于创建有助于行和列的基于网格的布局系统。网格元素可以更轻松地设计任何网页,而无需使用浮动和定位。
Semantic-UI Responsive Grid Manual Tweak 用于添加可用于创建简单响应式样式布局的设计模式,例如加倍或可堆叠。我们还可以通过使用 (x) 宽设备或仅设备列或行手动调整设备表示来添加样式。
Semantic-UI 响应式网格手动调整类:
- 仅限计算机:此类仅用于在计算机设备屏幕上显示网格大小布局。
- *number wide:该类用于设置设备上的网格宽度。
句法:
...
...
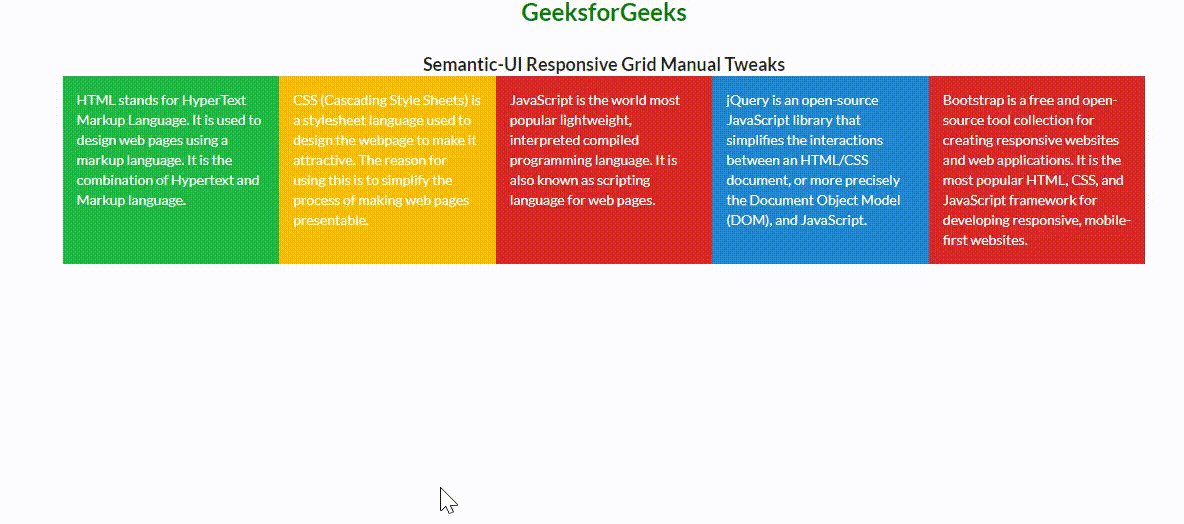
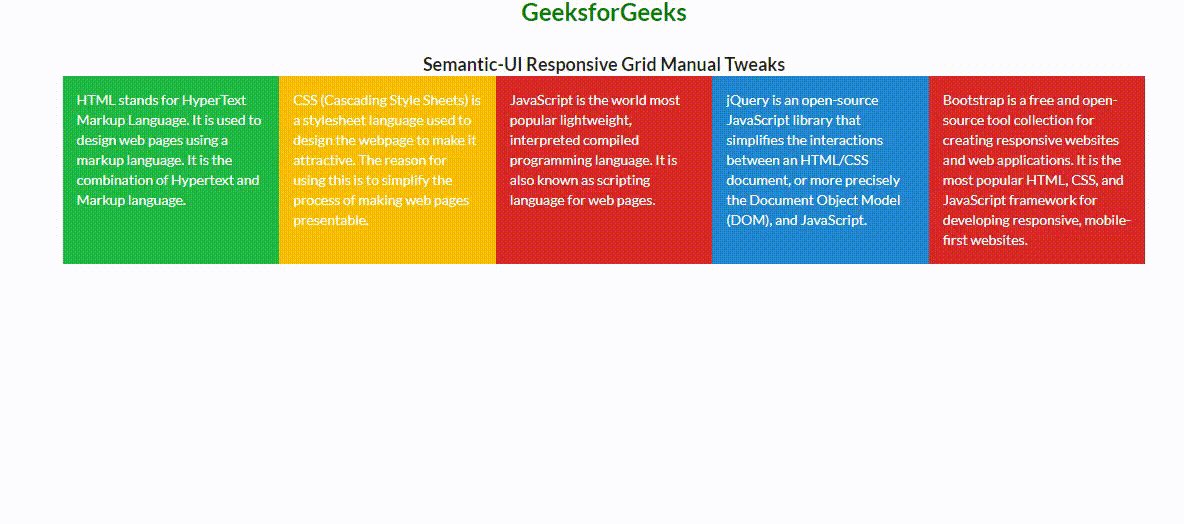
示例 1:在此示例中,我们将描述 Semantic-UI Responsive Grid Manual Tweak 的使用。
HTML
Semantic-UI Responsive Grid Manual Tweaks
GeeksforGeeks
Semantic-UI Responsive Grid Manual Tweaks
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Pure CSS is a CSS framework. It is a set
of free and open-source tools for building
responsive websites and web applications.
Yahoo developed this, which is used to make
websites that are quicker, more elegant,
and more responsive.
HTML
Semantic-UI Responsive Grid Manual Tweaks
GeeksforGeeks
Semantic-UI Responsive Grid Manual Tweaks
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
输出:

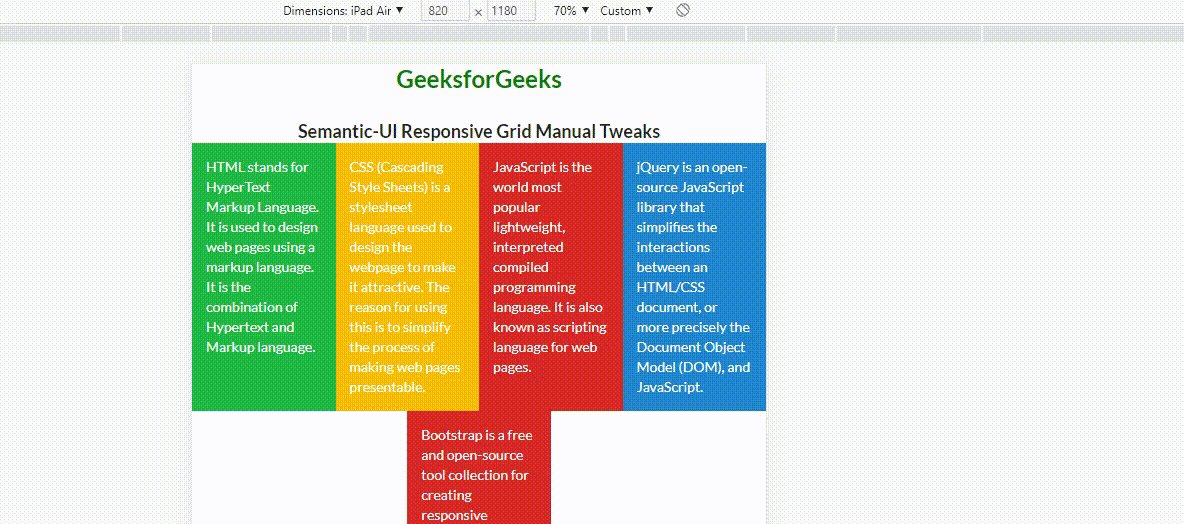
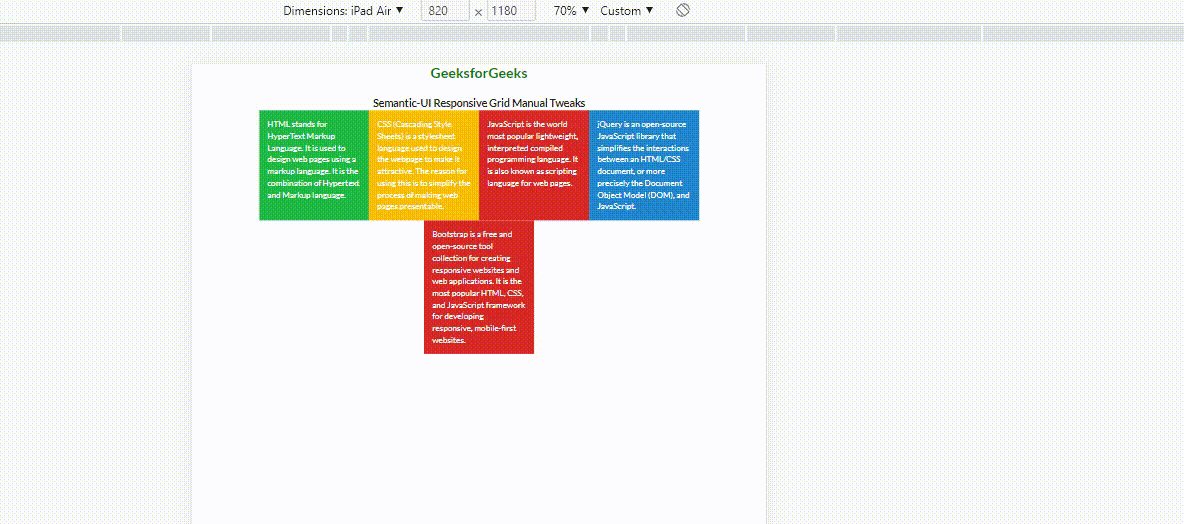
示例 2:在此示例中,我们将描述 Semantic-UI Responsive Grid Manual Tweak 的使用。
HTML
Semantic-UI Responsive Grid Manual Tweaks
GeeksforGeeks
Semantic-UI Responsive Grid Manual Tweaks
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
输出:

参考: https://semantic-ui.com/collections/grid.html#manual-tweaks