Semantic-UI 网格行清除内容
Semantic UI 是一个现代框架,用于开发网页的无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。它使网页看起来很棒且响应迅速。
Semantic UI Grid 用于协调布局中的负空间。网格布局用于在行和列的帮助下创建基于网格的布局系统。网格很容易设计任何网页,无需使用浮动和定位。
Semantic-UI Grid Clearing Content Row 用于清除先前的列,并在我们使用浮动变体时使它们有用。
Semantic-UI Grid Clearing Content Row Used 类:
- 左浮动:该类用于将网格元素放置在左侧。
- 右浮动:该类用于将网格元素放置在右侧。
句法:
...
...
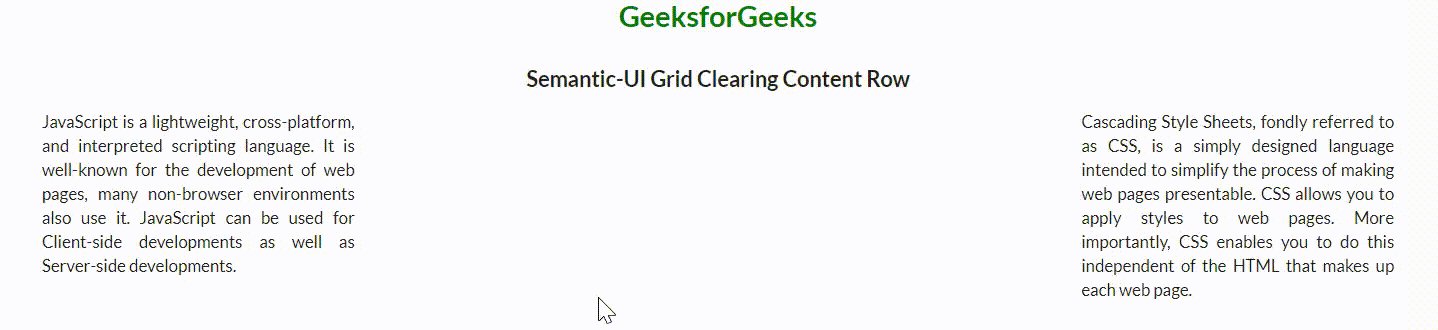
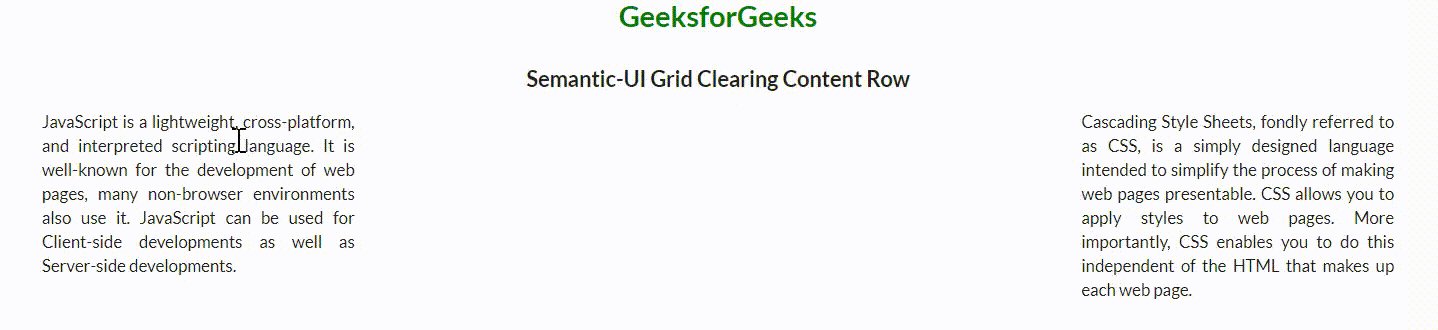
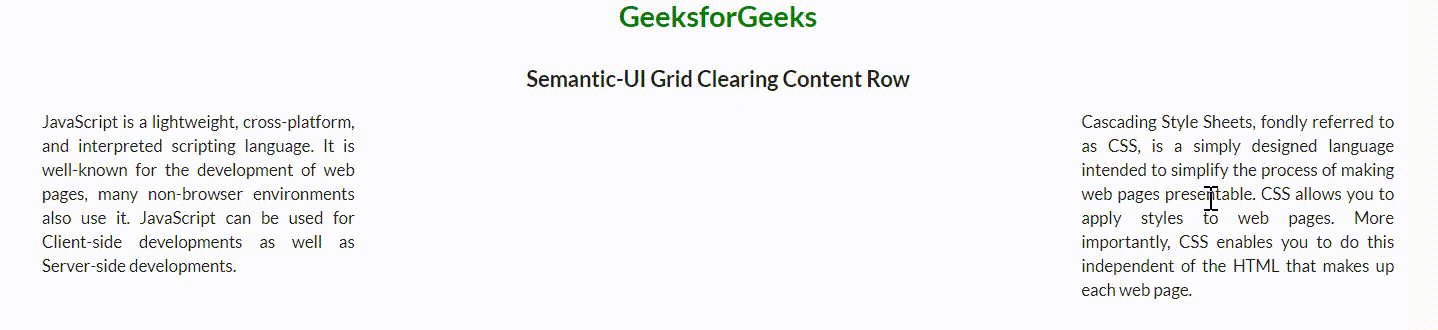
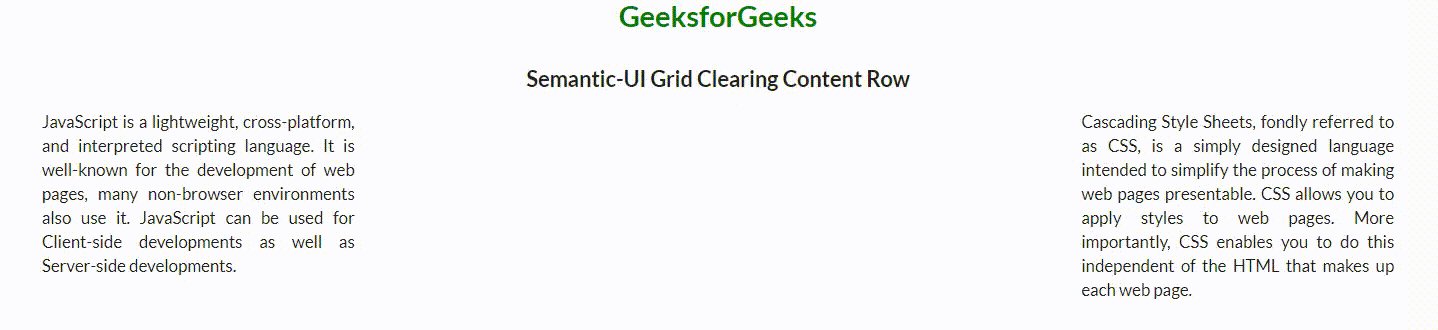
示例 1:此示例描述了 Semantic-UI Grid Clearing Content Row 的使用。
HTML
Semantic-UI Grid Clearing Content Row
GeeksforGeeks
Semantic-UI Grid Clearing Content Row
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
Cascading Style Sheets, fondly referred to
as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
HTML
Semantic-UI Grid Clearing Content Row
GeeksforGeeks
Semantic-UI Grid Clearing Content Row
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
Cascading Style Sheets, fondly referred to
as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages. A
markup language is used to define the text
document within tag which defines the
structure of web pages.
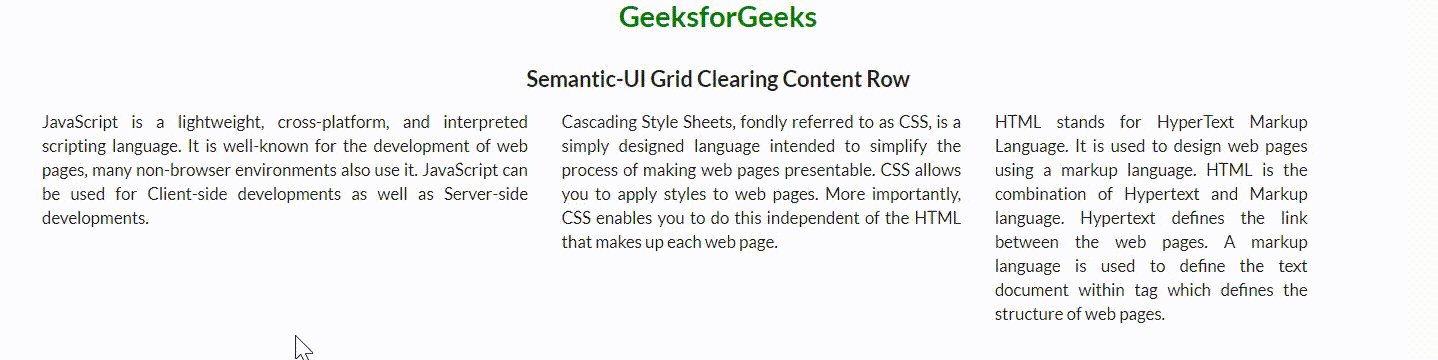
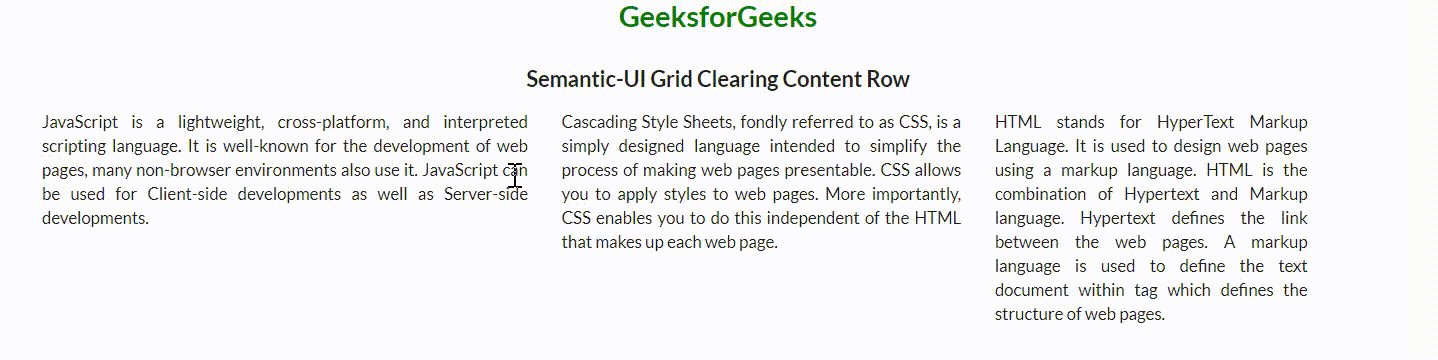
输出:

Semantic-UI 网格行清除内容
示例 2:此示例描述了 Semantic-UI Grid Clearing Content Row 的使用。
HTML
Semantic-UI Grid Clearing Content Row
GeeksforGeeks
Semantic-UI Grid Clearing Content Row
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
Cascading Style Sheets, fondly referred to
as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages. A
markup language is used to define the text
document within tag which defines the
structure of web pages.
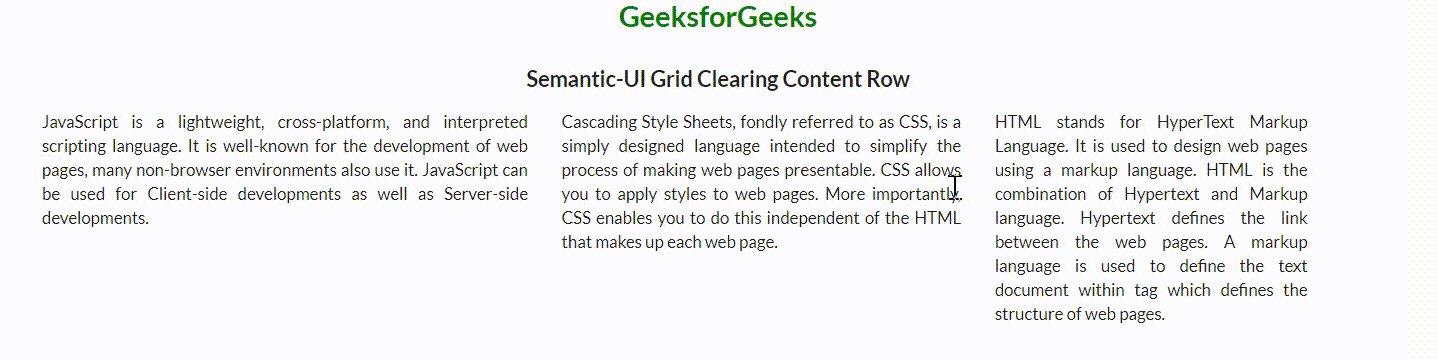
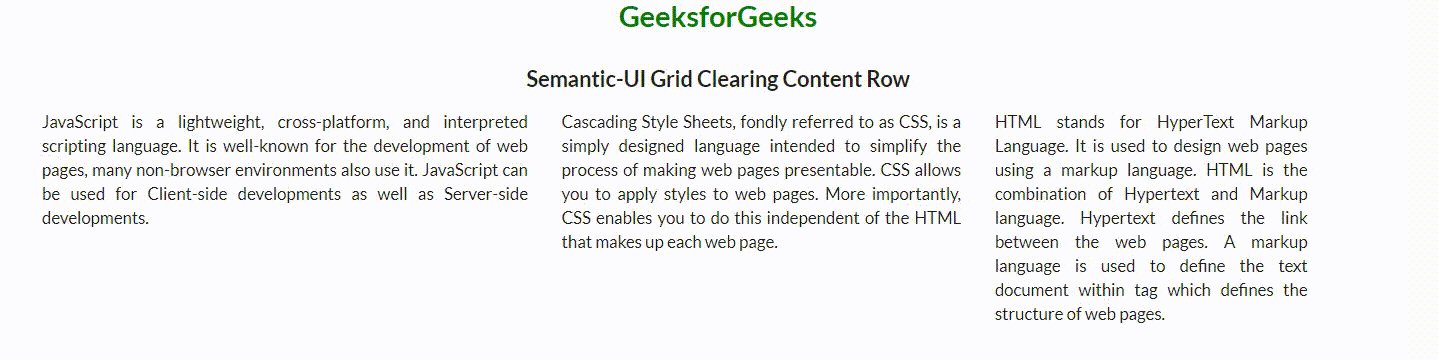
输出:

Semantic-UI 网格行清除内容
参考: https://semantic-ui.com/collections/grid.html#clearing-content