Semantic-UI 网格列自动流
Semantic UI 是一个现代框架,用于开发网页的无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。它使网页看起来很棒且响应迅速。
Semantic UI Grid 用于协调布局中的负空间。网格布局用于在行和列的帮助下创建基于网格的布局系统。网格很容易设计任何网页,无需使用浮动和定位。
Semantic-UI Grid Automatic Flow Column 用于在当前行取所有网格列时自动将内容流设置到下一行。
Semantic-UI Grid 自动流列类:
- *number:此列用于设置列网格的宽度。如果列网格宽度超过当前行,将自动移动到下一行。
句法:
...
注意: *number可以替换为整数(字母)。
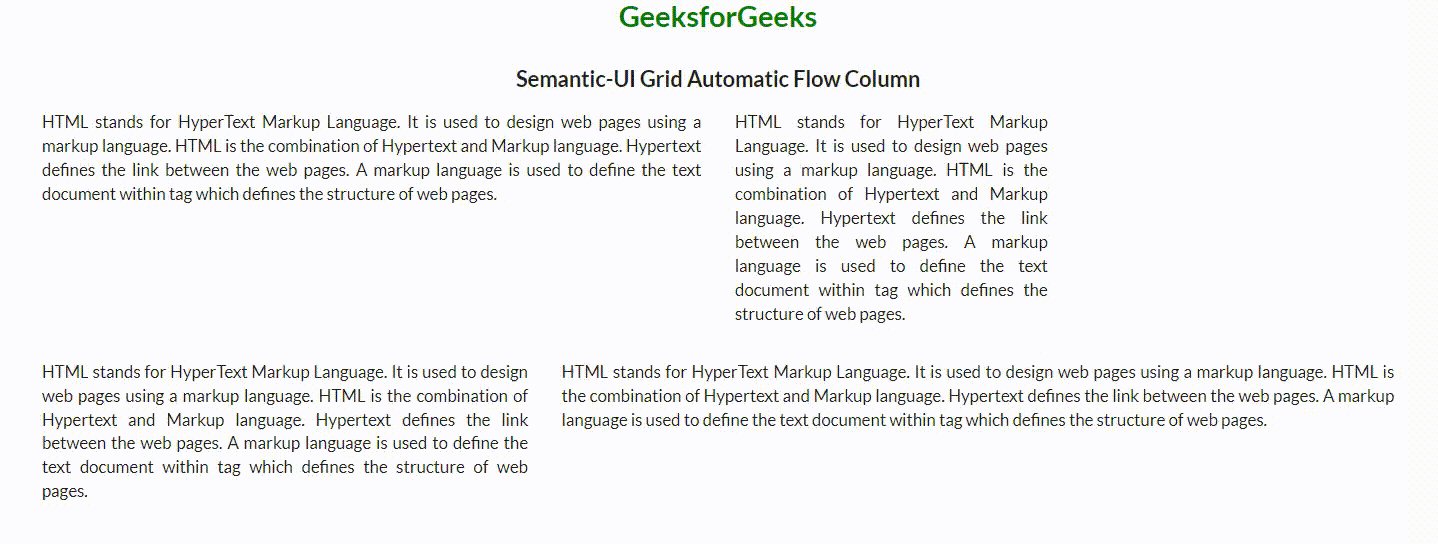
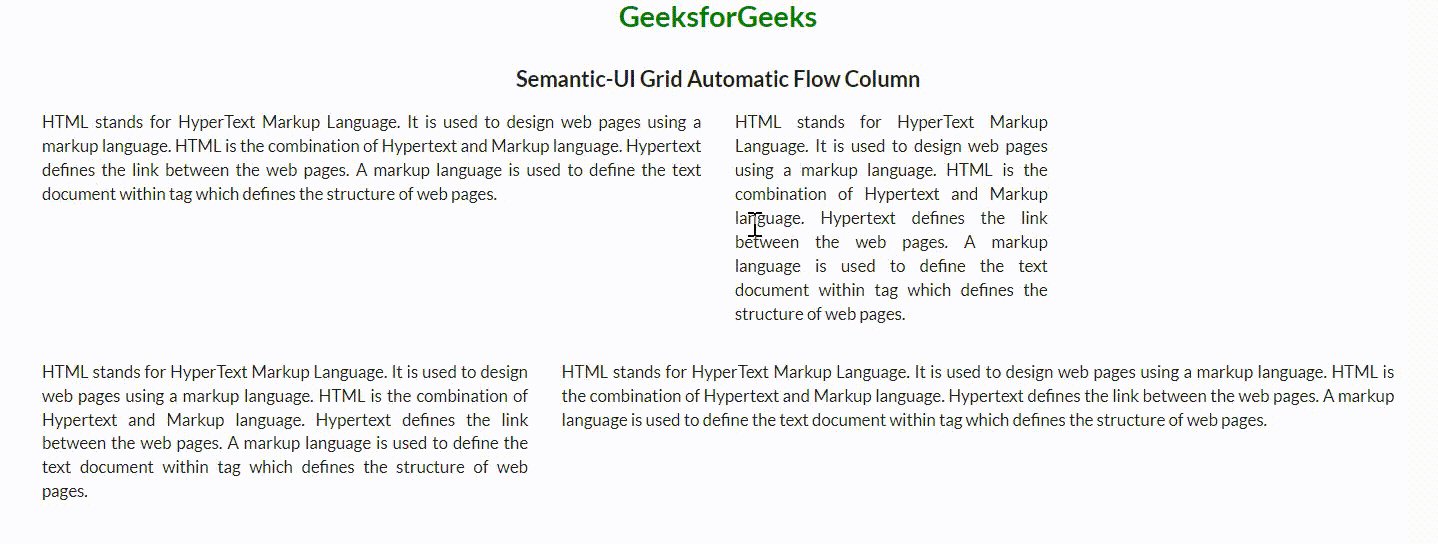
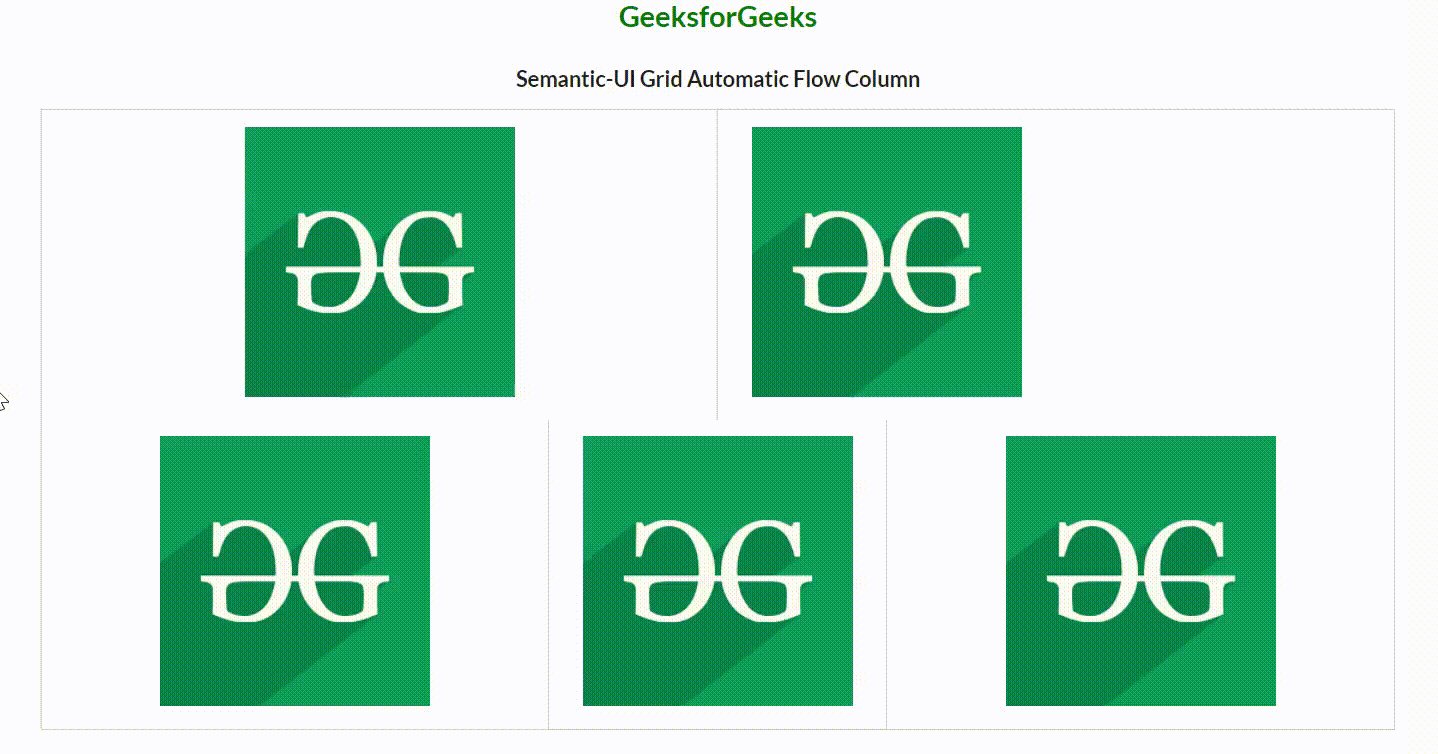
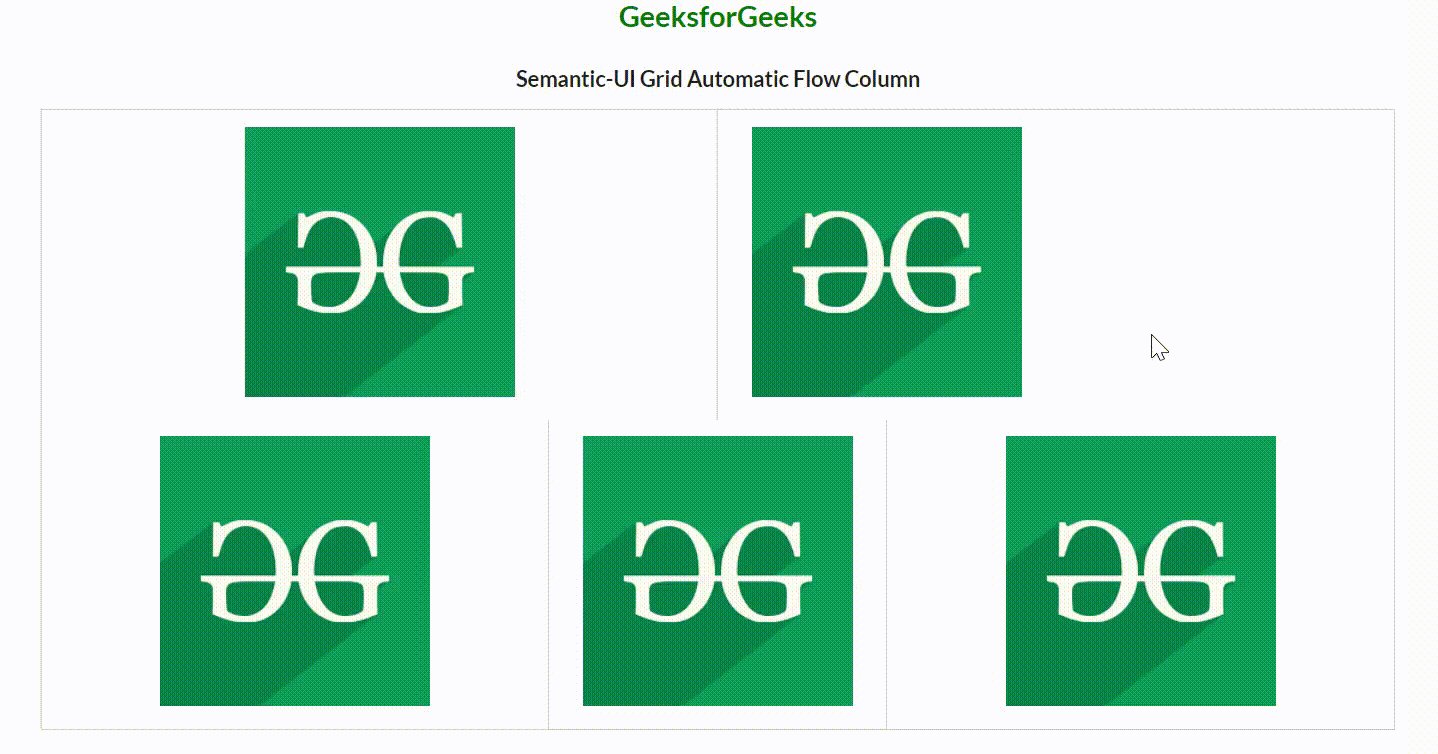
示例 1:此示例描述了 Semantic-UI Grid 自动流列的使用。
HTML
Semantic-UI Grid Automatic Flow Column
GeeksforGeeks
Semantic-UI Grid Automatic Flow Column
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages. A
markup language is used to define the text
document within tag which defines the
structure of web pages.
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages. A
markup language is used to define the text
document within tag which defines the
structure of web pages.
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages. A
markup language is used to define the text
document within tag which defines the
structure of web pages.
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages. A
markup language is used to define the text
document within tag which defines the
structure of web pages.
HTML
Semantic-UI Grid Automatic Flow Column
GeeksforGeeks
Semantic-UI Grid Automatic Flow Column





输出:

Semantic-UI 网格列自动流
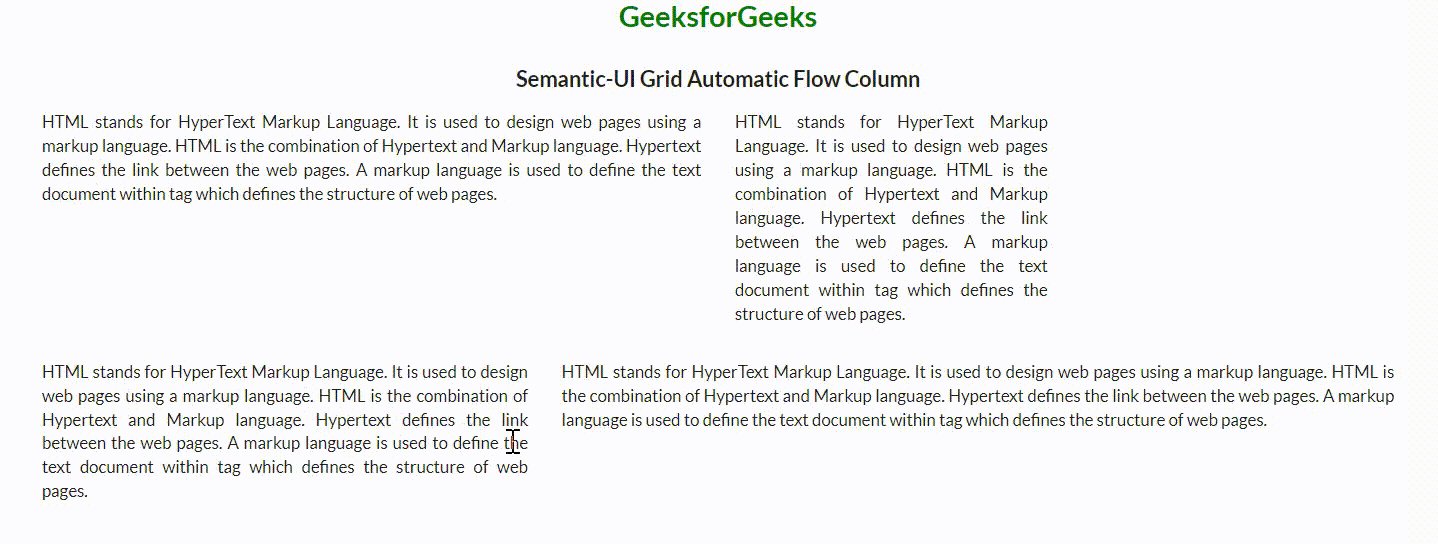
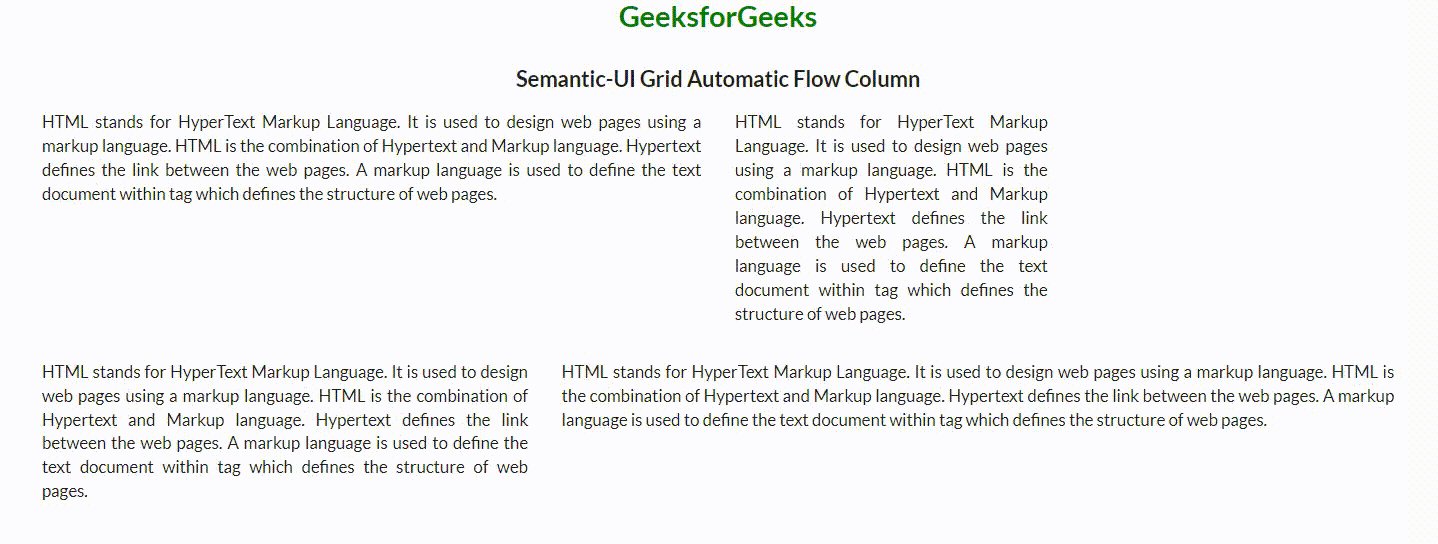
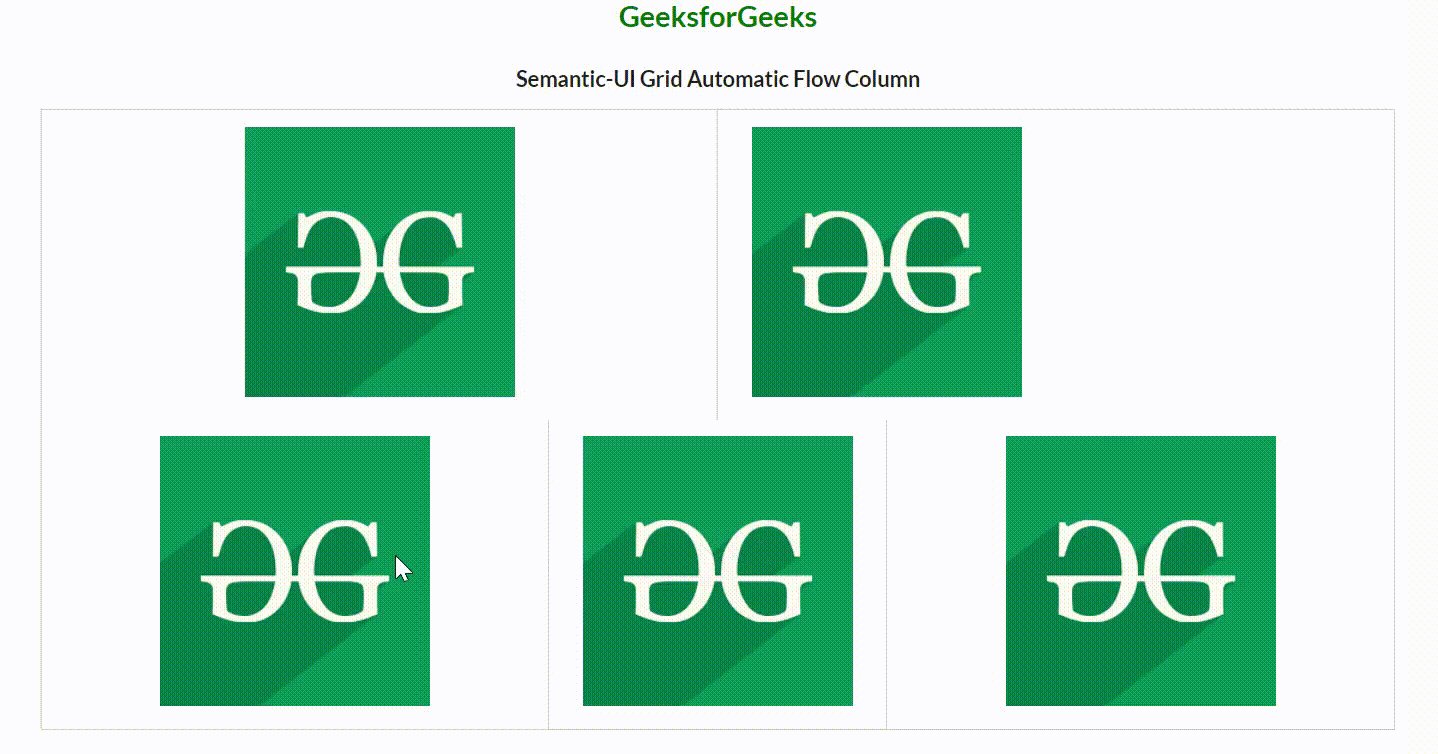
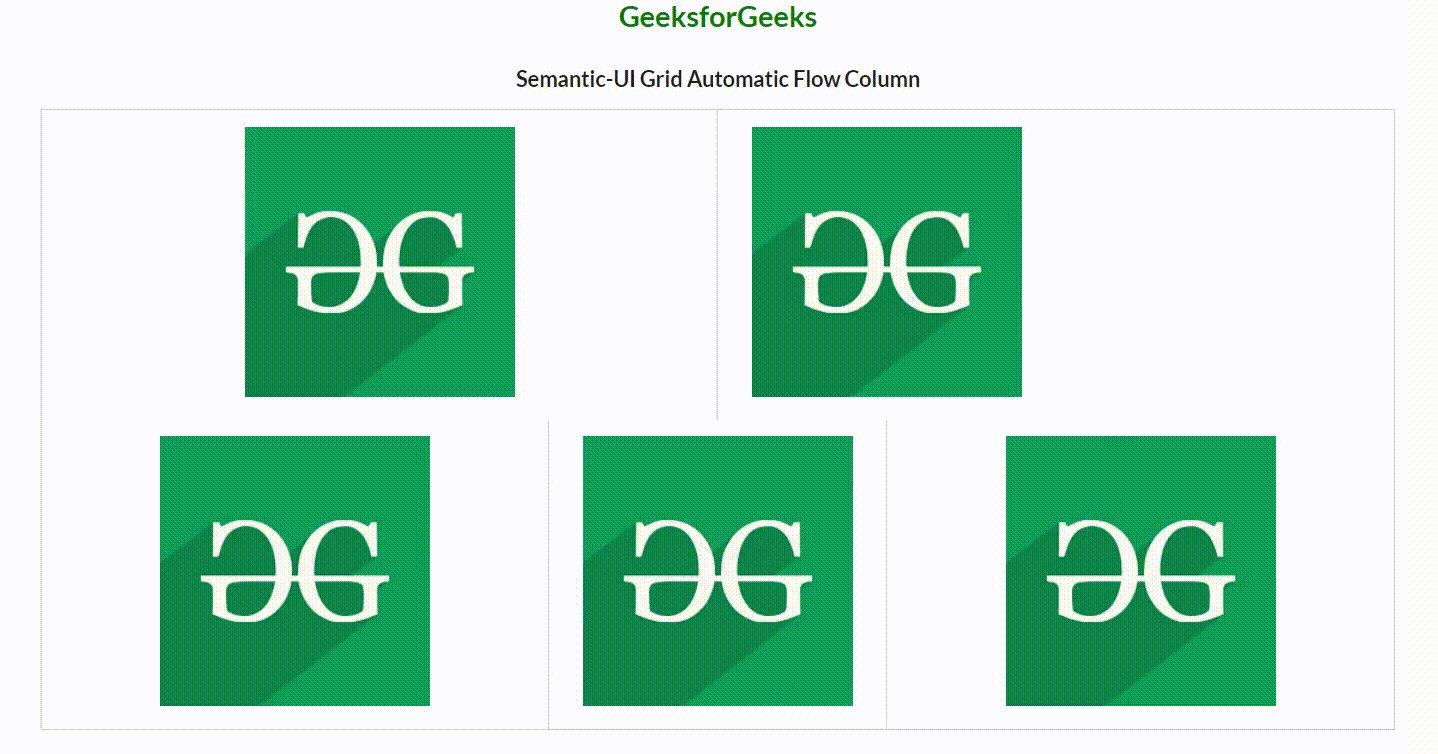
示例 2:此示例描述了 Semantic-UI 网格自动流列的使用。
HTML
Semantic-UI Grid Automatic Flow Column
GeeksforGeeks
Semantic-UI Grid Automatic Flow Column





输出:

Semantic-UI 网格列自动流
参考: https://semantic-ui.com/collections/grid.html#automatic-flow