Semantic-UI 网格行分组
Semantic UI 是一个现代框架,用于开发网页的无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。它使网页看起来很棒且响应迅速。
Semantic UI Grid 用于协调布局中的负空间。网格布局用于在行和列的帮助下创建基于网格的布局系统。网格很容易设计任何网页,无需使用浮动和定位。
Semantic-UI Grid Grouping Row 用于添加一些列网格元素组。它使用行内包装器来合并网格并制作单个网格布局。
Semantic-UI Grid Grouping Row Used 类:
- *number column row:该类用于对行网格布局进行分组。
句法:
...
注意: *number可以替换为整数(字母)。
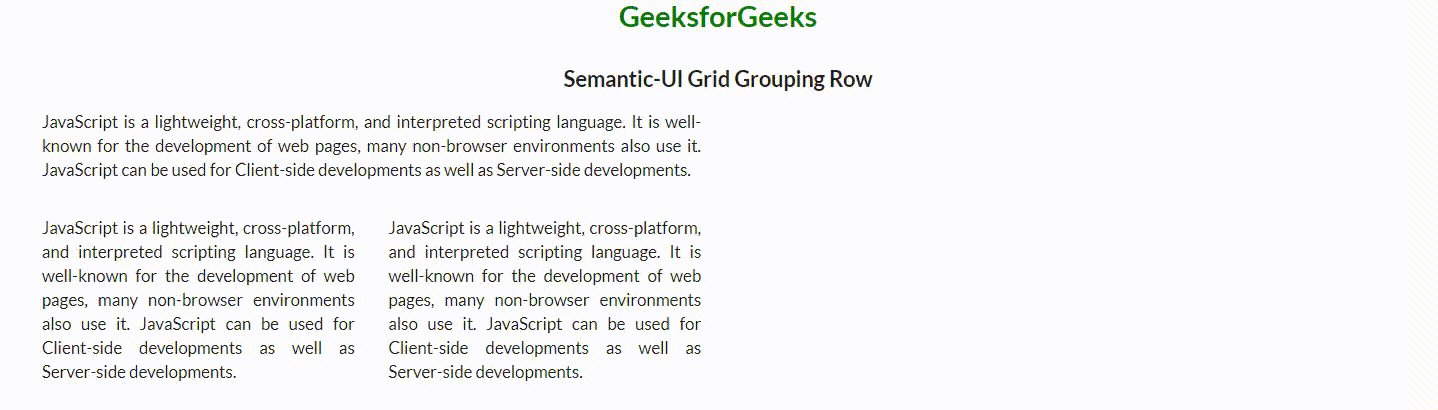
示例 1:此示例描述了 Semantic-UI Grid Grouping Row 的使用。
HTML
Semantic-UI Grid Grouping Row
GeeksforGeeks
Semantic-UI Grid Grouping Row
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.
HTML
Semantic-UI Grid Grouping Row
GeeksforGeeks
Semantic-UI Grid Grouping Row
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.




输出:

Semantic-UI 网格行分组
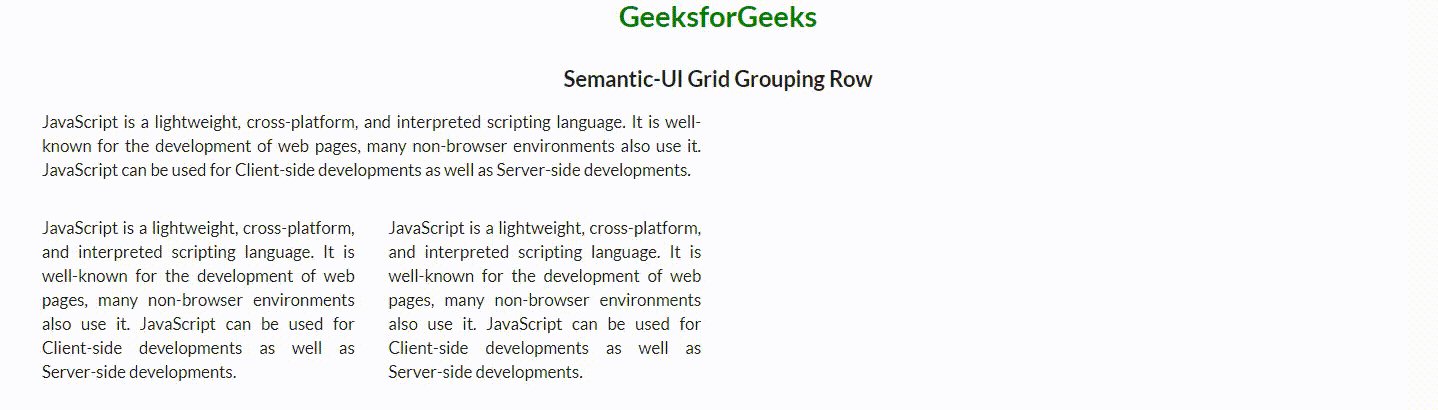
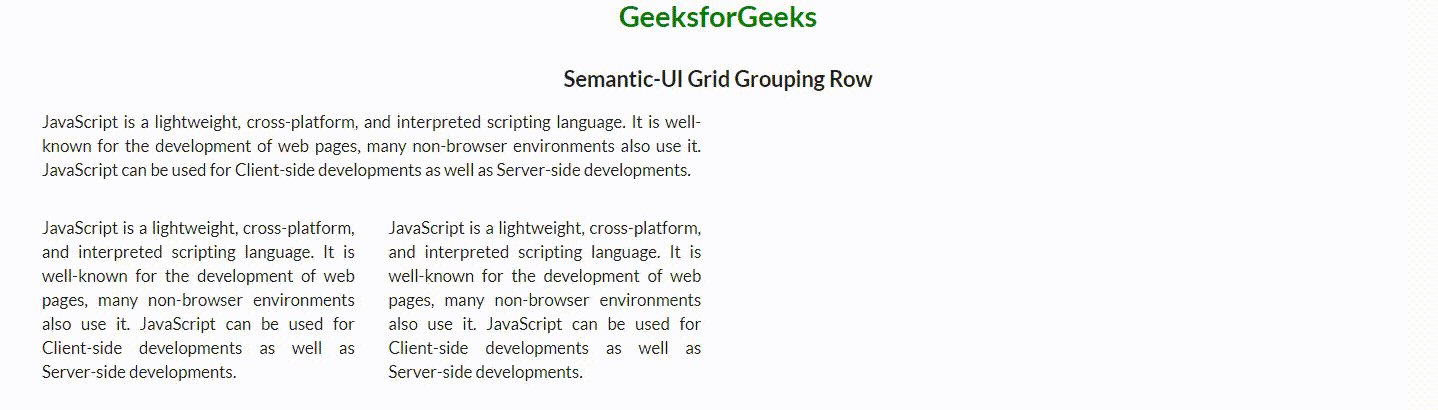
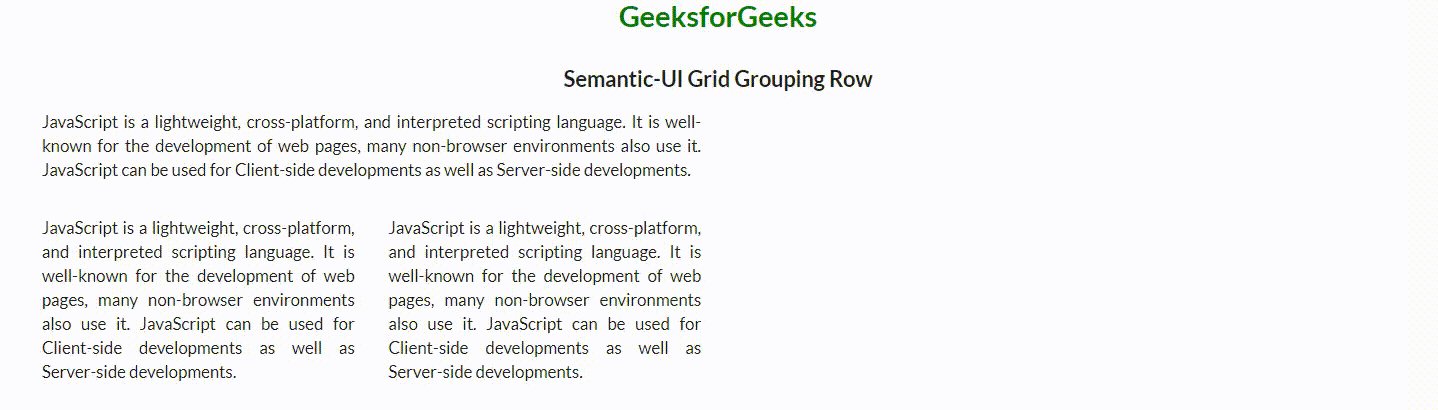
示例 2:此示例描述了 Semantic-UI Grid Grouping Row 的使用。
HTML
Semantic-UI Grid Grouping Row
GeeksforGeeks
Semantic-UI Grid Grouping Row
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side
developments.




输出:

Semantic-UI 网格行分组
参考: https://semantic-ui.com/collections/grid.html#grouping