Semantic-UI 网格自动列计数
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
Semantic-UI Grid 布局用于协调负空间布局。网格元素用于创建有助于行和列的基于网格的布局系统。网格元素可以更轻松地设计任何网页,而无需使用浮动和定位。
Semantic-UI Grid Automatic Column Count 用于在等宽变化时自动平均划分列宽。它对动态内容很有用。
Semantic-UI Grid 自动列计数类:
- 等宽:该类用于平均划分列宽。
句法:
...
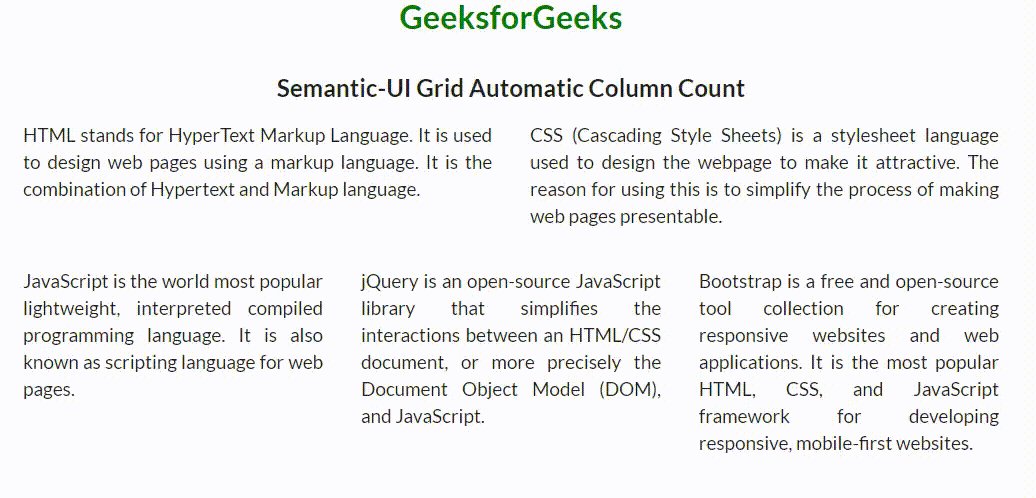
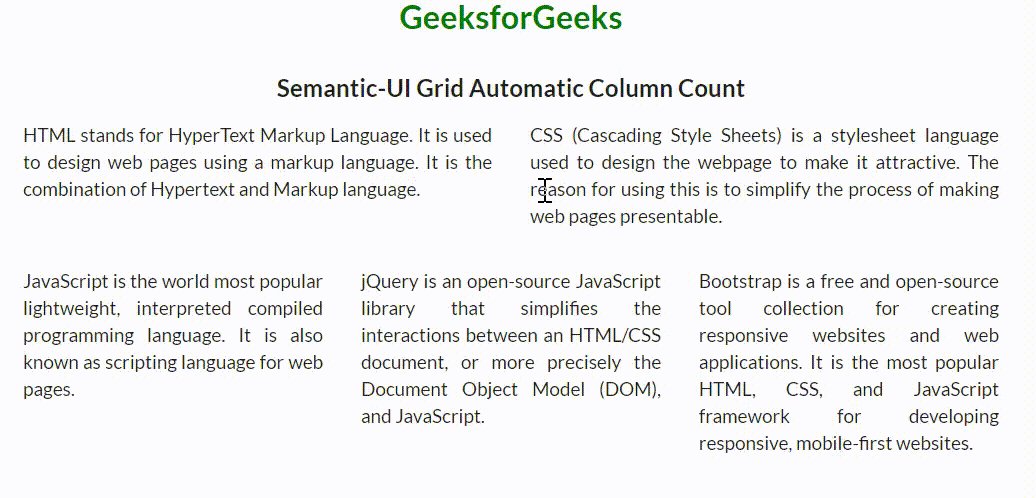
示例 1:此示例描述了使用等宽类的语义 UI 网格自动列计数的使用。
HTML
Semantic-UI Grid Automatic Column Count
GeeksforGeeks
Semantic-UI Grid Automatic Column Count
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
HTML
Semantic-UI Grid Automatic Column Count
GeeksforGeeks
Semantic-UI Grid Automatic Column Count
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
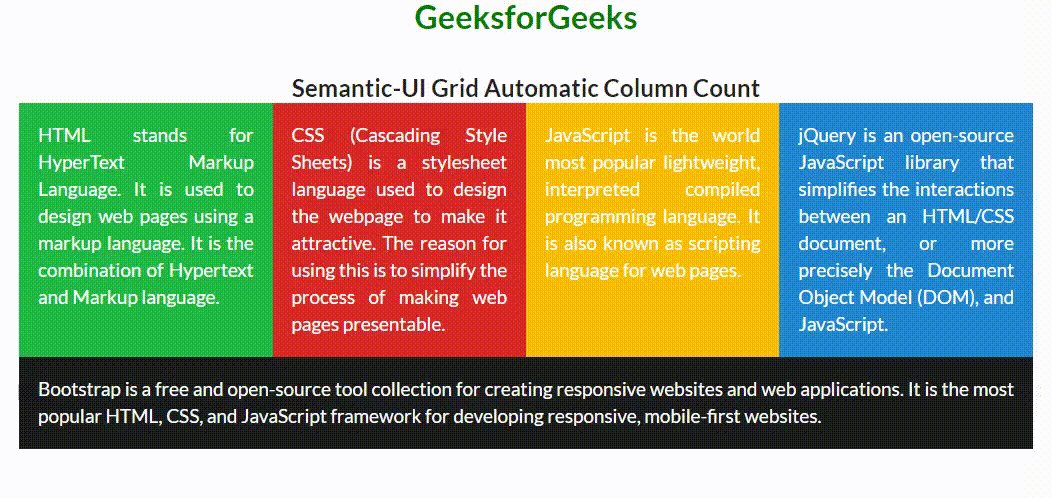
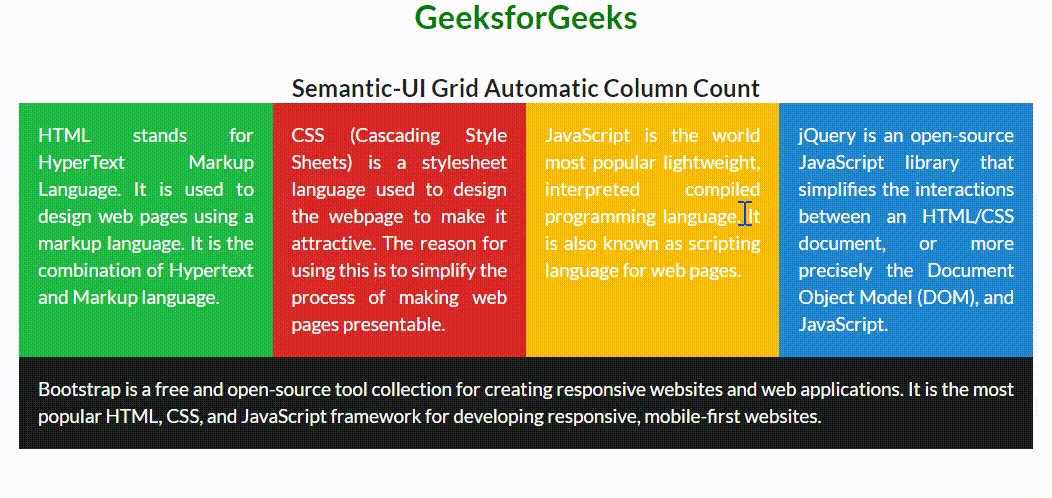
输出:

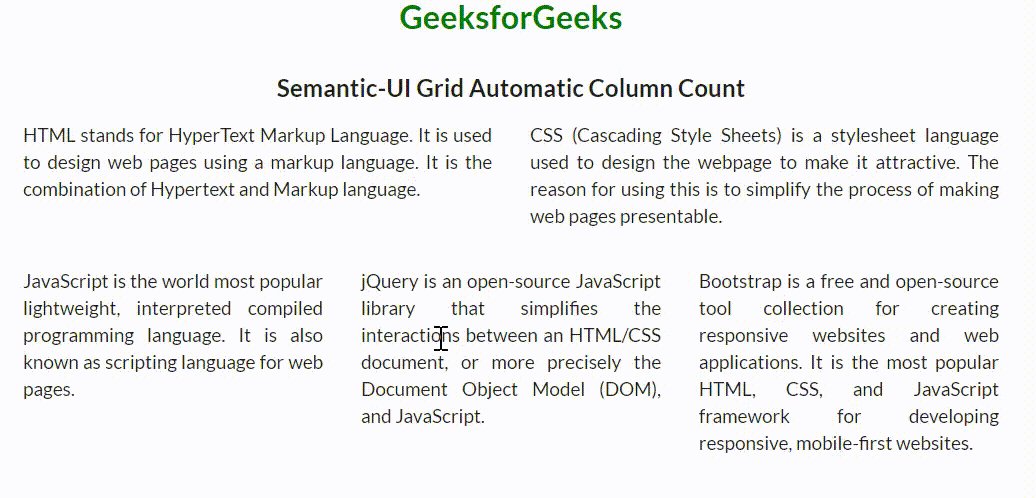
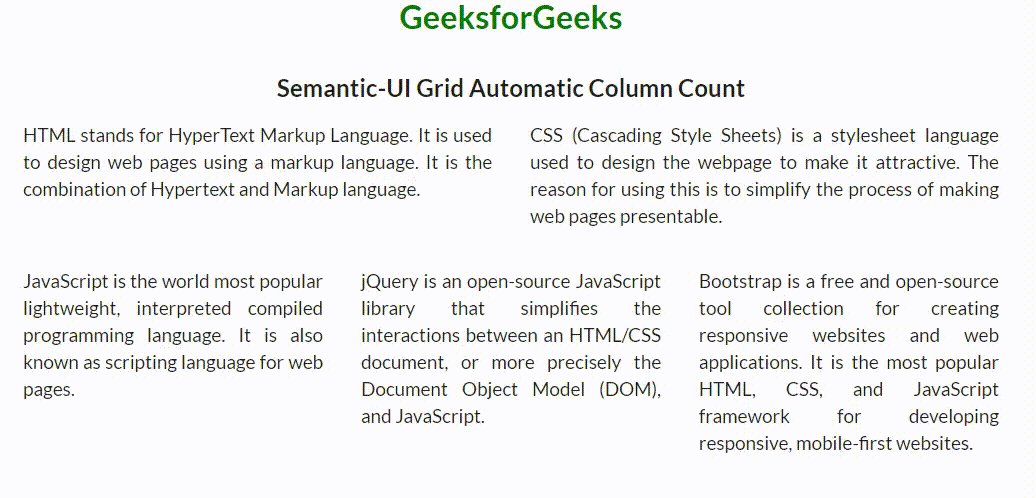
示例 2:此示例描述了 Semantic UI 网格自动列计数的使用,第一行有四个相等的列,第二行有一个列。
HTML
Semantic-UI Grid Automatic Column Count
GeeksforGeeks
Semantic-UI Grid Automatic Column Count
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. It is the combination of
Hypertext and Markup language.
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason for using this is
to simplify the process of making web pages
presentable.
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages.
jQuery is an open-source JavaScript library
that simplifies the interactions between an
HTML/CSS document, or more precisely the
Document Object Model (DOM), and JavaScript.
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
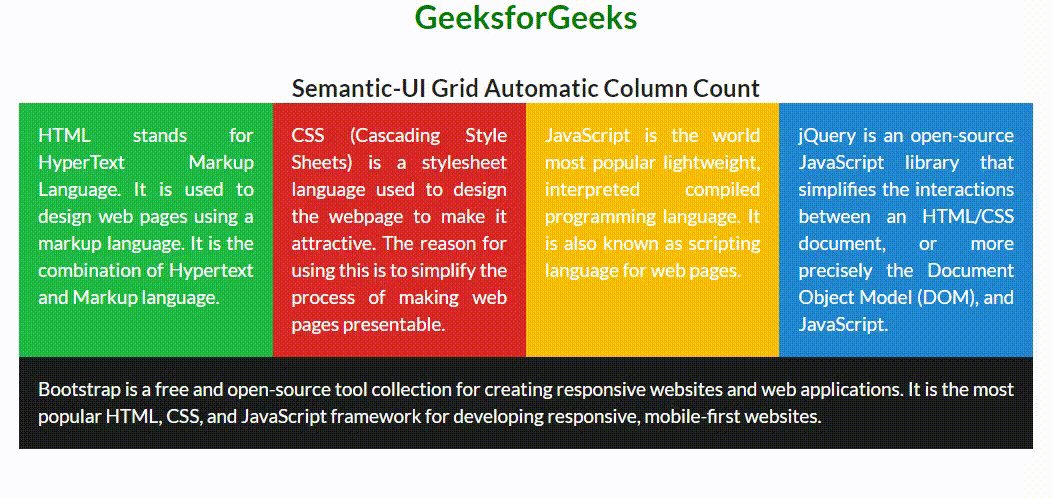
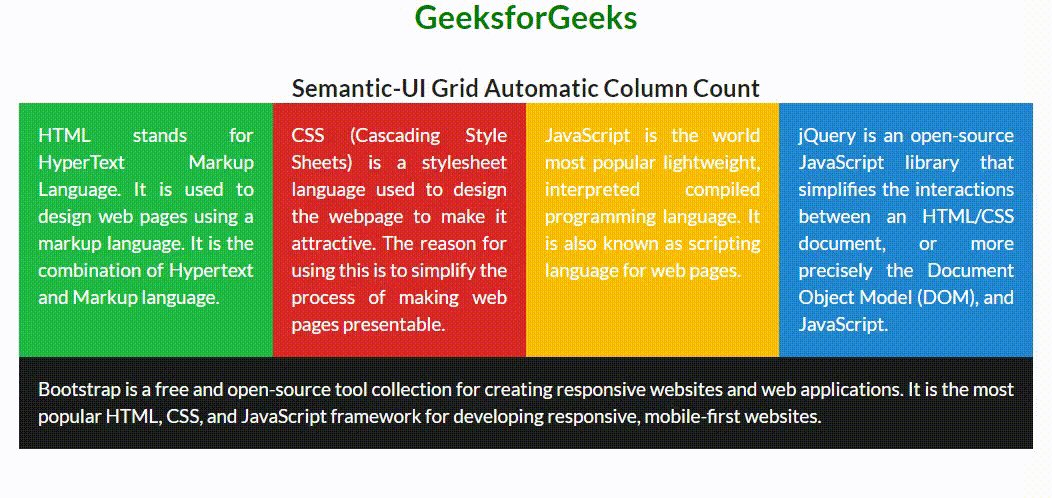
输出:

参考: https://semantic-ui.com/collections/grid.html#automatic-column-count