ReactJS 蓝图 HTMLSelect 组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。 HTMLSelect组件为用户提供了一种方法,可以为他们提供原生 HTML 选择组件的 React替代方案。它是 HTML 选择组件的样式化版本。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图 HTMLSelect 组件。
HTMLSelect 道具:
- disabled:用于指示该元素是否为非交互元素。
- elementRef:用于表示接收本组件渲染的原生 HTML 元素的 ref 处理程序或 ref 对象。
- 填充:用于指示此元素是否应填充其容器。
- iconProps:用于表示要传播到
元素的道具。 - large:用于指示是否使用大样式。
- 最小:用于指示是否使用最小样式。
- multiple:用于表示不支持多选。
- onChange:用于表示更改事件处理程序。
- options:用于表示提供选项的简写。
- value:用于表示该组件的受控值。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername- 第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { HTMLSelect } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint HTMLSelect Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
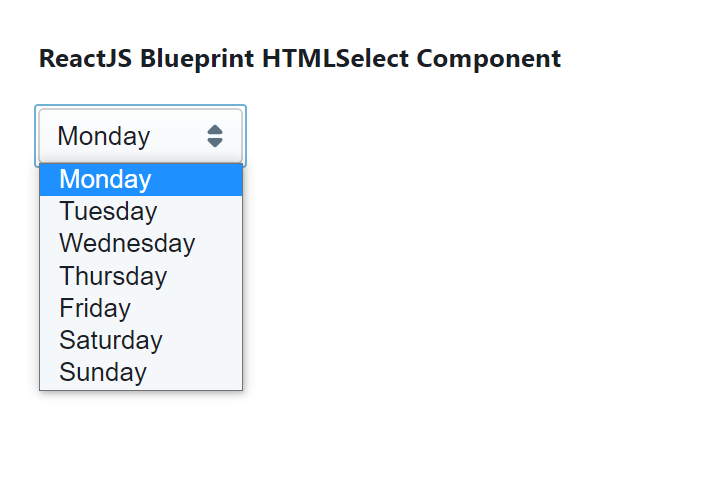
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/html-select