语义 UI 标签组
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架最好的部分是它创建了漂亮的响应式布局,因为它包含预构建的语义组件。
标签是我们网站的重要组成部分,因为它向用户显示内容信息。现在,这些标签可以以各种方式创建,并且可以具有不同的外观和感觉,例如彩色标签、标签形式的标签、圆形标签等。这些可以在标签组的帮助下实现。
语义 UI 标签组:语义 UI中有四种类型的标签组。
- 组大小:多个标签可以一起具有相同的大小。
- 彩色组:多个标签可以有相同的颜色。
- 标签组:多个标签可以包含一个标签格式。
- 圆形组:多个标签可以具有圆形形状。
句法:
....
....
注意:其他标签组的语法相同,唯一的区别是必须相应替换的标签组的名称。在彩色组和组大小的情况下,我们必须写下颜色的名称或分别指定大小来代替标签组的名称。
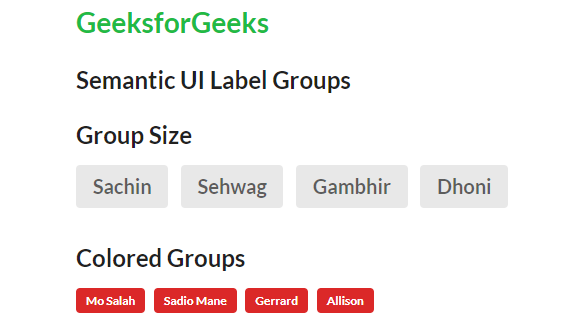
示例 1:在以下程序中,我们将使用 Group Size 和 Colored Group Label Groups。开发人员可以根据应用程序的需要使用不同的尺寸,例如 mini、tiny、huge、mass 和不同的颜色。
HTML
Semantic-UI Label Groups
GeeksforGeeks
Semantic UI Label Groups
Group Size
Sachin
Sehwag
Gambhir
Dhoni
Colored Groups
Mo Salah
Sadio Mane
Gerrard
Allison
HTML
Semantic-UI Label Groups
GeeksforGeeks
Semantic UI Label Groups
Tag Group
Rs. 5
Rs. 500
Rs. 10000
Rs. 50000
Circular Group
Superman
Batman
Iron Man
Hulk
输出:

语义 UI 标签组
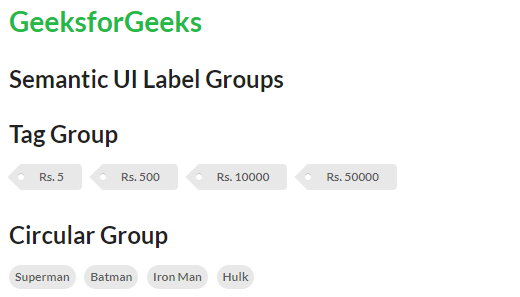
示例 2:在下面的程序中,我们将使用标签组和循环组标签组。
HTML
Semantic-UI Label Groups
GeeksforGeeks
Semantic UI Label Groups
Tag Group
Rs. 5
Rs. 500
Rs. 10000
Rs. 50000
Circular Group
Superman
Batman
Iron Man
Hulk
输出:

语义 UI 标签组
参考: https ://semantic-ui.com/elements/label.html