语义-UI 标签标签组
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架允许我们使用它的各种样式和属性来使网站更加用户友好。
语义 UI 标签用于创建有意义的内容分类。在语义 UI 标签中,提供了 4 种类型的组。这些是组大小、彩色组、标签组、圆形组。
语义 UI标签标签组是可以共享标签格式的标签组。当我们在其中添加标签时,我们必须在外部 div 中包含标签类,它们将自动共享标签格式。
语义 UI 标签标记组类:
- tag :该类用于制作标签标签。
句法:
....
....
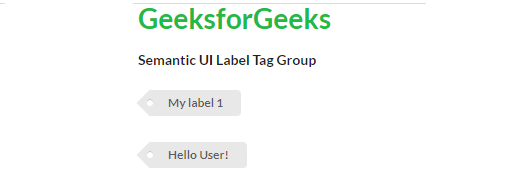
示例 1:以下代码演示了使用UI 标签标签类的标签标签组。
HTML
Semantic-UI Label Tag Group
GeeksforGeeks
Semantic UI Label Tag Group
HTML
Semantic-UI Label Tag Group
GeeksforGeeks
Semantic UI Label Tag Group
输出:

语义-UI 标签标签组
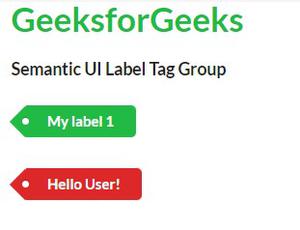
示例 2:要更改标签的颜色,我们必须在类中添加颜色。
HTML
Semantic-UI Label Tag Group
GeeksforGeeks
Semantic UI Label Tag Group
输出:

语义-UI 标签标签组
参考链接: https://semantic-ui.com/elements/label.html#tag-group