Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 来构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可以用来使您的网站看起来更神奇。它使用一个类向元素添加 CSS。
标签对于使您的网站更加用户友好非常有用。
示例 1:本示例创建一个简单的标签内容。
Semantic UI
Label
100
输出: 
您可以使用任何图标,例如邮件或任何图标,您可以在语义 UI 站点上查看图标。
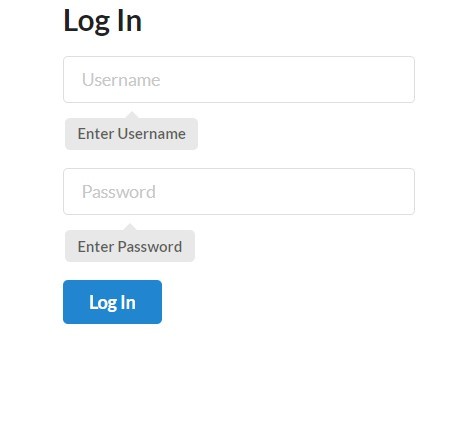
示例 2:此示例为您的表单元素创建一个标签。
Semantic UI
Log In
Enter Username
Enter Password
输出: 
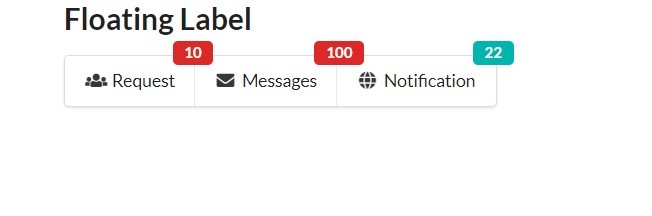
示例 3:此示例创建一个浮动标签。
Semantic UI
Floating Label
输出: