jQuery Mobile Listview splitTheme 选项
jQuery Mobile是一套基于 HTML5 的用户系统交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可用于移动设备、选项卡和桌面的快速响应式网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的 Listview,用于查看无序列表。
在本文中,我们将实现 jQuery Mobile Listview splitTheme选项。 jQuery Mobile Listview splitIcon带有多个主题,用作splitTheme 。不同的主题有不同的颜色。
语法:要实现splitTheme ,我们需要从az中传递一个字符,其中每个字母描述一个颜色主题。
$(".items").listview({
splitTheme:"a",
});获取splitTheme选项:
var splitTheme = $(".items").listview( "option", "splitTheme" );设置splitTheme选项:
$( ".items" ).listview( "option", "splitTheme", "b" );
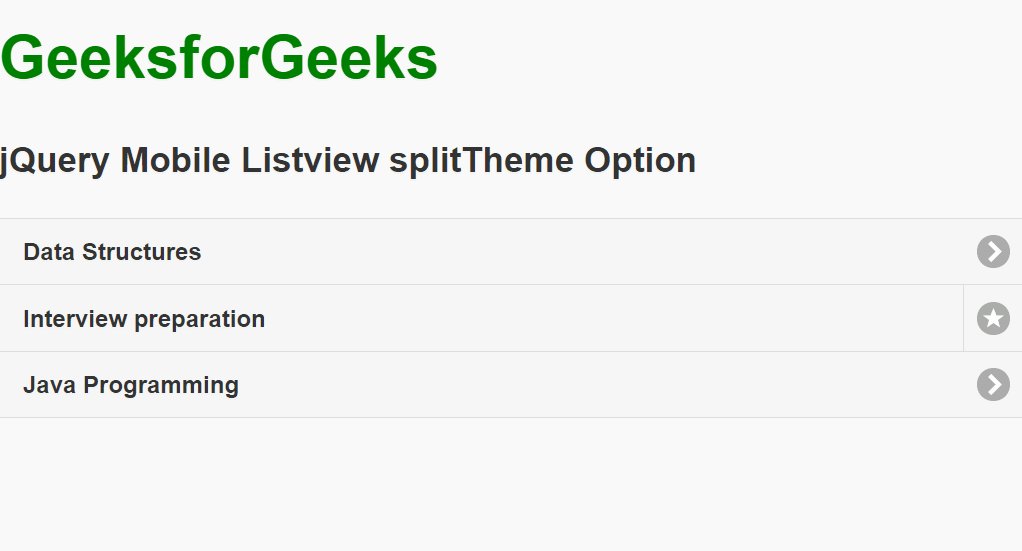
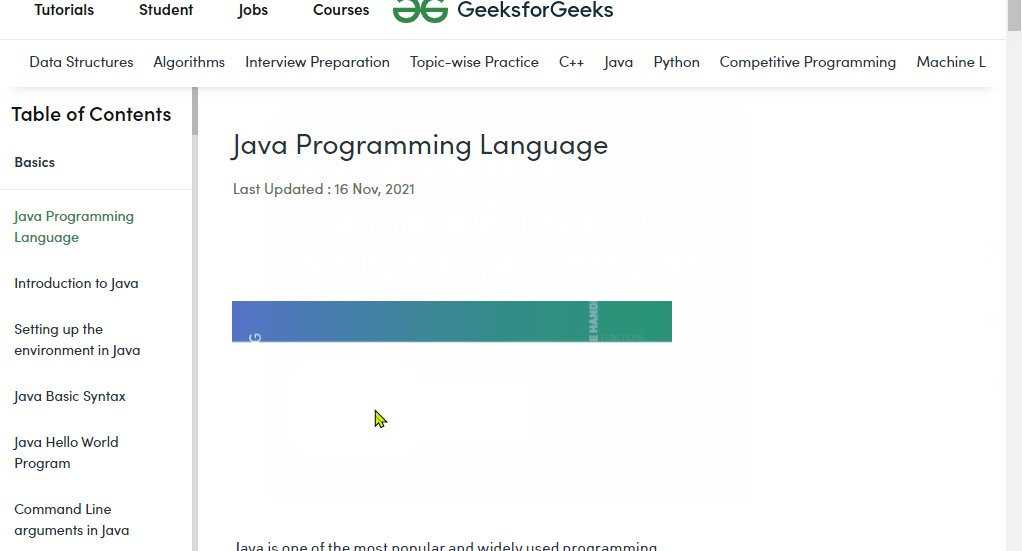
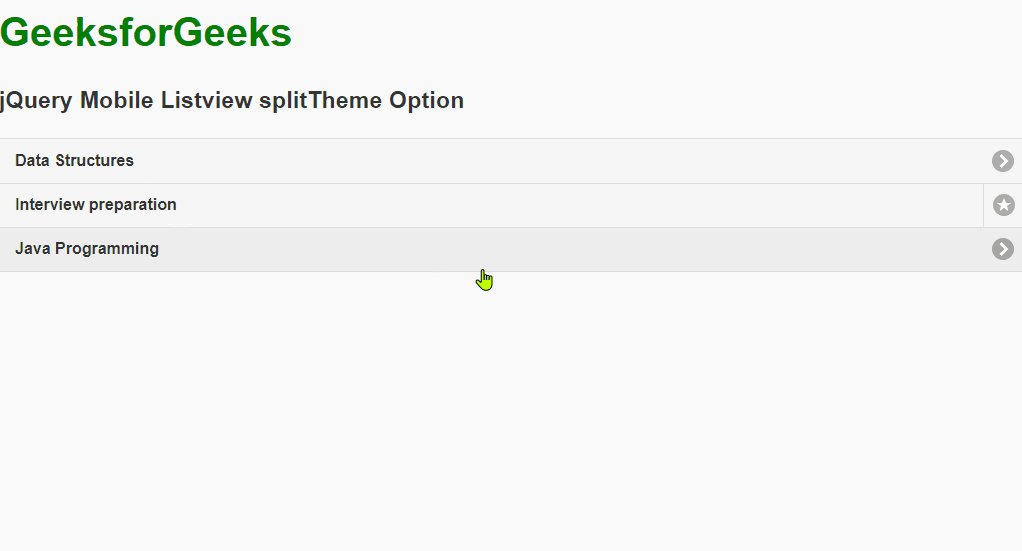
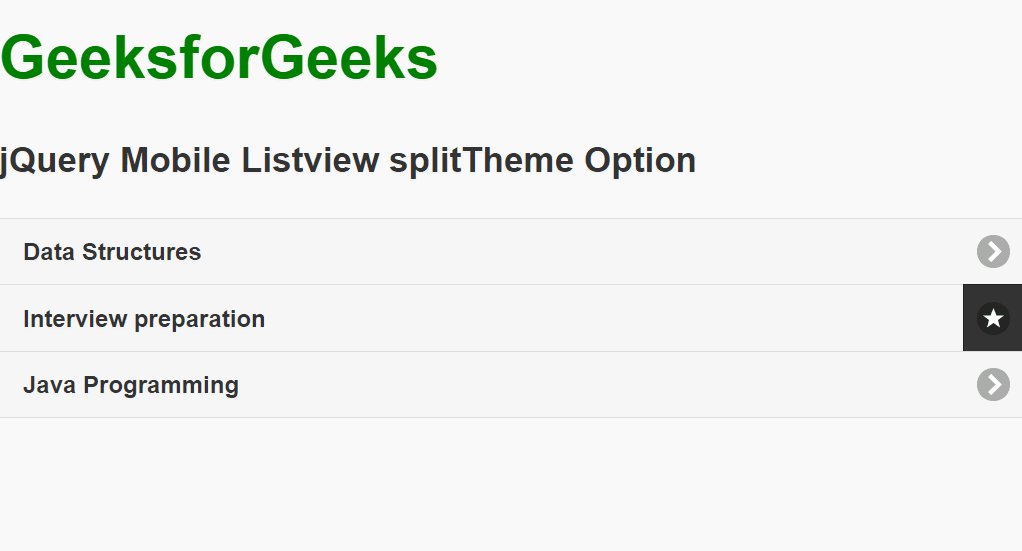
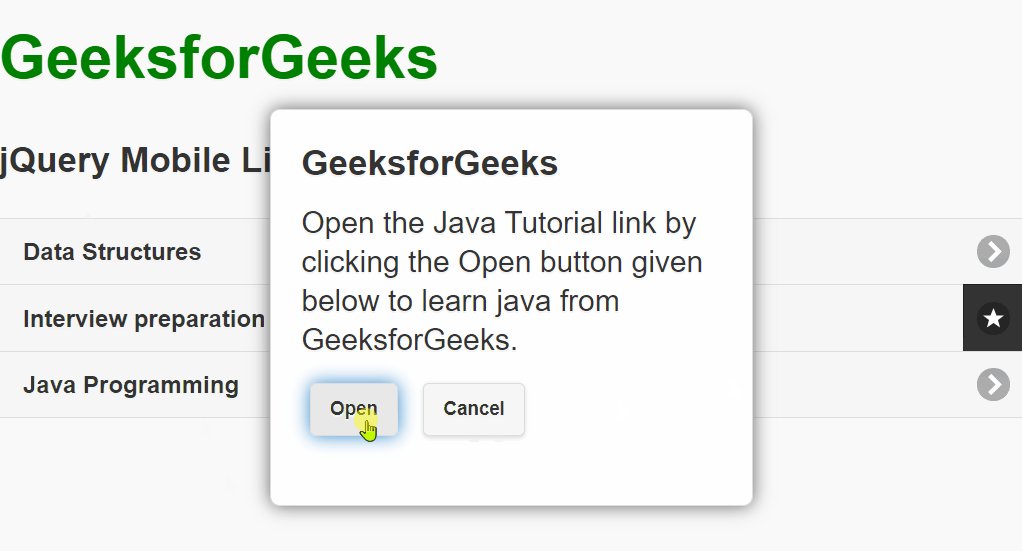
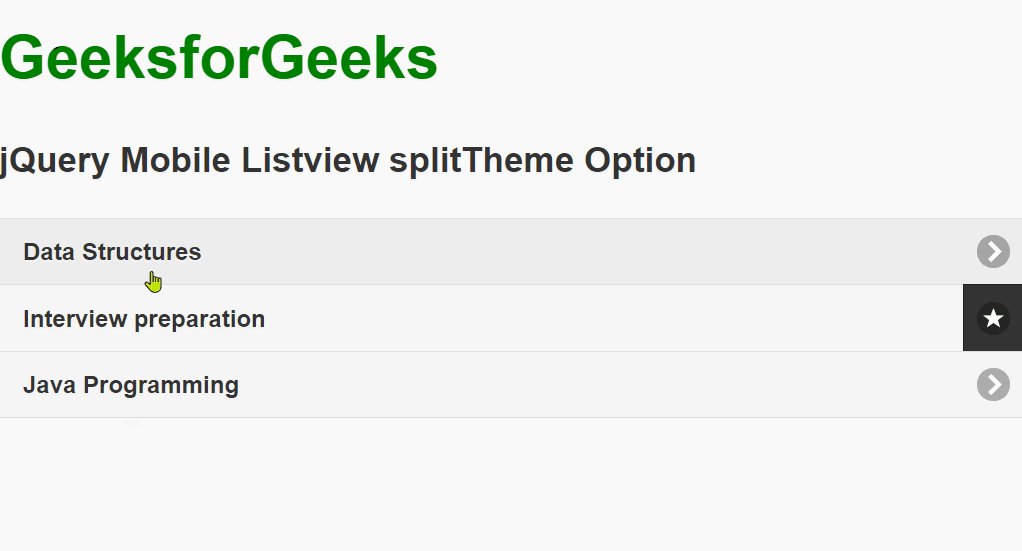
示例 1 :在此示例中,我们在splitTheme中使用浅色主题 使用字符'a' 。我们有一个列表视图,其中一个列表项有两个链接。单击链接时,弹出窗口会打开一条消息和两个选项,以继续访问链接或关闭弹出窗口。弹出窗口也来自 jQuery Mobile UI 库。
HTML
GeeksforGeeks
jQuery Mobile Listview splitTheme Option
HTML
GeeksforGeeks
jQuery Mobile Listview splitTheme Option
输出:

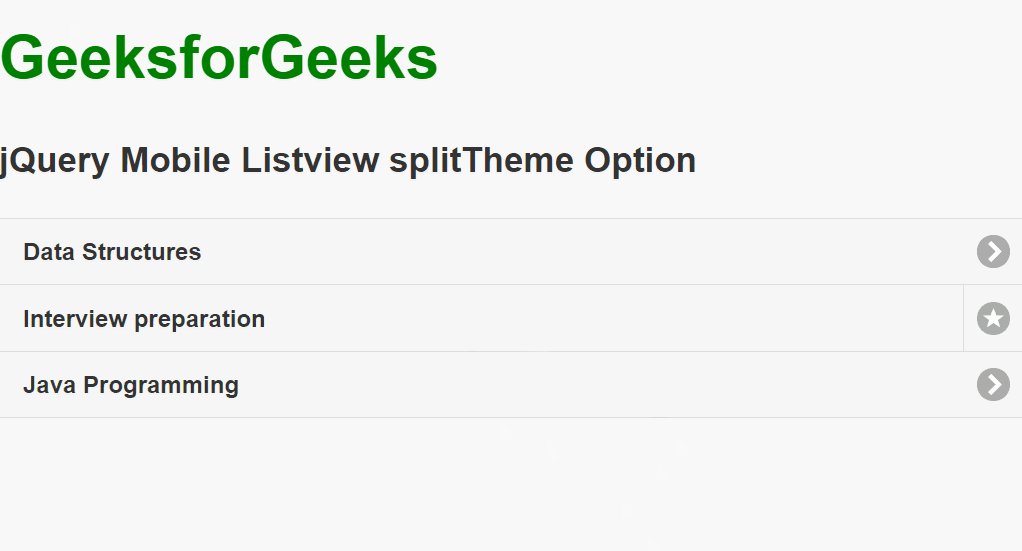
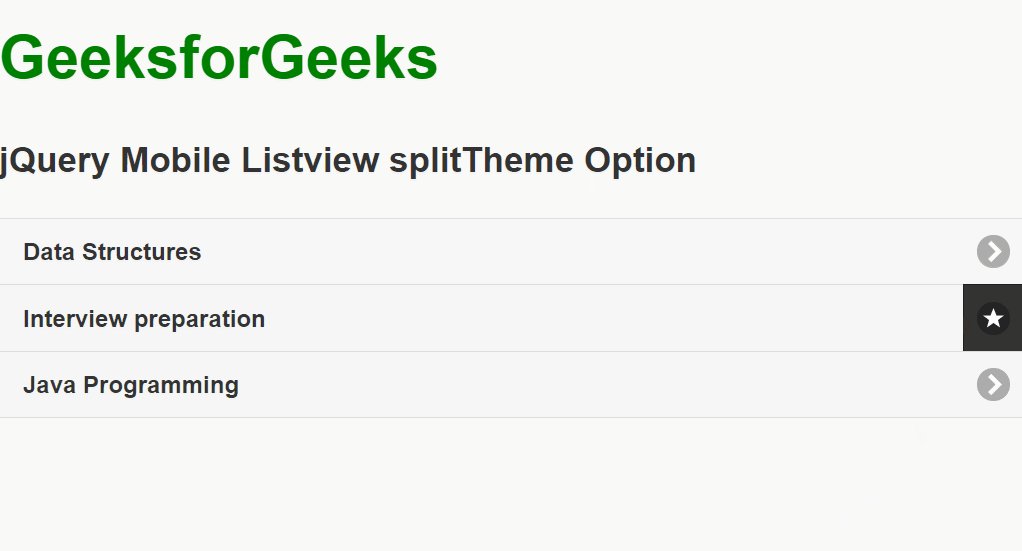
示例 2 :我们在splitTheme中使用了深色主题 使用字符' b ' 。
HTML
GeeksforGeeks
jQuery Mobile Listview splitTheme Option
输出:

参考:https://api.jquerymobile.com/listview/#option-splitTheme