jQuery Mobile Listview filterReveal 选项
jQuery Mobile是一套基于 HTML5 的用户交互小部件工具箱,用于构建在 jQuery 之上的各种用途。它旨在构建可用于移动设备、选项卡和桌面的快速响应式网站。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的列表视图,用于查看无序列表。
在本文中,我们将使用 jQuery Mobile Listview filterReveal选项。过滤器显示 选项用于隐藏或显示列表视图的过滤选项中的搜索结果列表。如果 true ,列表隐藏 当搜索文本为空时 它显示了完整的项目列表。它还更改了data-filter-reveal 作为 对于无序列表为true 。
语法:我们需要传递true 或假 作为filterReveal的参数。使用以下语法进行初始化。
$(".items").listview({
filterReveal:true,
});获取filterReveal选项:
var filterRevealOption = $(".items").listview( "option", "filterReveal" );设置filterReveal选项:
$(".items").listview( "option", "filterReveal", true );
CDN 链接:为您的项目使用以下jQuery Mobile的 CDN。
示例:在以下示例中,我们设置选项filterReveal 为真。
HTML
GeeksforGeeks
jQuery Mobile Listview filterReveal Option
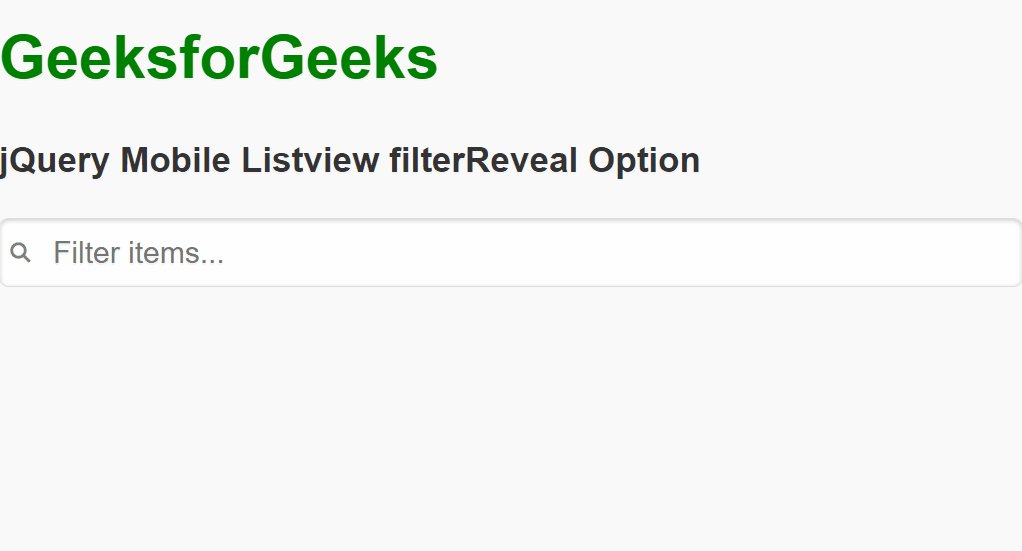
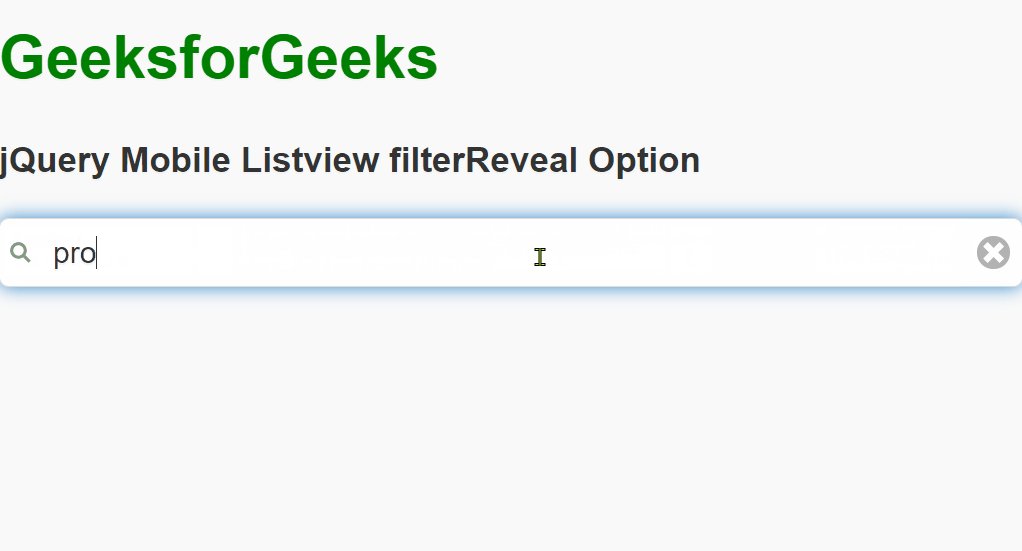
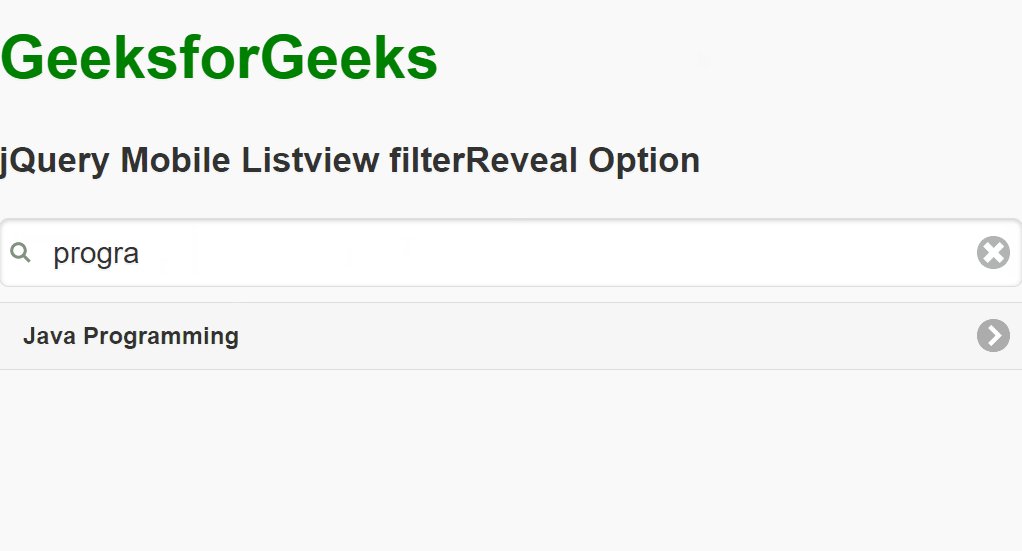
输出:

参考:https://api.jquerymobile.com/listview/#option-filterReveal