jQuery Mobile Listview filterTheme 选项
jQuery Mobile是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。 jQuery Listview 是一个用于创建漂亮列表的小部件。它是一个简单且响应迅速的列表视图,用于查看无序列表。
在本文中,我们将使用jQuery Mobile Listview filterTheme选项。该选项设置从色板到我们通过Listview的过滤选项得到的搜索栏的配色方案。颜色来自我们主题中包含的颜色。
语法:要设置 Listview 的filterTheme选项,请使用以下语法。 filterTheme 将az中的单个字符作为参数,其中每个字符指定某种颜色。
对于 filterTheme 选项的初始化,使用以下语法
$(".items").listview({
filterTheme:"a",
});获取 filterTheme 选项。
var filterThemeOption = $(".items").listview( "option", "filterTheme" );设置 filterTheme 选项。
$(".items").listview( "option", "filterTheme", "b" );
CDN 链接:为您的jQuery Mobile项目使用以下CDN 链接。
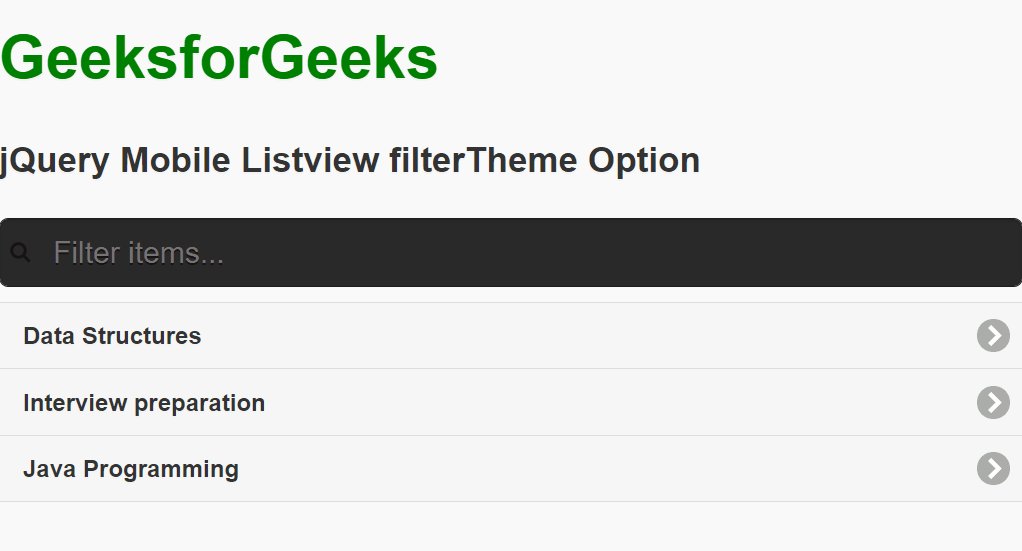
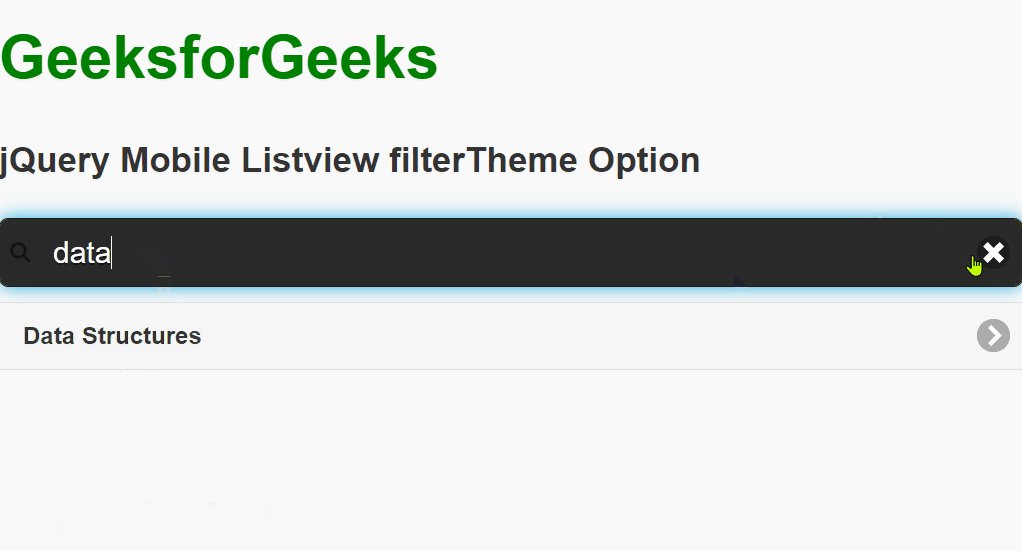
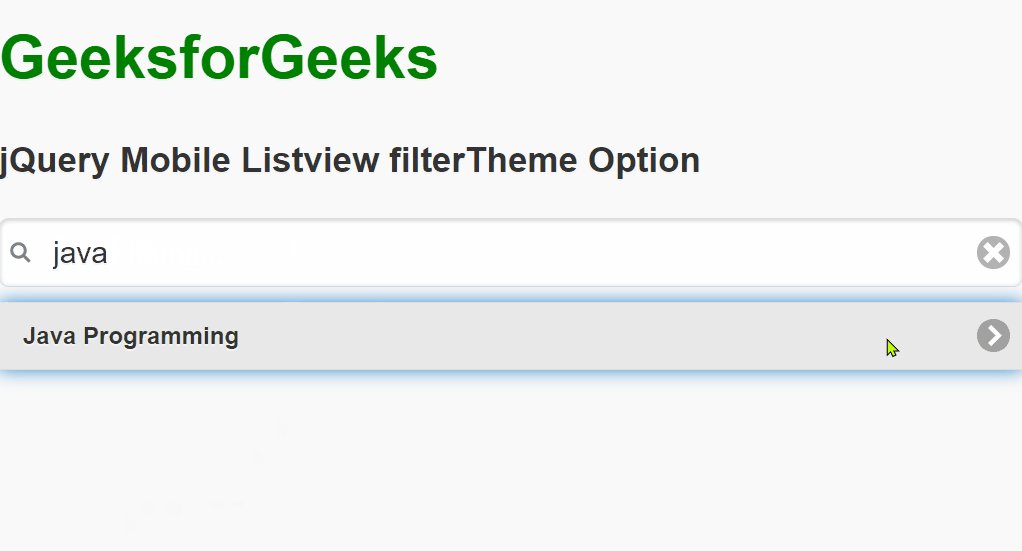
示例 1 :我们通过在 Listview 的filterTheme选项中使用字符“b ”将主题设置为深色。
HTML
GeeksforGeeks
jQuery Mobile Listview filterTheme Option
HTML
GeeksforGeeks
jQuery Mobile Listview filterTheme Option
输出

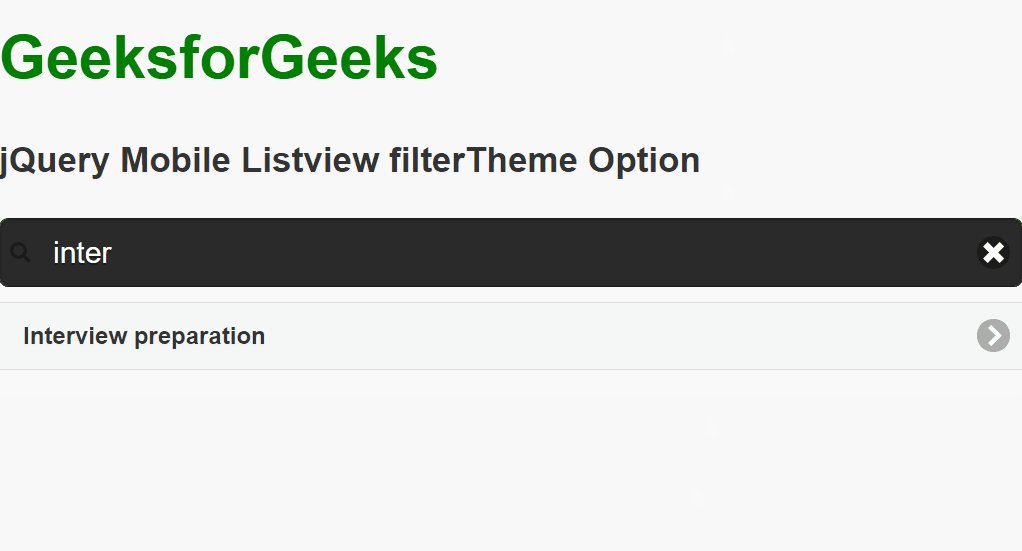
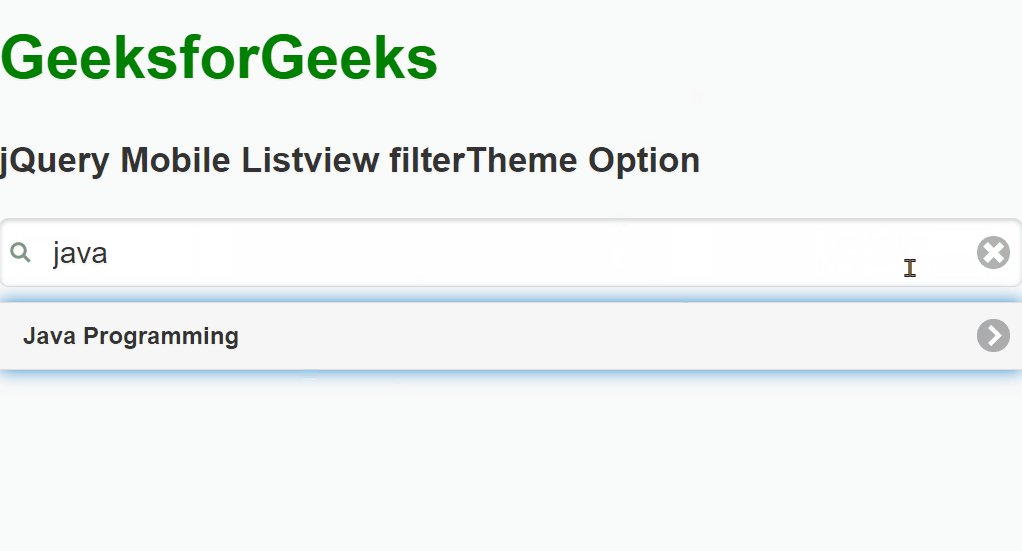
示例 2 :通过将filterTheme设置为“a”来使用浅色主题。
HTML
GeeksforGeeks
jQuery Mobile Listview filterTheme Option
输出

参考: https://api.jquerymobile.com/listview/#option-filterTheme