ReactJS 蓝图 Toast 组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。
Toast组件为用户提供了一种将临时消息显示为覆盖的方式。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Blueprint Toast 组件。
吐司道具:
- action:它是一个呈现为最小 AnchorButton 的动作。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- icon:用于表示要在消息之前呈现的图标或图标元素的名称。
- 意图:用于表示应用于元素的视觉意图颜色。
- message:用于表示要在 toast 正文中显示的消息。
- onDismiss:这是一个回调函数,当 Toast 被用户或超时关闭时触发。
- timeout:用于表示在自动关闭 toast 之前等待的毫秒数。
烤面包机道具:
- autoFocus:用于指示 Toast 是否应在首次打开时获取应用程序焦点。
- canEscapeKeyClear:用于指示按下 ESC 键是否应清除所有活动的 toast。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- maxToasts:用于表示一次可以显示的活动toast的最大数量。
- position:用于表示 Toaster 在其容器内的位置。
- usePortal:用于指示是否应该将 toaster 渲染为附加到document.body的新元素。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername- 第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Appp.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Toast } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Toast Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
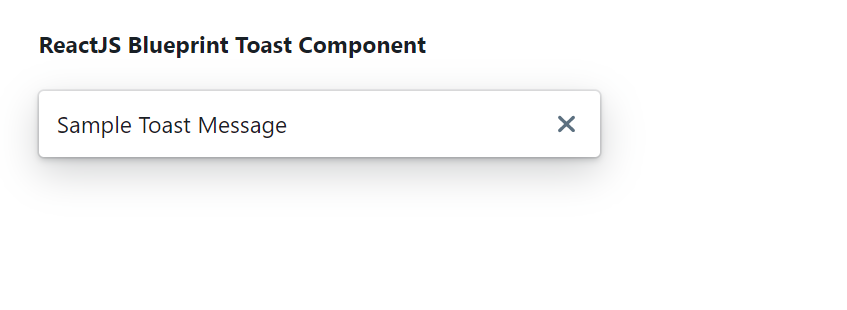
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/toast