基础 CSS 进度条
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
进度条用于显示进程的进度。进度条可以帮助我们直观地看到该过程完成了多少以及还剩下多少。我们可以使用预定义的 Foundation CSS 类在网页上添加进度条。要使用 Foundation CSS 添加进度条,我们使用“progress”类创建进度容器,使用“progress-meter”类创建进度条。
句法:
...
示例:此示例说明了使用 Foundation CSS 的基本进度条。
HTML
GeeksforGeeks
Foundation CSS Progress bar
HTML
GeeksforGeeks
Foundation CSS Progress bar
50%
70%
HTML
GeeksforGeeks
Foundation CSS Progress bar
Primary
Secondary
Success
Alert
Warning
输出:

标记进度条:
带标签的进度条用于显示进度条内的文本,以显示任务完成百分比。要将标签添加到进度条,我们使用带有progress-meter-text类的 元素。
句法:
...
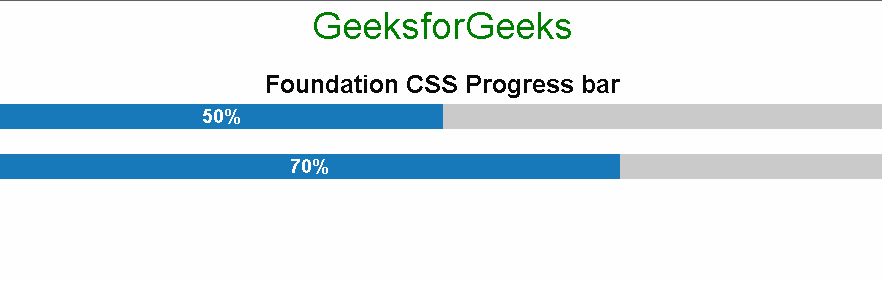
示例:此示例说明了一个带有使用 Foundation CSS 制作的标签的基本进度条。
HTML
GeeksforGeeks
Foundation CSS Progress bar
50%
70%
输出:

彩色进度条:我们可以使用基础 CSS 的上下文颜色类来设置进度条的颜色。进度条的默认颜色是蓝色。以下是 Foundation CSS 中可用的五种颜色类。
- 基本的
- 中学
- 成功
- 警报
- 警告
句法:
...
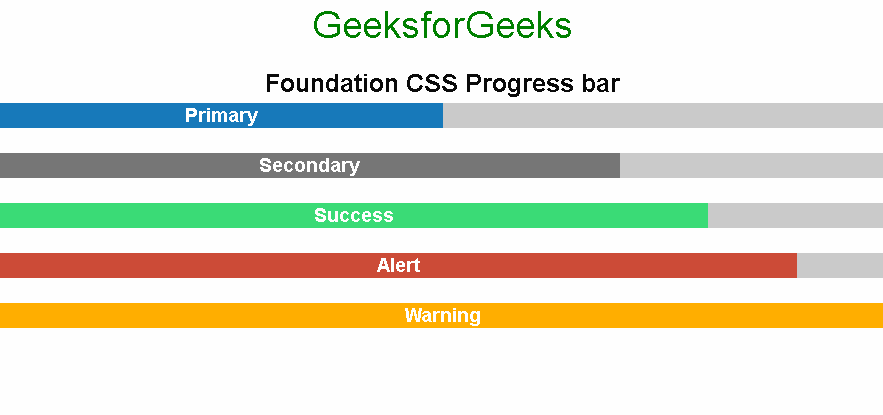
示例:以下示例显示了使用 Foundation CSS 制作的所有上下文颜色进度条。
HTML
GeeksforGeeks
Foundation CSS Progress bar
Primary
Secondary
Success
Alert
Warning
输出:

参考链接: https://get.foundation/sites/docs/progress-bar.html