带有文本的基础 CSS 进度条
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
进度条用于显示进程的进度。它可以帮助我们可视化完成了多少过程以及还剩下多少。为此,百分比用于显示完成量。
带有文本类的基础 CSS 进度条:
- progress:这个类应该被应用到一个容器上。它包含所有进度条元素。
- progress-meter:此类显示当前进度。当前进度取决于元素的宽度。
- progress-meter-text:该类显示当前进度的值。
基础 CSS 进度条类属性:
- aria-valuemin:进度条可以取的最小值。
- aria-valuemax:进度条可以取的最大值。
- aria-valuenow:进度条的当前值。
- aria-valuetext:表示进度条的人类可读版本,以防进度条值不是数字。
句法:
Percentage
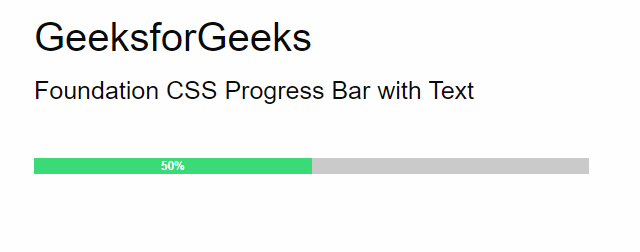
示例 1:说明 Foundation CSS 中带有文本的进度条的基本示例。
HTML
Foundation CSS Progress Bar with Text
Foundation CSS Progress Bar with Text
GeeksforGeeks
Foundation CSS Progress Bar with Text
50%
HTML
Foundation CSS Progress Bar with Text
Foundation CSS Progress Bar with Text
GeeksforGeeks
Foundation CSS Animated Progress Bar with Text
50%
输出:

带有文本的基本进度条
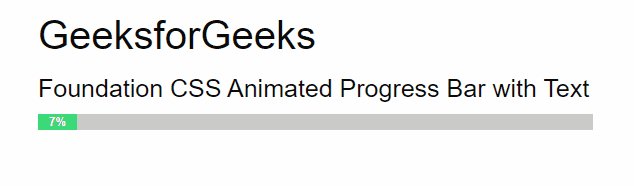
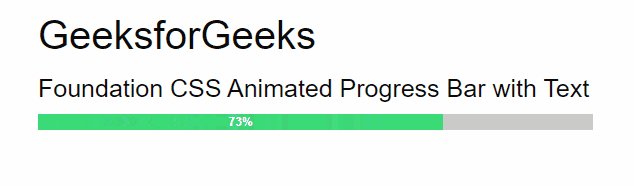
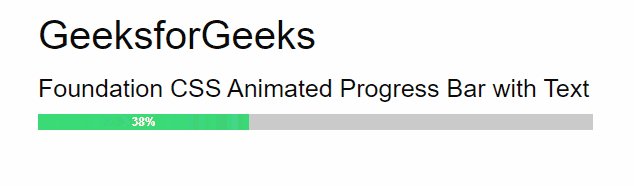
示例 2:此示例描述了带有 Foundation CSS 文本的动画进度条。
HTML
Foundation CSS Progress Bar with Text
Foundation CSS Progress Bar with Text
GeeksforGeeks
Foundation CSS Animated Progress Bar with Text
50%
输出:

带有文本的动画进度条
参考资料: https://get.foundation/sites/docs/progress-bar.html#with-text