基础 CSS 进度条本机仪表
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
进度条用于显示任务的进度,即显示任务已完成多少以及剩余多少。它主要用于表示随时间变化的值。 Native Meter可用于显示较低点和最佳点之间的波动值,即,它表示一个在最佳值附近波动的值。
句法:
Foundation CSS Progress Bar Native Meter 属性:
- max:测量范围的最高数字界限。如果提供了最小值(min 属性),则它必须更大。如果没有提供值,最大值为 1。
- min:测量范围的数字下限。如果提供了最大值(max 属性),则它必须更小。如果没有给出最小值,则为 0。
- 最佳:此特性表示理想数值。它必须在可接受的范围内(由 min 属性和 max 属性定义)。当与低和高属性相结合时,它表明该范围内的哪个位置被认为是理想的。例如,如果 min 属性和 low 属性都可用,则选择较低的范围。
- 低:测量范围底端的数字下限。如果提供了任何值,则它必须大于最小值(min 属性)并小于 high 和最大值(分别为 high 属性和 max 属性)。如果未定义或小于最小值,则低值等于最小值。
- high:测量范围高端的数字下限。如果提供了任何值,则它必须小于最大值(max 属性)并大于最小值和最小值(分别为 low 属性和 min 属性)。如果高值未定义或大于最大值,则高值等于最大值。
- value:当前使用的数值。如果定义了最小值和最大值(最小值和最大值属性),则必须在它们之间。如果该值未定义或有错误,则该值为 0。如果提供该值,则该值等于范围的最近端,但不在 min 和 max 属性定义的范围内。
注意:除非 value 属性的值介于 0 和 1(含)之间,否则 min 和 max 属性应用于指定范围,以便 value 属性的值包含在其中。
示例:此示例说明了 Foundation CSS 中 Progress Bar Native Meter 的基本实现。
HTML
Foundation CSS Progress Bar Native Meter
GeeksforGeeks
Foundation CSS Progress Bar Native Meter
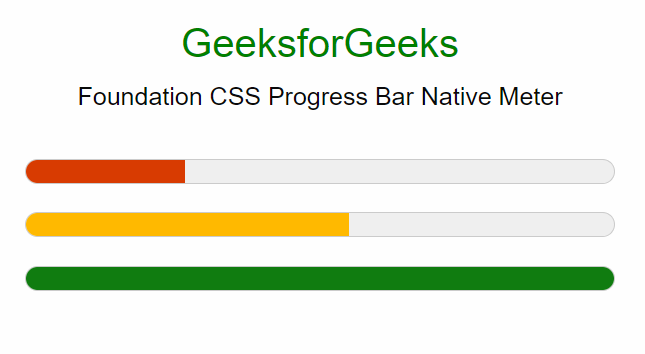
输出:

进度条本机仪表
参考: https://get.foundation/sites/docs/progress-bar.html#native-meter