语义 UI 菜单类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架最好的部分是它创建了漂亮的响应式布局,因为它包含预构建的语义组件。
菜单是显示一组项目的组件,这些项目用作网站的一个部分到另一个部分之间的导航。它是必不可少的组件,并且始终存在于任何网站中,以使用户可以轻松导航。默认情况下,菜单是水平的,并以水平方式显示其中的项目,即彼此相邻。语义 UI 中有多种菜单类型。在本文中,我们将简要了解它们。
语义 UI 菜单类型:
- 二级菜单:用于创建二级菜单,可以调整其外观以淡化其内容。要创建二级菜单类型,我们将使用二级类。我们将使用锚元素来创建二级菜单列表项。
- 指向菜单:用于与附近的内容建立关系。
- 表格菜单:菜单表格类型用于以表格形式显示项目以显示选项卡中的信息。
- 文本菜单:用于格式化菜单下的任何文本内容。
- 垂直菜单:这种类型能够使菜单垂直并显示其元素堆叠在一起。
- 分页菜单:此类型具有用于格式化分页菜单以呈现内容页面的链接的能力。
句法:
Content
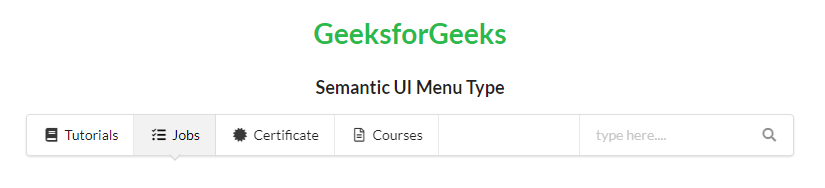
示例 1:此示例通过创建显示元素的指向类型来描述语义 UI 菜单类型。
HTML
GeeksforGeeks
Semantic UI Menu Type
HTML
Semantic-UI Menu Tabular Type
GeeksforGeeks
Semantic-UI Menu Tabular Type
HTML
GeeksforGeeks
Semantic UI Menu Type
输出:

语义 UI 菜单类型
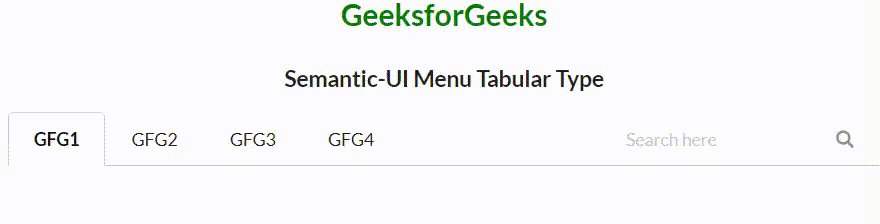
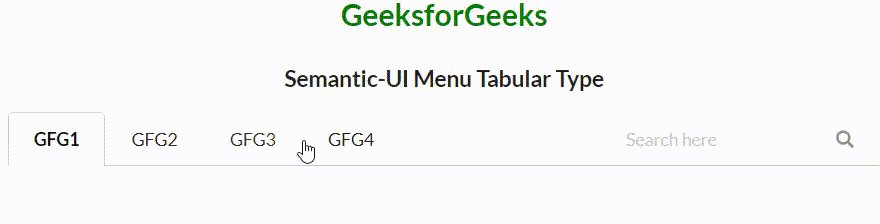
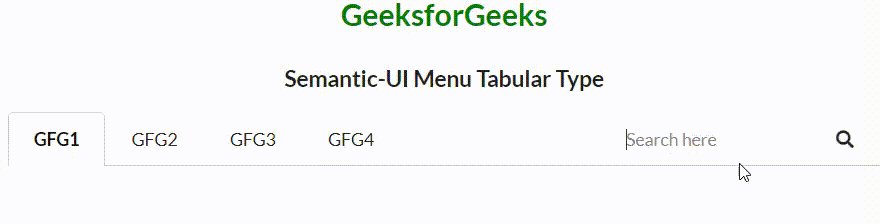
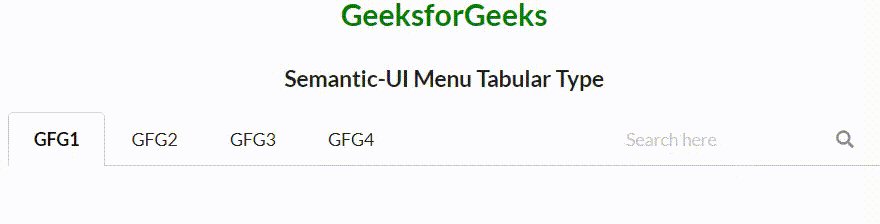
示例 2:此示例描述了带有更多选项卡的语义 UI 菜单表格类型的使用。
HTML
Semantic-UI Menu Tabular Type
GeeksforGeeks
Semantic-UI Menu Tabular Type
输出:

Semantic-UI 菜单表格类型
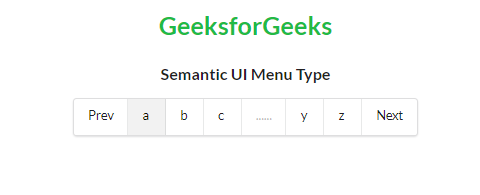
示例 3:以下示例演示了语义 UI 菜单分页类型的使用。
HTML
GeeksforGeeks
Semantic UI Menu Type
输出:

语义 UI 菜单分页类型。
参考: https ://semantic-ui.com/collections/menu.html#menu