ReactJS 蓝图警报组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。
警报组件为用户提供了一种通知他们一些重要信息的方法,这有助于他们确认警报内容。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图警报组件。
警报道具:
- cancelButtonText:用于表示取消按钮的文本。
- canEscapeKeyCancel:用于指示当焦点在Alert上时按下escape是否应该取消警报。
- canOutsideClickCancel:用于指示在Alert外部单击是否应该取消警报。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- confirmButtonText:用于表示确认按钮的文本。
- icon:用于表示要在左侧显示的图标或图标元素的名称。
- 意图:用于表示要应用于确认按钮和图标的意图。
- isOpen:用于表示警报的可见性。
- loading:当设置为 true 时,确认按钮将设置为其加载状态。
- onCancel:用于表示当警报被取消时触发的处理程序。
- onClose:用于表示Alert被确认或取消时触发的处理程序。
- onClosed:用于表示在 CSS 关闭过渡结束后立即调用的生命周期方法。
- onClosing:用于表示在 CSS 关闭过渡开始于子级之前调用的生命周期方法。
- onConfirm:用于表示当点击确认按钮时触发的处理程序。
- onOpened:用于表示CSS打开过渡结束后立即调用的生命周期方法。
- onOpening:用来表示在DOM中挂载child之后调用的生命周期方法。
- portalContainer:用于表示当 usePortal 为 true 时覆盖层将其内容呈现到其中的容器元素。
- style:用于表示应用于警报的 CSS 样式。
- transitionDuration:用于指示叠加层的进入/离开转换需要多长时间,以毫秒为单位。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername- 第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Alert } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Alert Component
I am sample alert message!
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
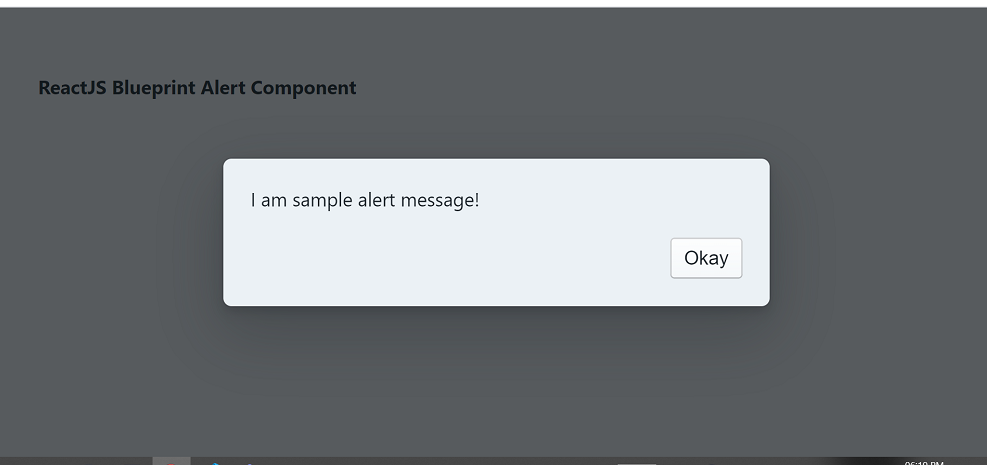
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/alert