Semantic-UI 下拉指向类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“下拉”。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。根据菜单方向及其显示方式,有不同类型的下拉菜单。您可以在下拉菜单中添加指针。让我们看看这种类型的下拉菜单。
Semantic UI Dropdown Pointing Type:指针将指向与其出现方向相反的菜单。指针可以放置在不同类型的位置。位置是左下、下、右下、左、右、左上、上和右上。
语义 UI 下拉指向类型类:
- pointing:此类用于使菜单指向特定方向。
句法:
....
要实例化下拉函数,我们使用以下语法:
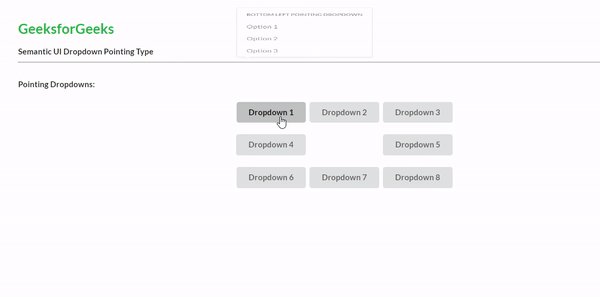
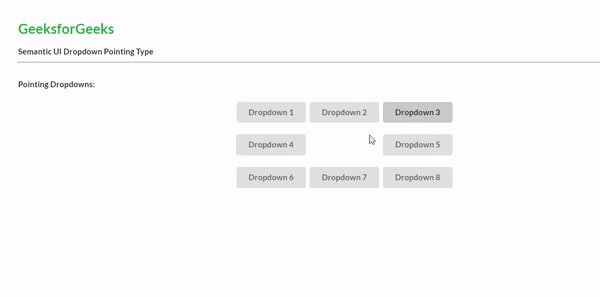
示例 1:此示例演示了使用指针类的下拉指针类型。您可以在下图中看到所有指针下拉菜单。
HTML
GeeksforGeeks
Semantic UI Dropdown Pointing Type
Pointing Dropdowns:
HTML
GeeksforGeeks
Semantic UI Dropdown Pointing Type
Choose your road and path:
输出:

指向下拉菜单
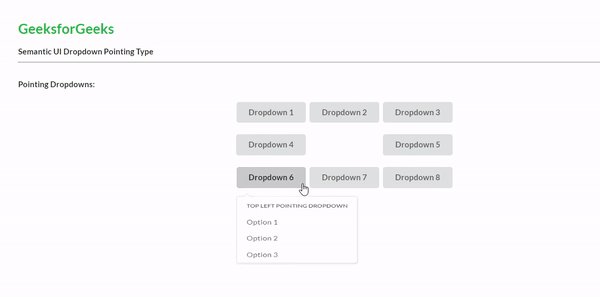
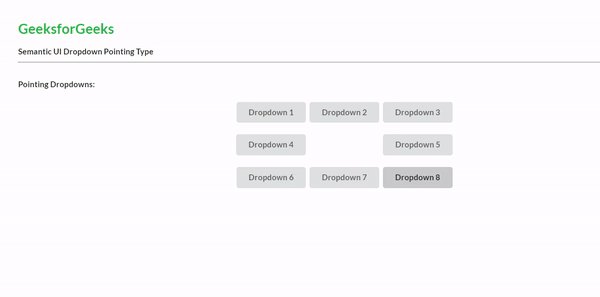
示例 2:此示例演示了使用指针类的下拉指针类型。您可以在下图中看到所有指针下拉菜单。
HTML
GeeksforGeeks
Semantic UI Dropdown Pointing Type
Choose your road and path:
输出:

指向下拉菜单
参考: https://semantic-ui.com/modules/dropdown.html#pointing