ReactJS 蓝图控制组组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常适合构建用于桌面应用程序的复杂数据密集型接口。 ControlGroup 组件为用户提供了一种将几个不同的表单控件呈现为一个单元的方法,它还提供了它们之间的边界。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Blueprint ControlGroup 组件。
控制组道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- 填充:用于指示控制组是否应该占据其容器的整个宽度。
- vertical :用于指示控件组是否应以垂直样式显示。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们演示了水平 ControlGroup 组件。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ControlGroup, InputGroup, Button } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint ControlGroup Component
);
}
export default App;Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ControlGroup, InputGroup, Button } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint ControlGroup Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
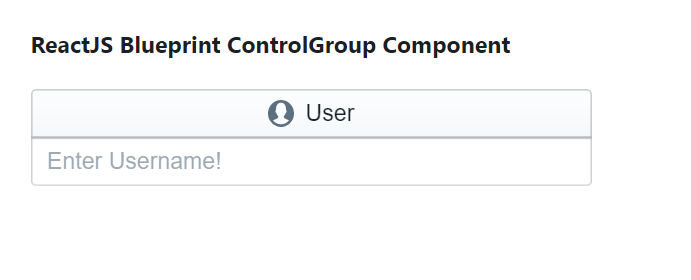
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们演示了垂直 ControlGroup 组件。
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { ControlGroup, InputGroup, Button } from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint ControlGroup Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/control-group