Semantic-UI Progress 反转颜色变化
Semantic UI是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
进度条指示完成的工作在总工作中的进度。它直观地指示使用条形完成的工作量。在本文中,我们将了解 Semantic-UI Progress Inverted Color Variation。反转颜色变化用于反转颜色,以便在深色背景上获得更好的对比度。
Semantic-UI Progress 标准类型类:
- progress:该类用于指示事件的进度。
- 反转:该类用于反转颜色以与深色背景产生更好的对比度。
句法:
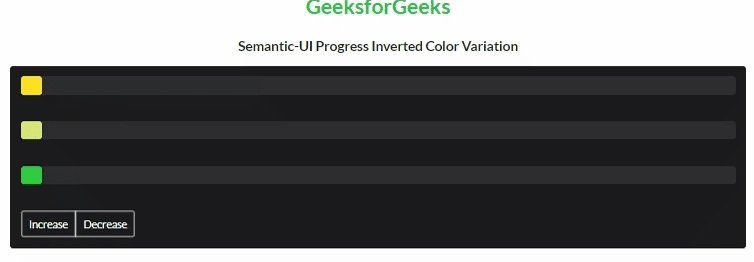
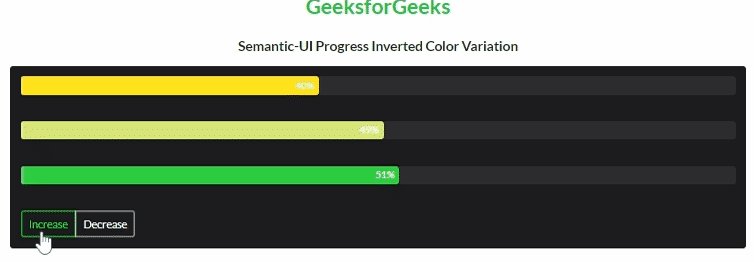
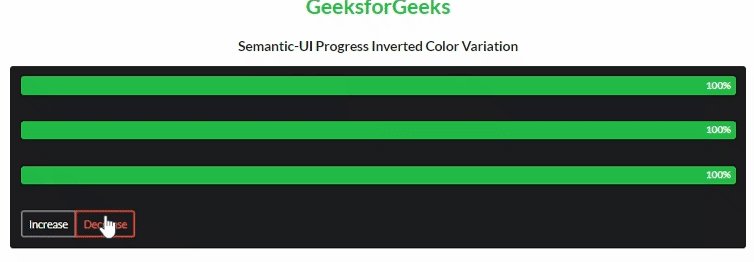
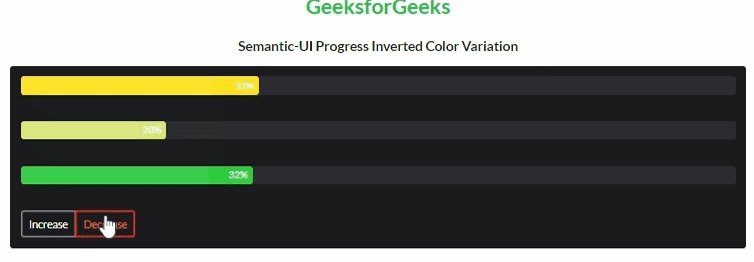
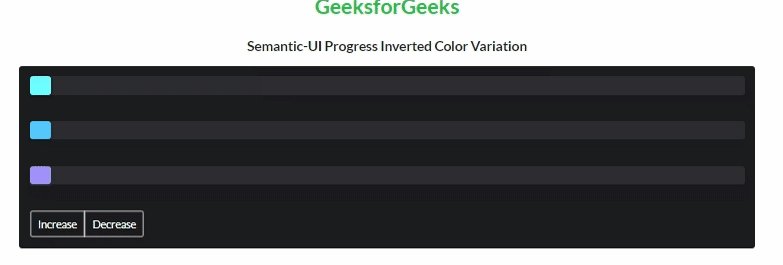
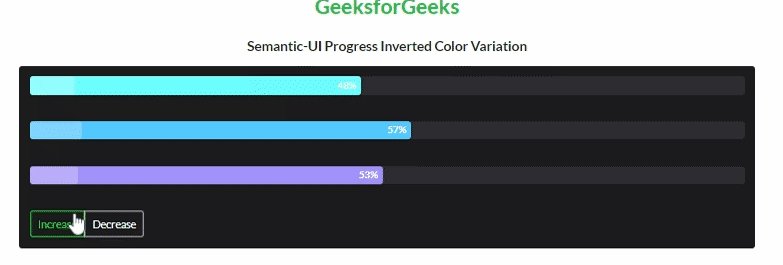
示例 1:下面是演示 Progress Inverted Color Variation 的代码。
HTML
Semantic-UI Progress Inverted Color Variation
GeeksforGeeks
Semantic-UI Progress Inverted Color Variation
HTML
Semantic-UI Progress Inverted Color Variation
GeeksforGeeks
Semantic-UI Progress Inverted Color Variation
输出:

Semantic-UI Progress 反转颜色变化
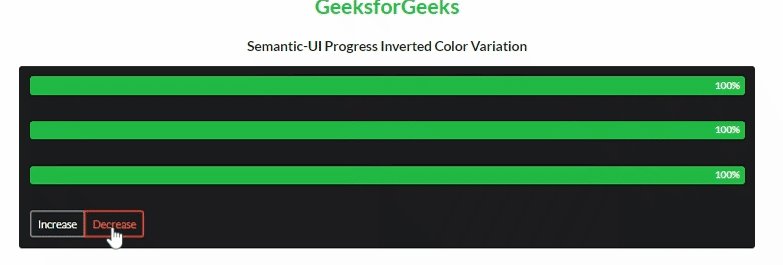
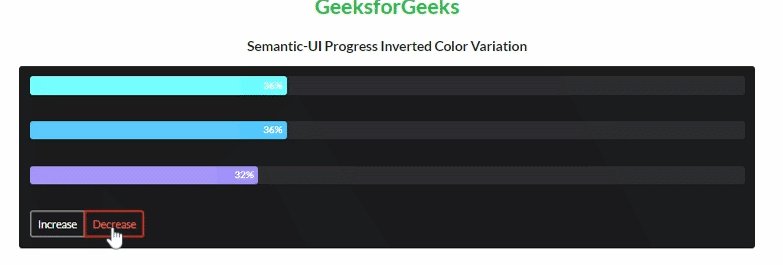
示例 2:下面是另一个演示不同颜色的 Progress Inverted Color Variation 的代码。
HTML
Semantic-UI Progress Inverted Color Variation
GeeksforGeeks
Semantic-UI Progress Inverted Color Variation
输出:

参考链接: https ://semantic-ui.com/modules/progress.html#inverted-color