Semantic-UI 进度颜色变化
Semantic UI 是一个现代框架,用于为网站开发无缝设计。它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
语义 UI 有一个进度组件来放大特定任务的进度。用户还可以为特定进度选择特定颜色。让我们看看这种进展的变化。
Semantic UI Progress Colored Variation 用于根据您的使用情况显示不同的颜色。每个进度都可以用独特的颜色显示,以描述其重要性。显示相关内容的单个或一组进度可以用不同的颜色显示。我们将创建一个 UI 来显示进度颜色变化。
Semantic-UI Progress 彩色变体类:
- red:该类用于将进度的颜色设置为红色。
- 橙色:该类用于将进度的颜色设置为橙色。
- 黄色:该类用于将进度的颜色设置为黄色。
- 橄榄:这个类用于设置进度进入橄榄的颜色。
- green:该类用于将进度的颜色设置为绿色。
- 青色:该类用于将进度的颜色设置为青色。
- blue:该类用于将进度的颜色设置为蓝色。
- 紫色:该类用于将进度的颜色设置为紫色。
- 紫色:该类用于将进度的颜色设置为红色。
- pink:该类用于将进度的颜色设置为粉色。
- brown:该类用于设置进度的颜色为棕色。
- gray:该类用于将进度的颜色设置为灰色。
句法:
...
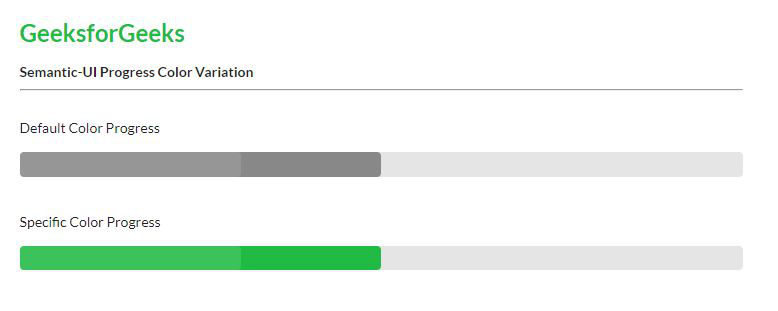
示例 1:此示例演示了进度彩色变化以及非彩色变化。
HTML
Semantic-UI Progress Color Variation
GeeksforGeeks
Semantic-UI Progress Color Variation
Default Color Progress
Specific Color Progress
HTML
Semantic-UI Progress Color Variation
GeeksforGeeks
Semantic-UI Progress Color Variation
Red
Orange
Yellow
Olive
Green
Teal
Blue
Violet
Purple
Pink
Brown
Grey
Black
输出:

Semantic-UI 进度颜色变化
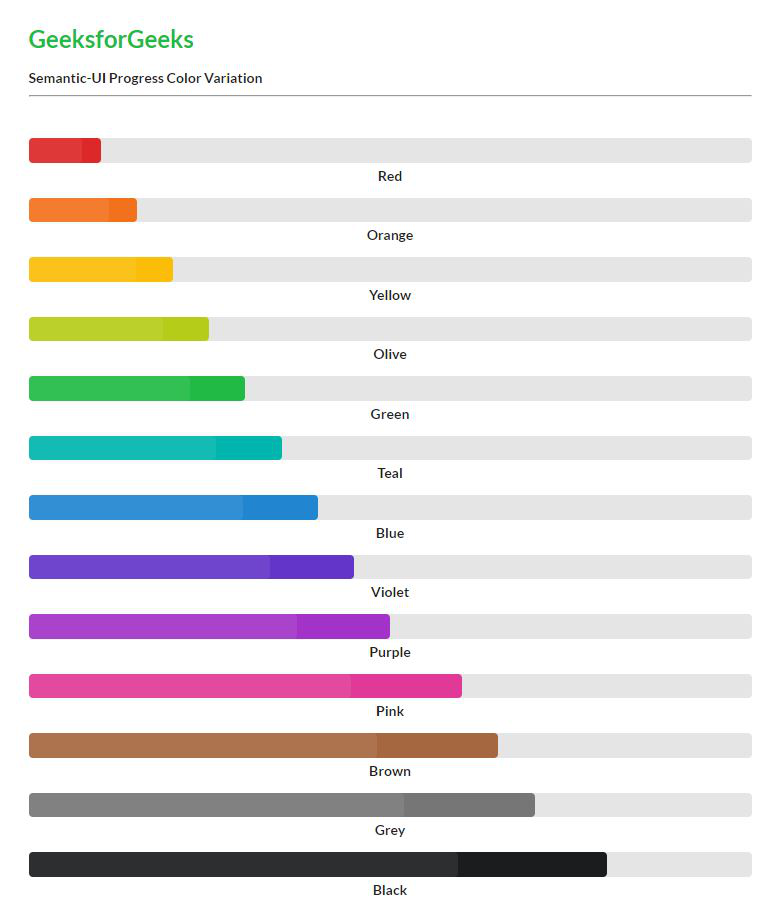
示例 2:此示例通过将颜色名称与进度类一起展示进度颜色变化。这些是可用于设计语义 UI 进度条的不同颜色。
HTML
Semantic-UI Progress Color Variation
GeeksforGeeks
Semantic-UI Progress Color Variation
Red
Orange
Yellow
Olive
Green
Teal
Blue
Violet
Purple
Pink
Brown
Grey
Black
输出:

Semantic-UI 进度颜色变化
参考: https://semantic-ui.com/modules/progress.html#color