Semantic-UI Popup 反转变化
Semantic UI 是一个现代框架,用于开发网页的无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。它使网页看起来很棒且响应迅速。 Semantic UI Popup 用于通过弹出窗口向用户显示附加信息。它会提醒并为用户提供必要的信息。弹出窗口可以帮助节省空间,并且仅在用户与网页交互时显示信息。 Semantic-UI Popup Inverted Variation用于以反色显示弹出窗口。反转变体反转元素的颜色和背景颜色。
Semantic-UI Popup Inverted Variation 属性值:
- data-variation=”inverted”:该属性值用于创建一个倒置的弹出元素。
句法:
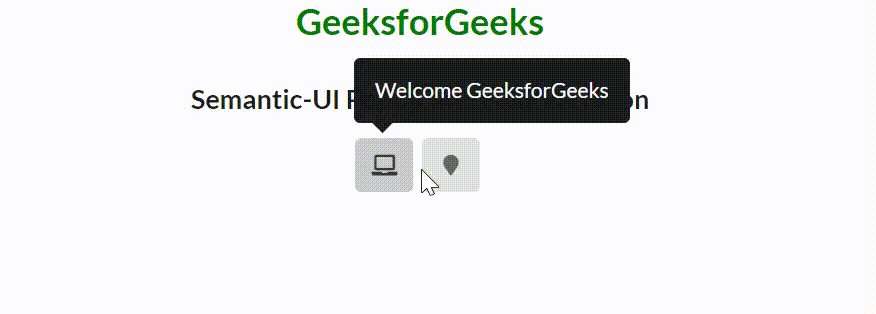
示例 1:在此示例中,我们将描述 Semantic-UI Popup Inverted Variation。
HTML
Semantic-UI Popup Inverted Variation
GeeksforGeeks
Semantic-UI Popup Inverted Variation
HTML
Semantic-UI Popup Inverted Variation
GeeksforGeeks
Semantic-UI Popup Inverted Variation
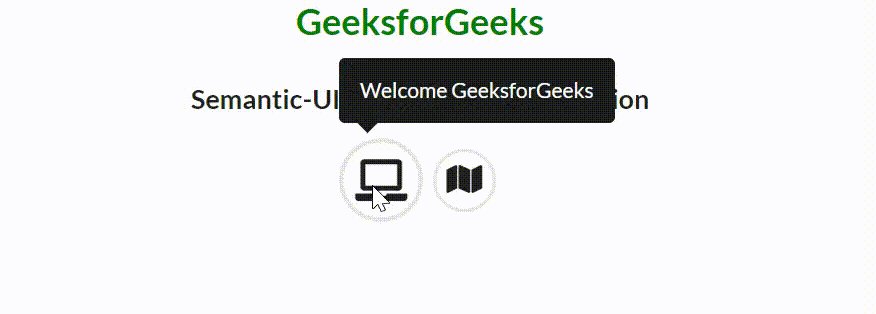
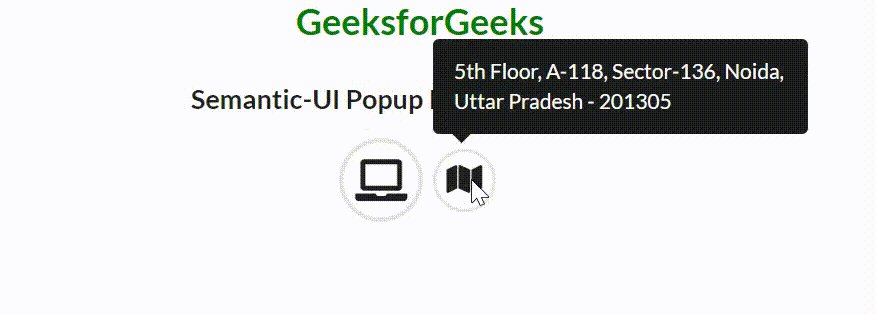
输出:

Semantic-UI Popup 反转变化
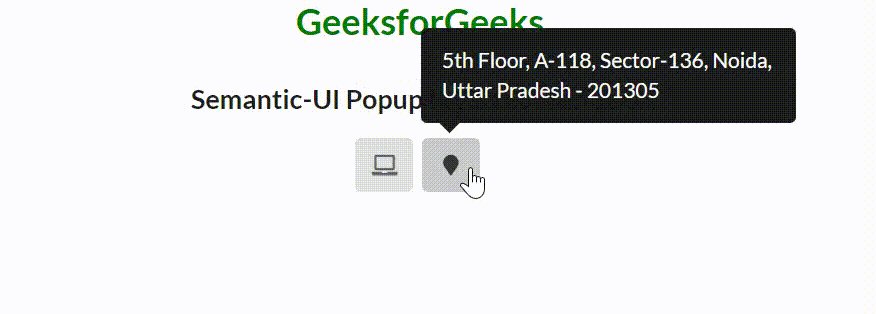
示例 2:在此示例中,我们将描述 Semantic-UI Popup Inverted Variation。
HTML
Semantic-UI Popup Inverted Variation
GeeksforGeeks
Semantic-UI Popup Inverted Variation
输出:

Semantic-UI Popup 反转变化
参考: https://semantic-ui.com/modules/popup.html#inverted