jQuery Mobile Listview autodividersSelector 选项
jQuery Mobile是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用jQuery Mobile Listview autodividersSelector 选项。该选项由“ listview.autodividers”扩展给出,该选项的值是一个返回字符串的函数。它接收一个包含一个元素的 jQuery 集合对象。它从元素计算返回的字符串。为序列中的每个列表项调用该函数,并且每当该函数为列表项返回的值不同于它为前一个列表项返回的值时,都会创建一个分隔符。
句法:
使用autodividersSelector选项初始化 Listview。
$( ".selector" ).listview({
autodividersSelector: function ( li ) {
var out = /* generate a string */;
return out;
}
});获取autodividersSelector选项。
var autodividersSelector = $( ".selector" )
.listview( "option", "autodividersSelector" );CDN 链接:添加您在项目中需要的以下 jQuery Mobile 脚本。
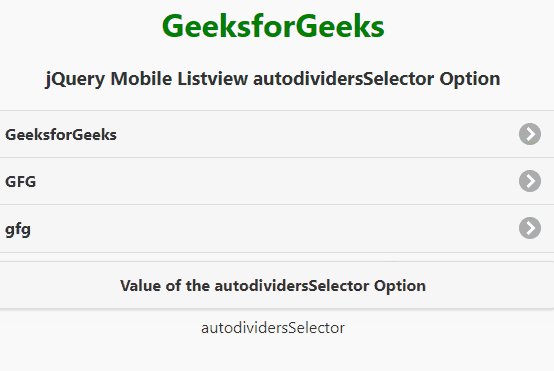
示例:此示例演示jQuery Mobile Listview autodividersSelector 选项。
输出:

jQuery Mobile Listview autodividersSelector 选项
参考: https://api.jquerymobile.com/listview/#option-autodividersSelector