Angular PrimeNG 分频器组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Divider 组件。我们还将了解将在代码中使用的属性、样式以及它们的语法。
分频器组件:它 用于制作使用分隔符划分内容的组件。
特性:
- align:用于设置内容的对齐方式。它是字符串数据类型,默认值为空。
- layout:用于指定方向。它是字符串数据类型,默认值为水平。
- type:边框样式类型。它是字符串数据类型,默认值为实心。
- style:是组件的内联样式。它是对象数据类型,默认值为空。
- styleClass:组件的样式类。它是字符串数据类型,默认值为空。
造型:
- p-divider :它是容器元素。
- p-divider-horizontal :它是水平布局中的容器元素。
- p-divider-vertical :它是垂直布局中的容器元素。
- p-divider-solid :它是带有实线边框的容器元素。
- p-divider-dashed :它是带有虚线边框的容器元素。
- p-divider-dotted :它是带有虚线边框的容器元素。
- p-divider-left :它是内容左对齐的容器元素。
- p-divider-right :它是内容向右对齐的容器元素。
- p-divider-center :它是内容与中心对齐的容器元素。
- p-divider-bottom :它是内容与底部对齐的容器元素。
- p-divider-top :它是内容与顶部对齐的容器元素。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

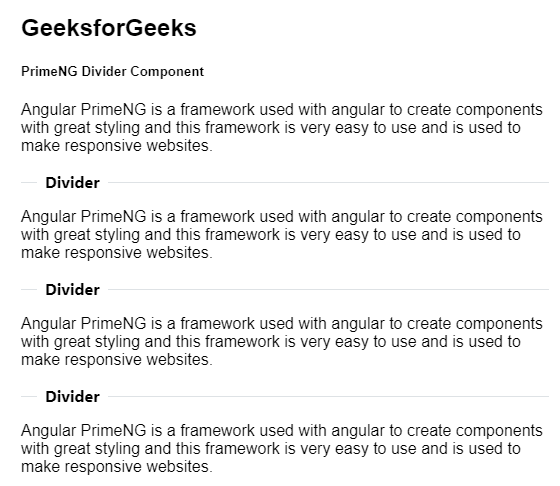
示例 1:这是说明如何使用 Divider 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Divider Component
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DividerModule } from "primeng/divider";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DividerModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG Divider Component
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DividerModule } from "primeng/divider";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DividerModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DividerModule } from "primeng/divider";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DividerModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

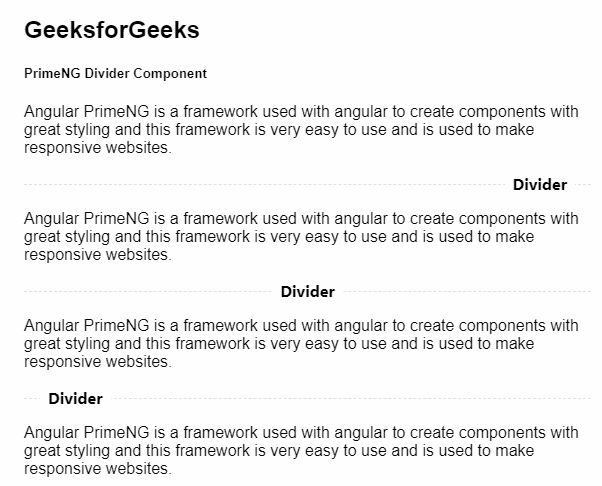
示例 2:在本示例中,我们将了解如何在分隔符组件中使用 align 属性。
app.component.html
GeeksforGeeks
PrimeNG Divider Component
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
Divider
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DividerModule } from "primeng/divider";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DividerModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/divider