ReactJS MDBootstrap 表单复选框组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用表单复选框组件。复选框允许用户以一种微妙的方式从有限数量的选项中明确地选择一个值。
特性:
- className:用于为组件添加自定义类
- name:用于指定组件的名称
- value:用于设置组件的值
- id:用于定义组件的id
- label:用于定义组件的标签文本
- 标签:用于定义标签的id
- labelClass:用于给标签添加自定义类
- wrapperTag:用于为组件的包装器定义一个标签类型
- wrapperClass:用于将自定义类添加到组件的包装器中
- disabled:用于使组件禁用
- inline:用于将组件放在一行中
- defaultChecked:用于使组件默认选中
- btn:用于从组件中制作一个按钮
- btnColor:用于设置按钮复选框的颜色
句法:
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit第 4 步:导入要在项目中使用的元素。
import { MDBCheckbox } from 'mdb-react-ui-kit'项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
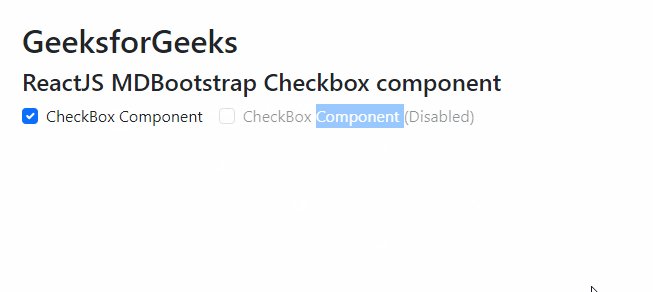
npm start示例 1:这是展示如何使用 Checkbox 组件的基本示例。
App.js
import React from "react";
import { MDBCheckbox } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Checkbox component
App.js
import React from "react";
import { MDBCheckbox } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Checkbox component
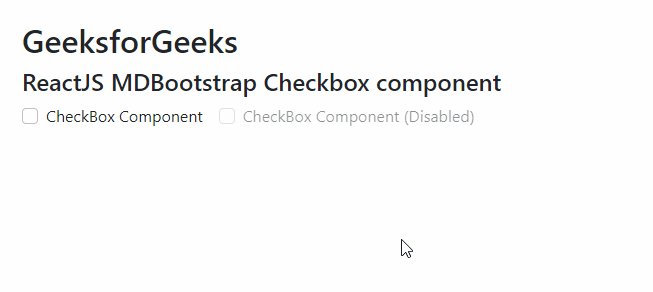
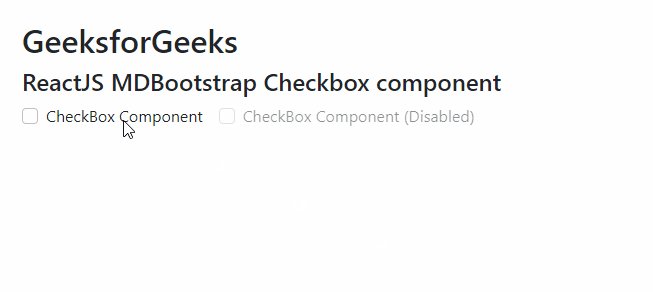
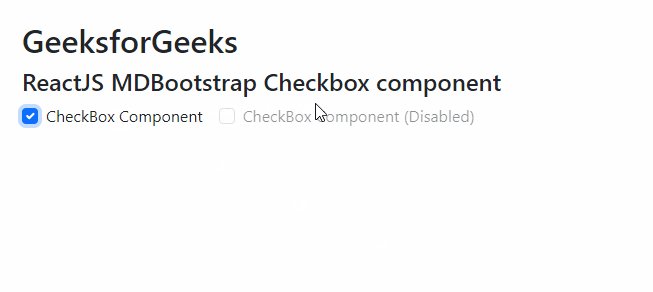
输出:

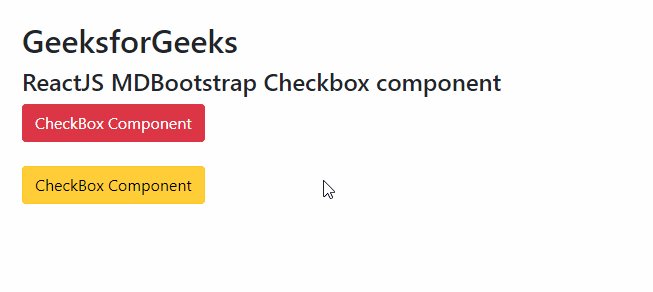
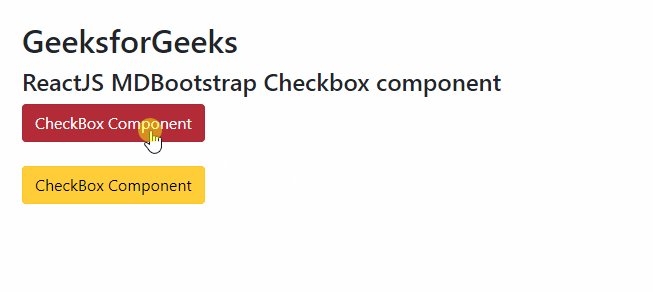
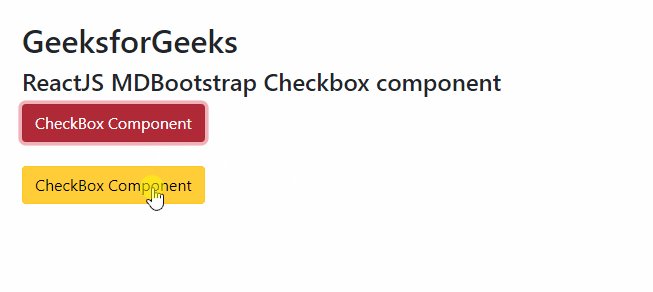
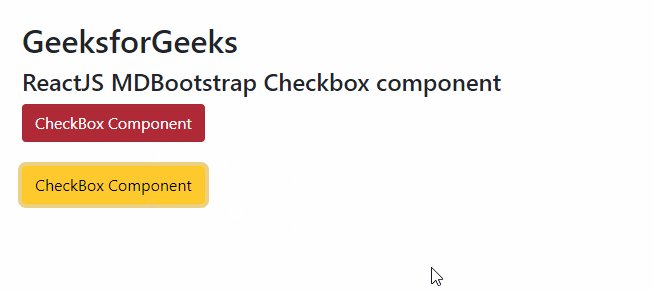
示例 2:在本示例中,我们将了解如何在 Checkbox 组件中使用 btn 属性。
应用程序.js
import React from "react";
import { MDBCheckbox } from "mdb-react-ui-kit";
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Checkbox component
输出:

参考: https ://mdbootstrap.com/docs/b5/react/forms/checkbox/