Semantic-UI 评级类型 Star
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
Semantic UI 为用户提供了一个 Rating 组件,用于传达他们对某个主题的兴趣,从 1 到一般为 5。它用于显示用户对某些内容的偏好级别。评级有不同的表示。其中之一是星型。
用户可以以星级的形式获得反馈。用户可以将鼠标悬停在星星上以表达他们的偏好。用户甚至可以决定要显示的星星数量以引起用户的兴趣。可以使用“data-max-rating”来完成。它设置要显示的星星的限制(最大上限)。您还可以添加在用户首次加载内容时显示的默认评分。可以使用“数据评级”来完成。您可以将星级评分类型添加到任何内容,无论是图片或文本下方,还是您想知道用户喜欢它的任何特定内容。
Semantic-UI Rating Type Star Class:
- star:该类用于设置评分星级的类型。
句法:
下面的例子说明了 Semantic-UI Rating Type Star:
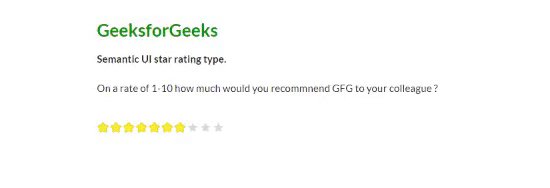
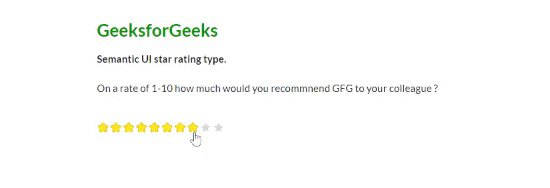
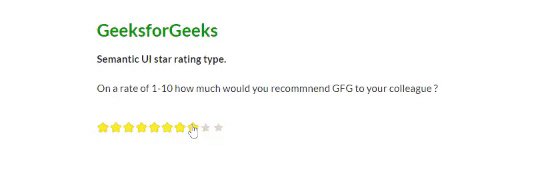
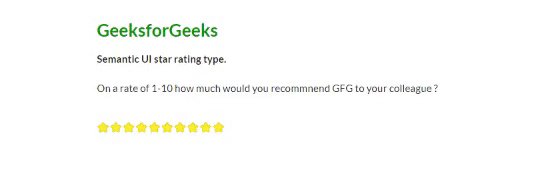
示例:此示例演示星级类型。我们要求用户通过一个问题来表达他的兴趣水平。在此示例中,data-max-rating 设置为 10,data-rating 设置为 7 作为平均值。还添加了一个脚本以使 UI 正常工作。您可以根据需要自定义脚本。
HTML
GeeksforGeeks
Semantic UI star rating type.
On a rate of 1-10 how much would you
recommend GFG to your colleague ?
输出:您可以在下面以 GIF 的形式看到上面代码的工作情况。用户正在与星级评分类型进行交互,以及 UI 如何响应用户将鼠标悬停在其上。用户将鼠标悬停在星星上并将值从 7 更改为 10。

Semantic-UI 评级类型 Star
参考: https ://semantic-ui.com/modules/rating.html#star