如Android的Material Design Date Picker中所讨论的,它为用户提供了许多功能,并且易于开发人员实现。因此,在本文中,我们将通过示例讨论材料设计日期选择器的更多功能。请注意,UI部分将与第1部分中的文章相同。我们将仅使用Java文件。
功能1:封锁今天日期之前的所有日期
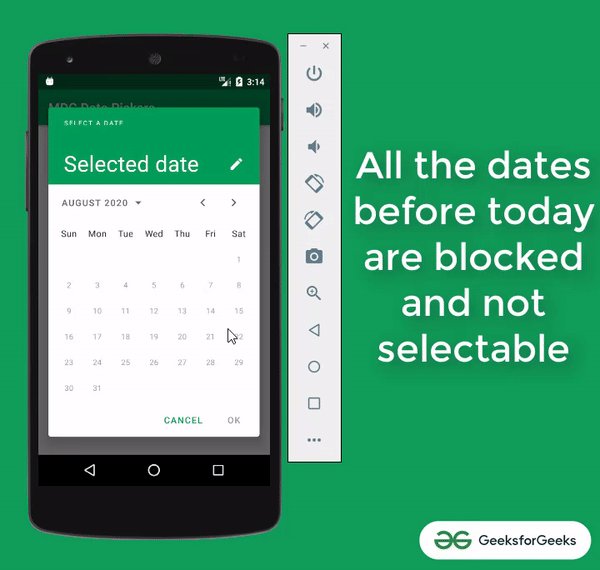
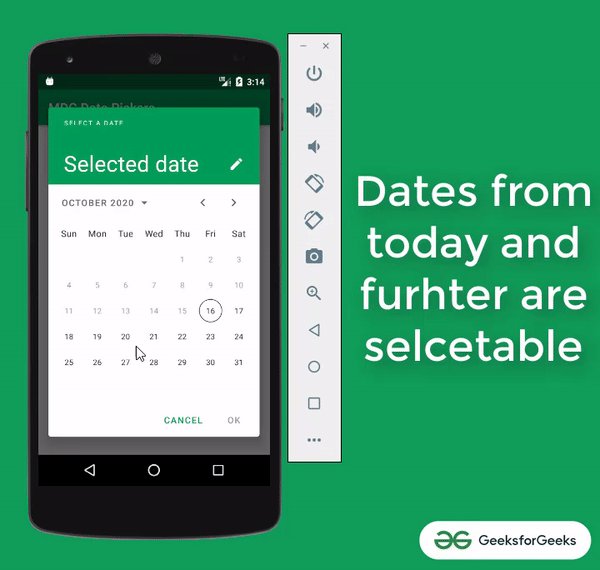
此功能对于开发人员避免用户执行以下操作非常有用。 选择 错误的日期。下面的样本GIF给予获得什么,我们要在这个功能做的想法。

转到MainActivity。 Java文件,并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.datepicker.CalendarConstraints;
import com.google.android.material.datepicker.DateValidatorPointForward;
import com.google.android.material.datepicker.MaterialDatePicker;
import com.google.android.material.datepicker.MaterialPickerOnPositiveButtonClickListener;
public class MainActivity extends AppCompatActivity {
// button to open the material date picker dialog
private Button mPickDateButton;
// textview to preview the selected date
private TextView mShowSelectedDateText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register all the UI widgets with their
// appropriate IDs
mPickDateButton = findViewById(R.id.pick_date_button);
mShowSelectedDateText = findViewById(R.id.show_selected_date);
// create the calendar constraint builder
CalendarConstraints.Builder calendarConstraintBuilder = new CalendarConstraints.Builder();
// set the validator point forward from june
// this mean the all the dates before the June month
// are blocked
calendarConstraintBuilder.setValidator(DateValidatorPointForward.now());
// instantiate the Material date picker dialog
// builder
final MaterialDatePicker.Builder materialDatePickerBuilder = MaterialDatePicker.Builder.datePicker();
materialDatePickerBuilder.setTitleText("SELECT A DATE");
// now pass the constrained calender builder to
// material date picker Calendar constraints
materialDatePickerBuilder.setCalendarConstraints(calendarConstraintBuilder.build());
// now build the material date picker dialog
final MaterialDatePicker materialDatePicker = materialDatePickerBuilder.build();
// handle the Select date button to open the
// material date picker
mPickDateButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// show the material date picker with
// supportable fragment manager to
// interact with dialog material date
// picker dialog fragments
materialDatePicker.show(getSupportFragmentManager(), "MATERIAL_DATE_PICKER");
}
});
materialDatePicker.addOnPositiveButtonClickListener(
new MaterialPickerOnPositiveButtonClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onPositiveButtonClick(Object selection) {
// now update the selected date preview
mShowSelectedDateText.setText("Selected Date is : " + materialDatePicker.getHeaderText());
}
});
}
}Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.datepicker.MaterialDatePicker;
import com.google.android.material.datepicker.MaterialPickerOnPositiveButtonClickListener;
public class MainActivity extends AppCompatActivity {
// button to open the material date picker dialog
private Button mPickDateButton;
// textview to preview the selected date
private TextView mShowSelectedDateText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register all the UI widgets with their
// appropriate IDs
mPickDateButton = findViewById(R.id.pick_date_button);
mShowSelectedDateText = findViewById(R.id.show_selected_date);
// now create the instance of the regular material
// date picker
MaterialDatePicker.Builder materialDateBuilder = MaterialDatePicker.Builder.datePicker();
// get the today's date from the method
// todayInUtcMilliseconds()
long today = MaterialDatePicker.todayInUtcMilliseconds();
// now define the properties of the
// materialDateBuilder
materialDateBuilder.setTitleText("SELECT A DATE");
// now make today's date selected by default as soon
// as the dialog opens
materialDateBuilder.setSelection(today);
// now create the instance of the material date
// picker and build the dialog
final MaterialDatePicker materialDatePicker = materialDateBuilder.build();
// handle select date button which opens the
// material design date picker
mPickDateButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// now show the material date picker
// dialog by passing
// getSupportFragmentmanager()
materialDatePicker.show(getSupportFragmentManager(), "MATERIAL_DATE_PICKER");
}
});
// now handle the positive button click from the
// material design date picker
materialDatePicker.addOnPositiveButtonClickListener(
new MaterialPickerOnPositiveButtonClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onPositiveButtonClick(Object selection) {
// now update selected date preview text
mShowSelectedDateText.setText("Selected Date is : " + materialDatePicker.getHeaderText());
}
});
}
}Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.datepicker.CalendarConstraints;
import com.google.android.material.datepicker.MaterialDatePicker;
import com.google.android.material.datepicker.MaterialPickerOnPositiveButtonClickListener;
import java.util.Calendar;
import java.util.TimeZone;
public class MainActivity extends AppCompatActivity {
// button to open the material date picker dialog
private Button mPickDateButton;
// textview to preview the selected date
private TextView mShowSelectedDateText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register all the UI widgets with their
// appropriate IDs
mPickDateButton = findViewById(R.id.pick_date_button);
mShowSelectedDateText = findViewById(R.id.show_selected_date);
// create the instance of the calendar to set the
// bounds
Calendar calendar = Calendar.getInstance(TimeZone.getTimeZone("UTC"));
// now set the starting bound from current month to
// previous MARCH
calendar.set(Calendar.MONTH, Calendar.MARCH);
long march = calendar.getTimeInMillis();
// now set the ending bound from current month to
// DECEMBER
calendar.set(Calendar.MONTH, Calendar.DECEMBER);
long december = calendar.getTimeInMillis();
// create the instance of the CalendarConstraints
// Builder
CalendarConstraints.Builder calendarConstraintBuilder = new CalendarConstraints.Builder();
// and set the start and end constraints (bounds)
calendarConstraintBuilder.setStart(march);
calendarConstraintBuilder.setEnd(december);
// instantiate the Material date picker dialog
// builder
final MaterialDatePicker.Builder materialDatePickerBuilder = MaterialDatePicker.Builder.datePicker();
materialDatePickerBuilder.setTitleText("SELECT A DATE");
// now pass the constrained calender builder to
// material date picker Calendar constraints
materialDatePickerBuilder.setCalendarConstraints(calendarConstraintBuilder.build());
// now build the material date picker dialog
final MaterialDatePicker materialDatePicker = materialDatePickerBuilder.build();
// handle the Select date button to open the
// material date picker
mPickDateButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// show the material date picker with
// supportable fragment manager to
// interact with dialog material date
// picker dialog fragments
materialDatePicker.show(getSupportFragmentManager(), "MATERIAL_DATE_PICKER");
}
});
materialDatePicker.addOnPositiveButtonClickListener(
new MaterialPickerOnPositiveButtonClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onPositiveButtonClick(Object selection) {
// now update the selected date preview
mShowSelectedDateText.setText("Selected Date is : " + materialDatePicker.getHeaderText());
}
});
}
}Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.datepicker.CalendarConstraints;
import com.google.android.material.datepicker.MaterialDatePicker;
import com.google.android.material.datepicker.MaterialPickerOnPositiveButtonClickListener;
import java.util.Calendar;
import java.util.TimeZone;
public class MainActivity extends AppCompatActivity {
// button to open the material date picker dialog
private Button mPickDateButton;
// textview to preview the selected date
private TextView mShowSelectedDateText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register all the UI widgets with their
// appropriate IDs
mPickDateButton = findViewById(R.id.pick_date_button);
mShowSelectedDateText = findViewById(R.id.show_selected_date);
// create the instance of the calendar to set the
// bounds
Calendar calendar = Calendar.getInstance(TimeZone.getTimeZone("UTC"));
// from calendar object get the AUGUST month
calendar.set(Calendar.MONTH, Calendar.AUGUST);
long august = calendar.getTimeInMillis();
// create the instance of the CalendarConstraints
// Builder
CalendarConstraints.Builder calendarConstraintBuilder = new CalendarConstraints.Builder();
calendarConstraintBuilder.setOpenAt(august);
// instantiate the Material date picker dialog
// builder
final MaterialDatePicker.Builder materialDatePickerBuilder = MaterialDatePicker.Builder.datePicker();
materialDatePickerBuilder.setTitleText("SELECT A DATE");
// now pass the constrained calender builder to
// material date picker Calendar constraints
materialDatePickerBuilder.setCalendarConstraints(calendarConstraintBuilder.build());
// now build the material date picker dialog
final MaterialDatePicker materialDatePicker = materialDatePickerBuilder.build();
// handle the Select date button to open the
// material date picker
mPickDateButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// show the material date picker with
// supportable fragment manager to
// interact with dialog material date
// picker dialog fragments
materialDatePicker.show(getSupportFragmentManager(), "MATERIAL_DATE_PICKER");
}
});
materialDatePicker.addOnPositiveButtonClickListener(
new MaterialPickerOnPositiveButtonClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onPositiveButtonClick(Object selection) {
// now update the selected date preview
mShowSelectedDateText.setText("Selected Date is : " + materialDatePicker.getHeaderText());
}
});
}
}输出:在模拟器上运行
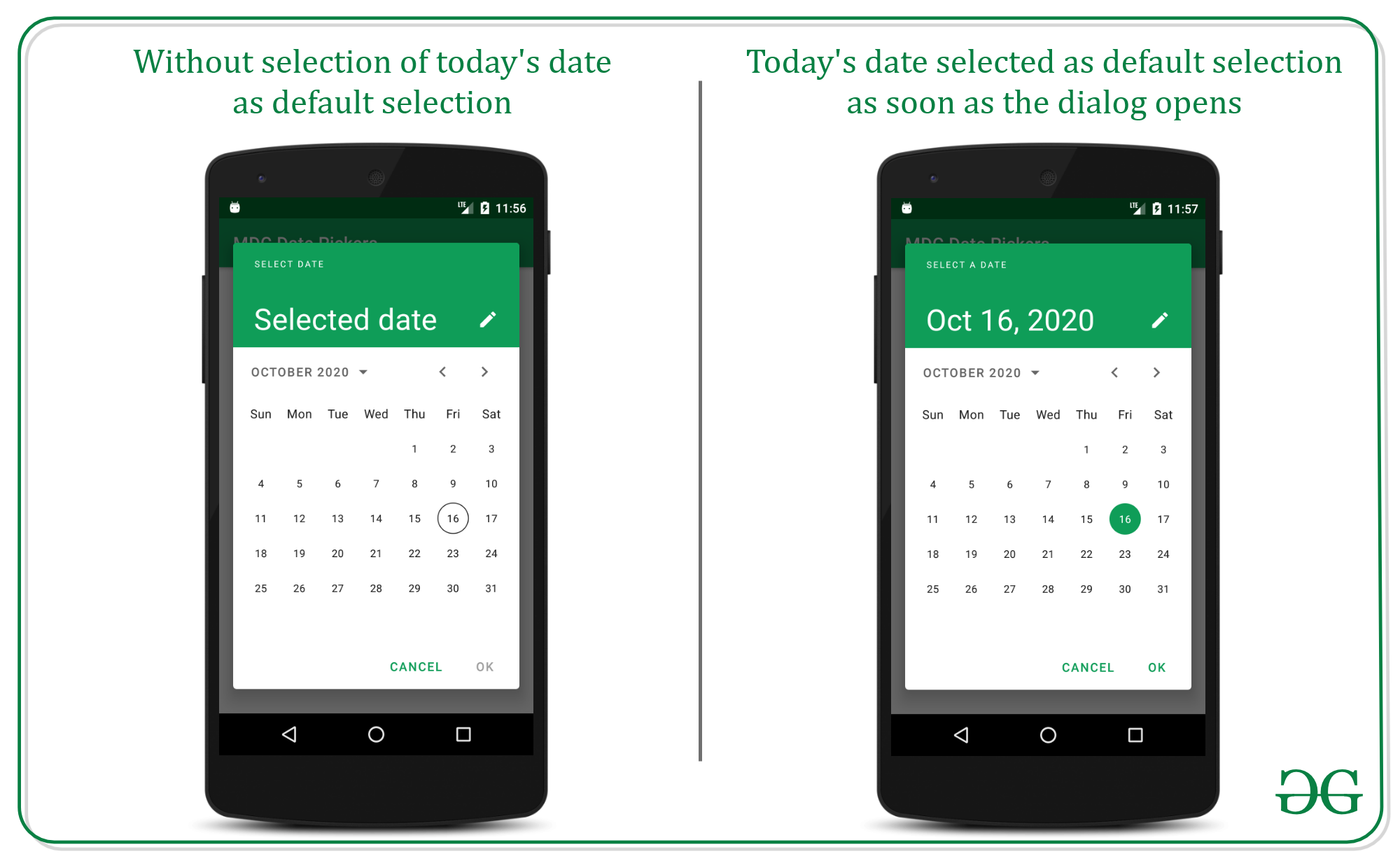
功能2:打开物料日期选择器对话框后,立即选择今天的日期作为默认选择
看下面的图片。

转到MainActivity。 Java文件,并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.datepicker.MaterialDatePicker;
import com.google.android.material.datepicker.MaterialPickerOnPositiveButtonClickListener;
public class MainActivity extends AppCompatActivity {
// button to open the material date picker dialog
private Button mPickDateButton;
// textview to preview the selected date
private TextView mShowSelectedDateText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register all the UI widgets with their
// appropriate IDs
mPickDateButton = findViewById(R.id.pick_date_button);
mShowSelectedDateText = findViewById(R.id.show_selected_date);
// now create the instance of the regular material
// date picker
MaterialDatePicker.Builder materialDateBuilder = MaterialDatePicker.Builder.datePicker();
// get the today's date from the method
// todayInUtcMilliseconds()
long today = MaterialDatePicker.todayInUtcMilliseconds();
// now define the properties of the
// materialDateBuilder
materialDateBuilder.setTitleText("SELECT A DATE");
// now make today's date selected by default as soon
// as the dialog opens
materialDateBuilder.setSelection(today);
// now create the instance of the material date
// picker and build the dialog
final MaterialDatePicker materialDatePicker = materialDateBuilder.build();
// handle select date button which opens the
// material design date picker
mPickDateButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// now show the material date picker
// dialog by passing
// getSupportFragmentmanager()
materialDatePicker.show(getSupportFragmentManager(), "MATERIAL_DATE_PICKER");
}
});
// now handle the positive button click from the
// material design date picker
materialDatePicker.addOnPositiveButtonClickListener(
new MaterialPickerOnPositiveButtonClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onPositiveButtonClick(Object selection) {
// now update selected date preview text
mShowSelectedDateText.setText("Selected Date is : " + materialDatePicker.getHeaderText());
}
});
}
}
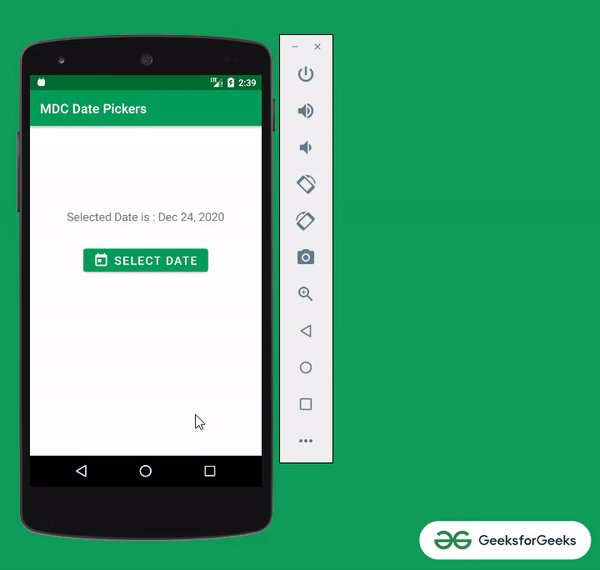
输出:在模拟器上运行
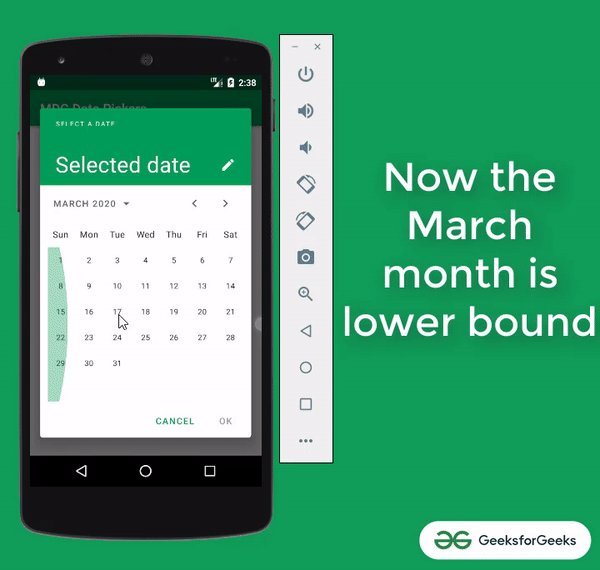
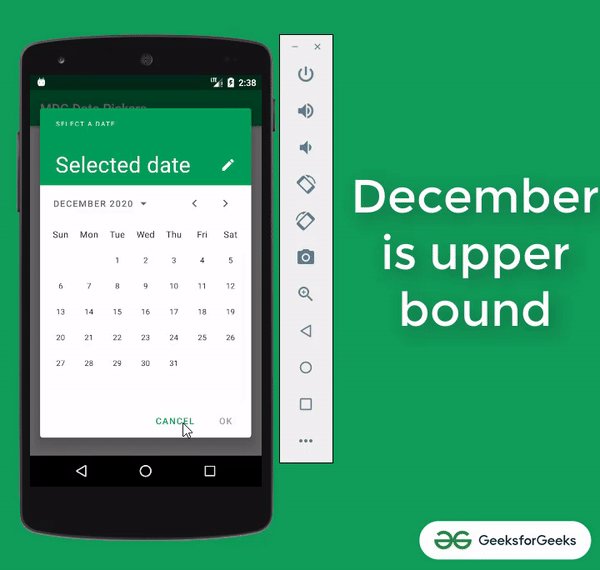
功能3:让用户在范围内选择一个日期
例如选择从2020年三月日至2020年十二月的样本GIF下面给出得到什么,我们要在这个功能做的想法。

转到MainActivity。 Java文件,并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.datepicker.CalendarConstraints;
import com.google.android.material.datepicker.MaterialDatePicker;
import com.google.android.material.datepicker.MaterialPickerOnPositiveButtonClickListener;
import java.util.Calendar;
import java.util.TimeZone;
public class MainActivity extends AppCompatActivity {
// button to open the material date picker dialog
private Button mPickDateButton;
// textview to preview the selected date
private TextView mShowSelectedDateText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register all the UI widgets with their
// appropriate IDs
mPickDateButton = findViewById(R.id.pick_date_button);
mShowSelectedDateText = findViewById(R.id.show_selected_date);
// create the instance of the calendar to set the
// bounds
Calendar calendar = Calendar.getInstance(TimeZone.getTimeZone("UTC"));
// now set the starting bound from current month to
// previous MARCH
calendar.set(Calendar.MONTH, Calendar.MARCH);
long march = calendar.getTimeInMillis();
// now set the ending bound from current month to
// DECEMBER
calendar.set(Calendar.MONTH, Calendar.DECEMBER);
long december = calendar.getTimeInMillis();
// create the instance of the CalendarConstraints
// Builder
CalendarConstraints.Builder calendarConstraintBuilder = new CalendarConstraints.Builder();
// and set the start and end constraints (bounds)
calendarConstraintBuilder.setStart(march);
calendarConstraintBuilder.setEnd(december);
// instantiate the Material date picker dialog
// builder
final MaterialDatePicker.Builder materialDatePickerBuilder = MaterialDatePicker.Builder.datePicker();
materialDatePickerBuilder.setTitleText("SELECT A DATE");
// now pass the constrained calender builder to
// material date picker Calendar constraints
materialDatePickerBuilder.setCalendarConstraints(calendarConstraintBuilder.build());
// now build the material date picker dialog
final MaterialDatePicker materialDatePicker = materialDatePickerBuilder.build();
// handle the Select date button to open the
// material date picker
mPickDateButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// show the material date picker with
// supportable fragment manager to
// interact with dialog material date
// picker dialog fragments
materialDatePicker.show(getSupportFragmentManager(), "MATERIAL_DATE_PICKER");
}
});
materialDatePicker.addOnPositiveButtonClickListener(
new MaterialPickerOnPositiveButtonClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onPositiveButtonClick(Object selection) {
// now update the selected date preview
mShowSelectedDateText.setText("Selected Date is : " + materialDatePicker.getHeaderText());
}
});
}
}
输出:在模拟器上运行
功能4:在特定月份打开物料日期选择器对话框
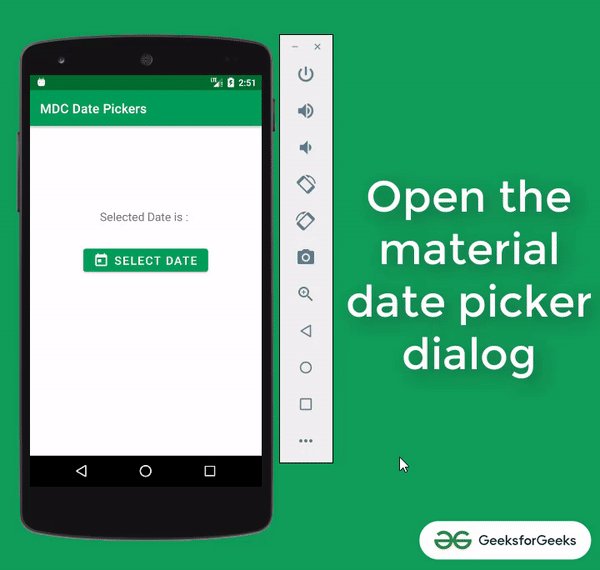
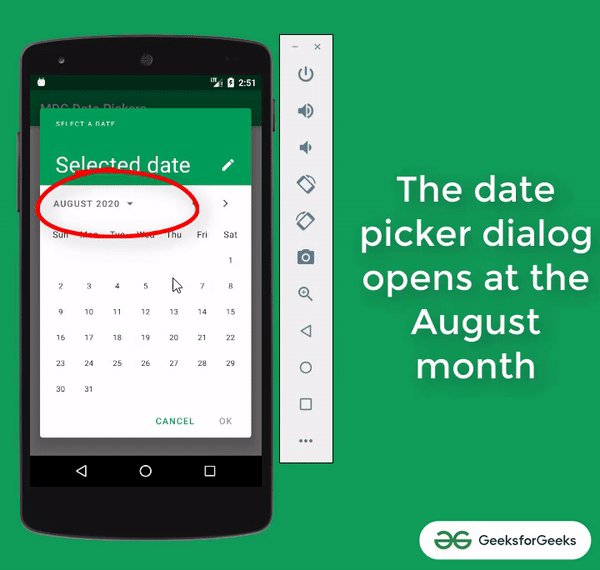
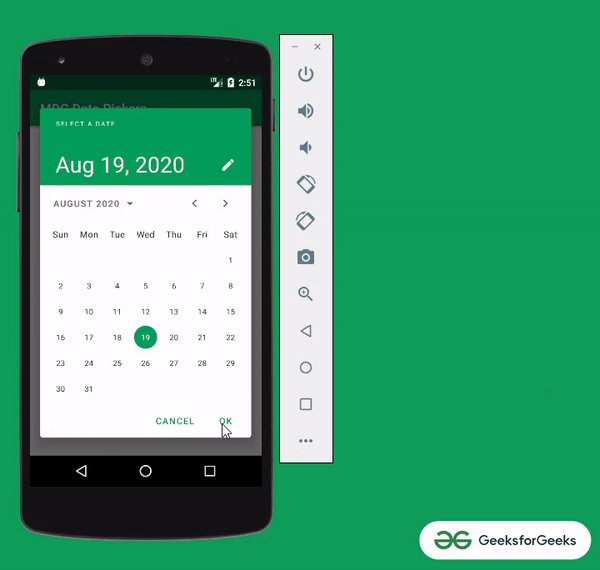
例如,在八月打开物料日期选择器对话框。下面的样本GIF给予获得什么,我们要在这个功能做的想法。

转到MainActivity。 Java文件,并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.datepicker.CalendarConstraints;
import com.google.android.material.datepicker.MaterialDatePicker;
import com.google.android.material.datepicker.MaterialPickerOnPositiveButtonClickListener;
import java.util.Calendar;
import java.util.TimeZone;
public class MainActivity extends AppCompatActivity {
// button to open the material date picker dialog
private Button mPickDateButton;
// textview to preview the selected date
private TextView mShowSelectedDateText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register all the UI widgets with their
// appropriate IDs
mPickDateButton = findViewById(R.id.pick_date_button);
mShowSelectedDateText = findViewById(R.id.show_selected_date);
// create the instance of the calendar to set the
// bounds
Calendar calendar = Calendar.getInstance(TimeZone.getTimeZone("UTC"));
// from calendar object get the AUGUST month
calendar.set(Calendar.MONTH, Calendar.AUGUST);
long august = calendar.getTimeInMillis();
// create the instance of the CalendarConstraints
// Builder
CalendarConstraints.Builder calendarConstraintBuilder = new CalendarConstraints.Builder();
calendarConstraintBuilder.setOpenAt(august);
// instantiate the Material date picker dialog
// builder
final MaterialDatePicker.Builder materialDatePickerBuilder = MaterialDatePicker.Builder.datePicker();
materialDatePickerBuilder.setTitleText("SELECT A DATE");
// now pass the constrained calender builder to
// material date picker Calendar constraints
materialDatePickerBuilder.setCalendarConstraints(calendarConstraintBuilder.build());
// now build the material date picker dialog
final MaterialDatePicker materialDatePicker = materialDatePickerBuilder.build();
// handle the Select date button to open the
// material date picker
mPickDateButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// show the material date picker with
// supportable fragment manager to
// interact with dialog material date
// picker dialog fragments
materialDatePicker.show(getSupportFragmentManager(), "MATERIAL_DATE_PICKER");
}
});
materialDatePicker.addOnPositiveButtonClickListener(
new MaterialPickerOnPositiveButtonClickListener() {
@SuppressLint("SetTextI18n")
@Override
public void onPositiveButtonClick(Object selection) {
// now update the selected date preview
mShowSelectedDateText.setText("Selected Date is : " + materialDatePicker.getHeaderText());
}
});
}
}
输出:在模拟器上运行
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!