Semantic-UI Popup 流动变化
Semantic UI是一个现代框架,用于开发网页的无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。它使网页看起来很棒且响应迅速。
Semantic UI Popup用于通过弹出窗口向用户显示附加信息。它会提醒并为用户提供必要的信息。弹出窗口可以帮助节省空间,并且仅在用户与网页交互时显示信息。
Semantic UI Popup Flowing Variation将弹出窗口设置为没有最大宽度,因此它可以将其宽度作为内容流动。
语义 UI 弹出流变体类:
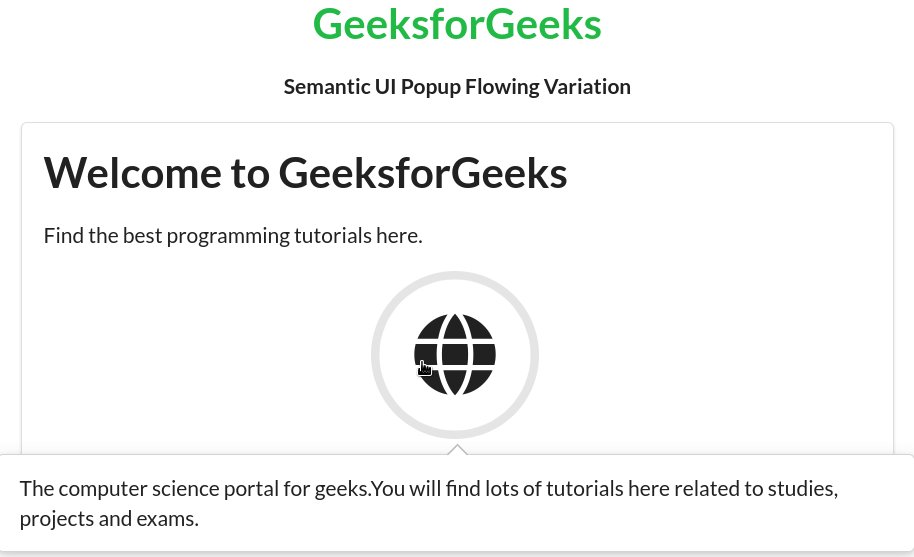
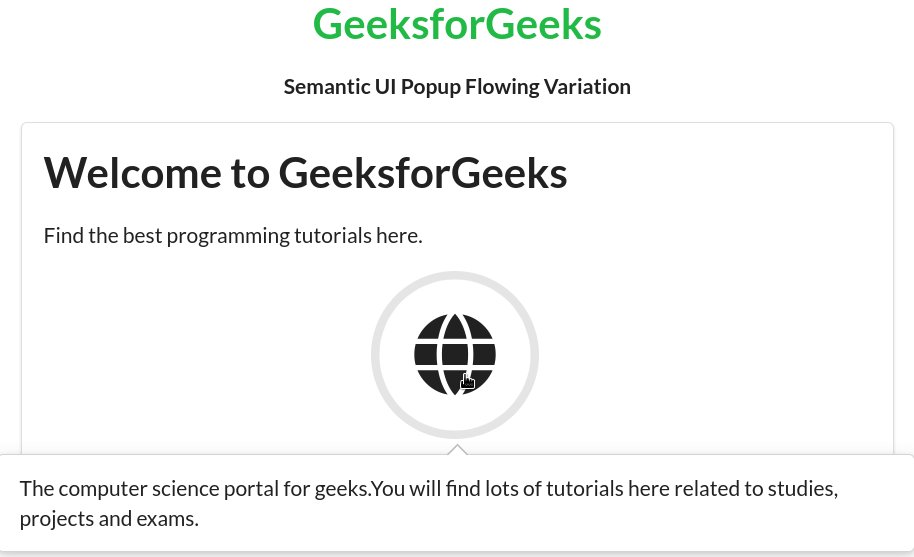
- 流动:添加这种变化,内容将占据整个屏幕。
语法:将流动类添加到数据变体中,如下所示:
....
要么
示例:在以下示例中,我们有一个启用了流动选项的图标,其中弹出窗口延伸到整个屏幕。
HTML
GeeksforGeeks
Semantic UI Popup Flowing Variation
Welcome to GeeksforGeeks
Find the best programming tutorials here.
输出:

参考链接: https://semantic-ui.com/modules/popup.html#flowing