语义 UI 标签内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。这个框架最好的部分是它创建了漂亮和响应式的布局,因为它包含预先构建的语义组件
标签是我们网站的重要组成部分,用于向用户显示信息。现在,这些标签可以以各种方式创建,并且可以具有不同的外观和感觉。我们可以创建一个标签,旁边有一个图标,旁边有一个图像等等。这可以通过为我们的标签提供各种属性的标签内容来实现。
语义 UI 标签内容:
- 详细信息:如果我们希望我们的标签显示任何详细信息,则使用详细标签内容。它显示标签的详细信息。
- 图标:如果我们希望我们的标签显示一个图标,则使用图标标签内容。此标签显示选定的图标。
- 图像:如果我们希望我们的标签显示任何特定图像,则使用图像标签内容。 此标签显示所选图像。
- 链接:如果我们希望我们的标签采用链接的形式,则使用链接标签内容。此标签采用链接的形式。
句法:
...
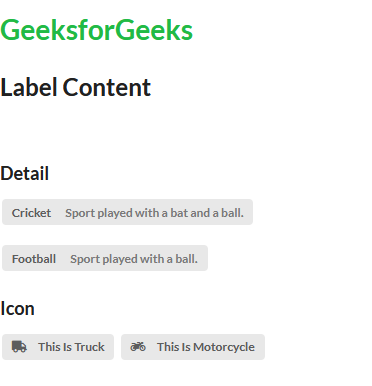
示例 1:在以下示例中,我们将使用详细信息和图标标签内容类。
输出

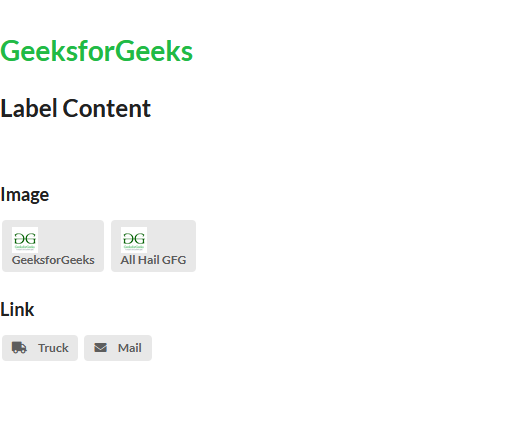
示例 2:在以下示例中,我们将使用图像和链接标签内容类。
输出

参考: https://semantic-ui.com/elements/label.html
 GeeksforGeeks
GeeksforGeeks