Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来执行其设计。
表单的“选择”组件在外观上并不那么吸引人。使用 Bulma,我们可以通过添加一些简单的 Bulma 类以更好的方式设计表单的选择元素。 Bulma select 元素有不同的颜色、不同的样式、不同的尺寸和不同的状态。
示例 1:此示例显示了简单的 Bulma 下拉列表。
Bulma Select
输出:

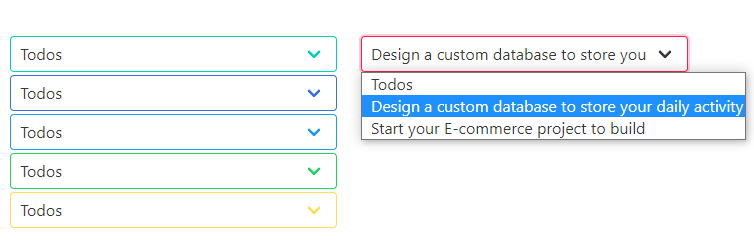
示例 2:此示例显示了不同颜色的选择下拉列表。
`
Bulma Select
输出:

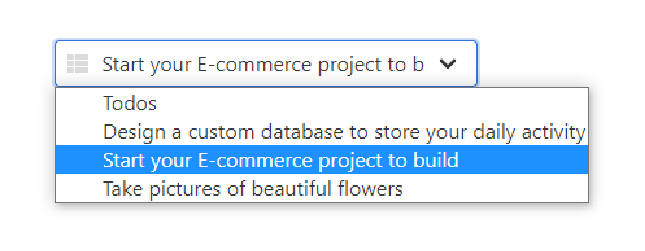
示例 3:此示例显示“可滚动”或“多选下拉列表”。
Bulma Select
输出:

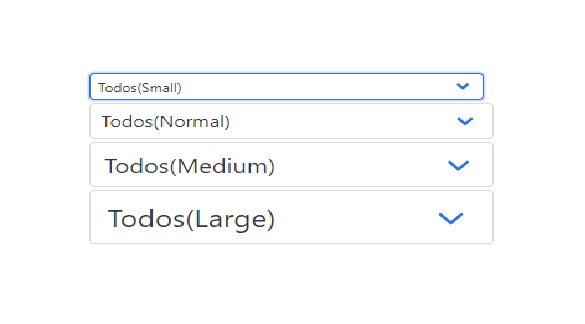
示例 4:此示例显示了不同大小的选择下拉列表。
Bulma Select
输出:

示例 5:此示例显示四舍五入的选择下拉列表。
Bulma Select
输出:

示例 6:此示例显示带有“font-awesome”图标的选择下拉列表。
Bulma Select
输出: