布尔玛选择颜色
Bulma 是一个基于 flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
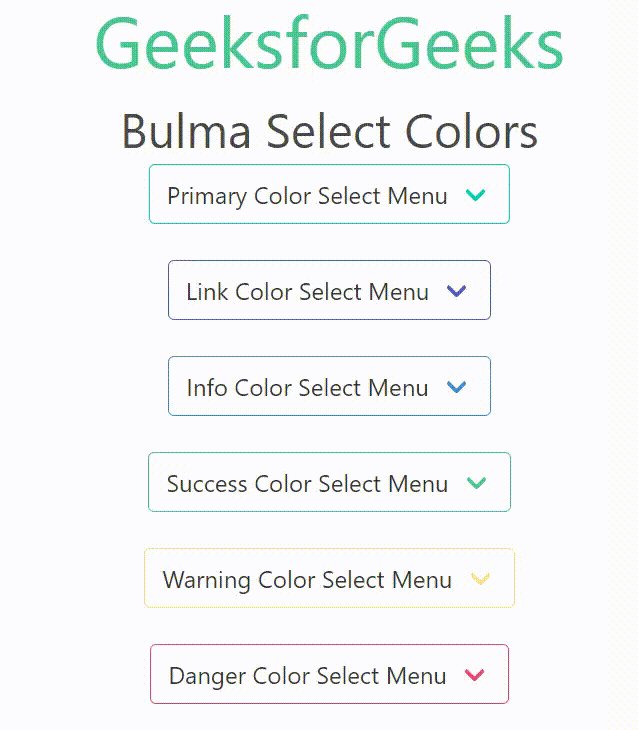
Bulma选择颜色用于设置选择元素上的颜色。颜色应用于选择菜单的边框和下拉图标。
布尔玛选择颜色类:
- is-primary:用于设置选择菜单的颜色为浅青色。
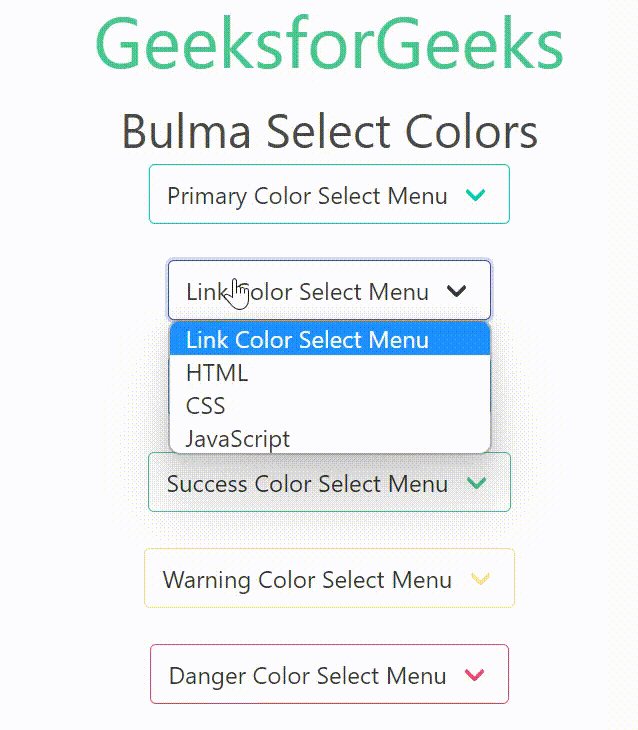
- is-link:用于设置选择菜单的颜色为蓝色。
- is-info:用于设置选择菜单的颜色为浅蓝色。
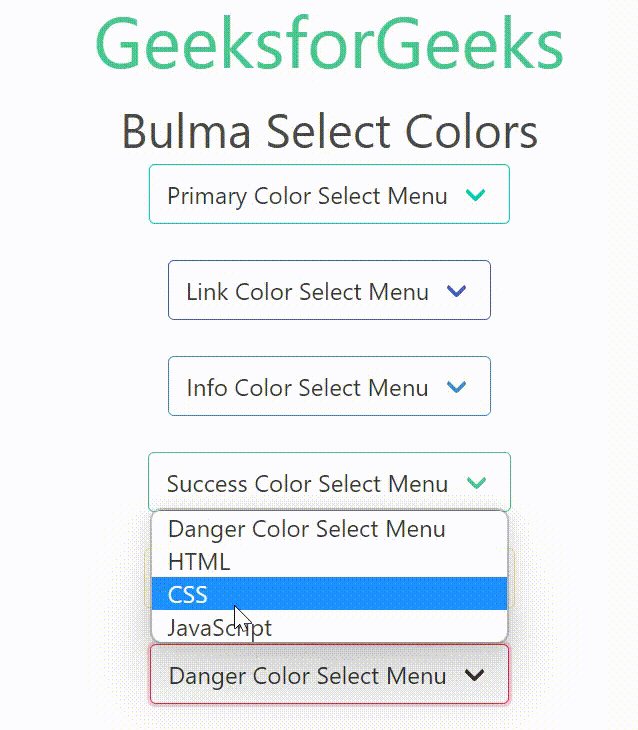
- is-success:用于设置选择菜单的颜色为绿色。
- is-warning:用于设置选择菜单的颜色为黄色。
- is-danger:用于设置选择菜单的颜色为红色。
句法:
示例:此示例演示 Bulma选择颜色。
HTML
Bulma Select Colors
GeeksforGeeks
Bulma Select Colors
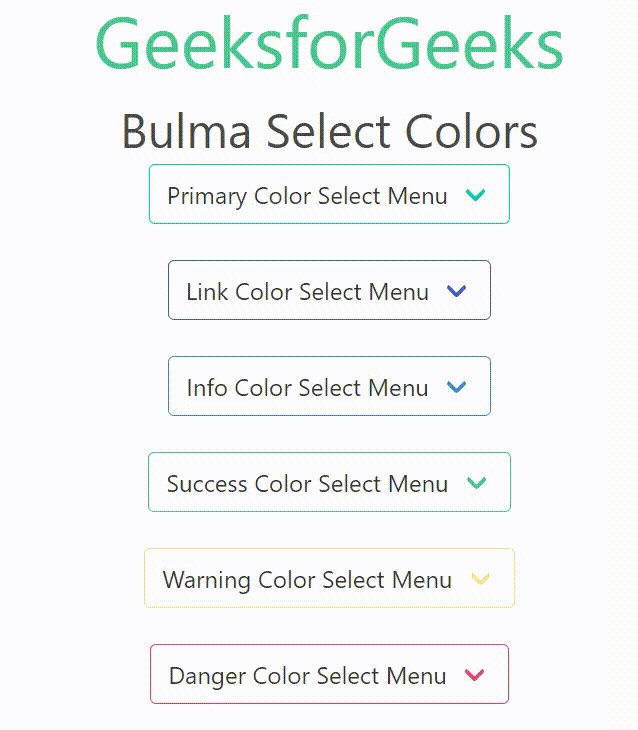
输出:

布尔玛选择颜色
参考: https://bulma.io/documentation/form/select/#colors