Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
Bulma CSS 中的按钮具有不同颜色、大小和状态的经典设计,这使其具有交互性。
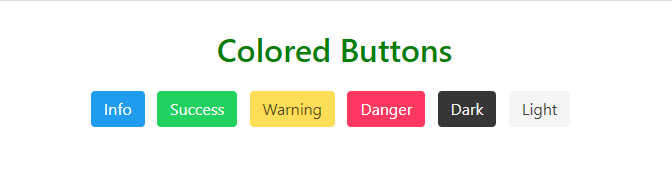
示例 1:此示例使用 Bulma 创建彩色按钮。
Bulma buttons
Colored Buttons
输出: 
示例 2:此示例创建不同大小的按钮。
Bulma buttons
Different sizes Buttons
输出: 
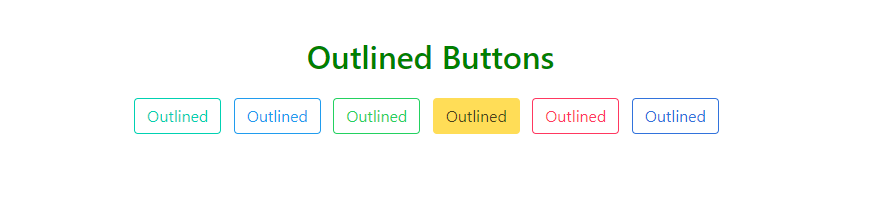
示例 3:此示例创建轮廓按钮。
Bulma buttons
Outlined Buttons
输出: 
注意:轮廓按钮意味着只有按钮的轮廓可见,当鼠标悬停在按钮上时,它变成全块按钮,背景颜色可见,如图片中的第四个按钮。
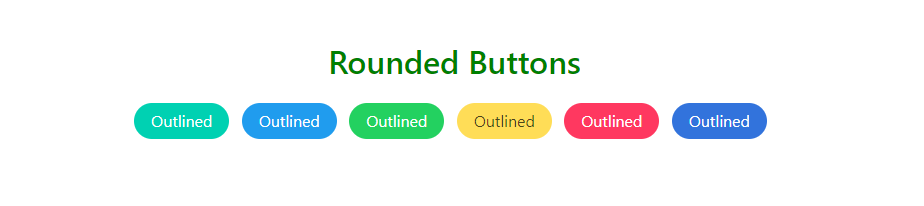
示例 4:此示例使用 Bulma 创建圆形按钮。
Bulma buttons
Rounded Buttons
输出: 
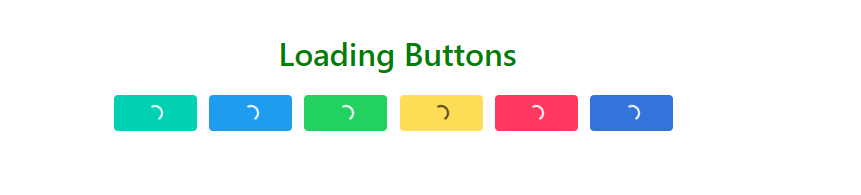
示例 5:此示例使用 Bulma 创建加载按钮。
Bulma buttons
Loading Buttons
输出: 
注意:按钮中的半圆不断旋转,即加载了一些东西。
示例 6:此示例创建字体很棒的图标按钮。
Bulma buttons
font-awesome icon Buttons
输出: 