布尔玛选择州
Bulma是一个开源 CSS 框架,用于制作快速响应的网站。 Bulma Select State 类用于根据特定状态设置选择下拉菜单的样式。使用 Bulma 状态类,我们可以设置选择元素的样式,就像它被悬停或处于焦点状态一样,而不会触发该状态。
布尔玛选择州类:
- is-hovered:此类用于设置选择下拉菜单的样式,就好像它被悬停一样。
- is-focused:此类用于设置选择下拉菜单的样式,就好像它处于焦点状态一样。
- is-active:此类用于设置选择下拉菜单的样式,就好像它处于活动状态一样。
- is-loading:该类在select元素内添加一个圆形进度条。
句法:
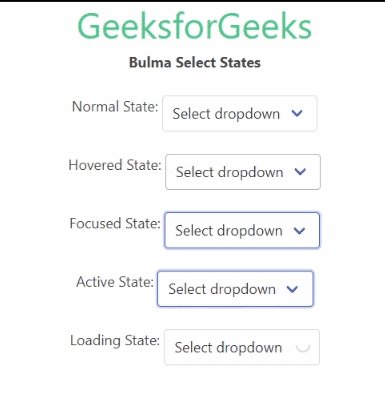
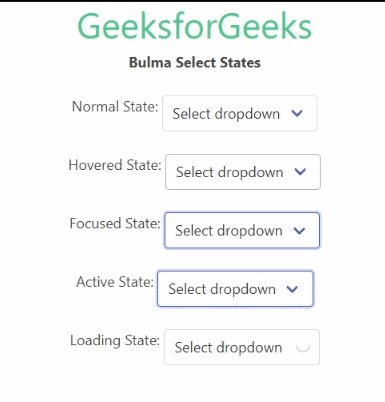
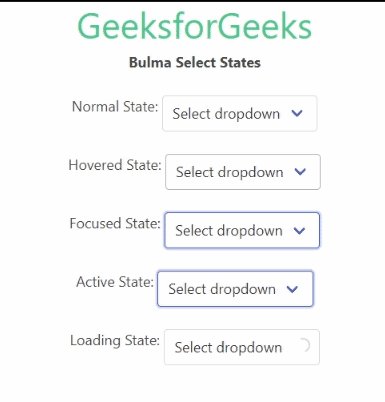
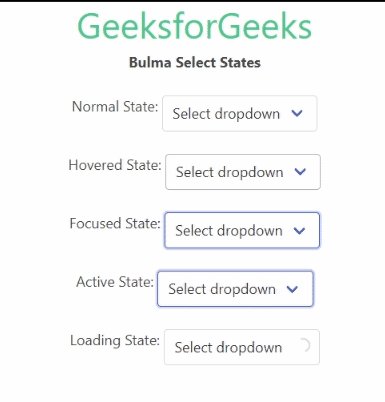
示例:下面的示例使用is-hovered、is-focused、is-active和is-loading类来设置选择下拉菜单的样式。
HTML
Bulma Select States
GeeksforGeeks
Bulma Select States
Normal State:
Hovered State:
Focused State:
Active State:
Loading State:
输出:

布尔玛选择州
参考: https://bulma.io/documentation/form/select/#states