Android 中的 Material Design 组件 Top App Bar
Material Design Components (MDC Android) 为设计人员和开发人员提供了一种在他们的 Android 应用程序中实现 Material Design 的方法。这些组件由 Google 的工程师和 UX 设计师核心团队开发,可实现可靠的开发工作流程,以构建美观且功能强大的 Android 应用程序。 Android 中的材料设计是吸引和吸引客户使用应用程序的关键功能之一。这是一种特殊类型的设计,由 Google 指导。所以在本文中,已经演示了如何使用 Material Design Component Top App bar。查看下图以了解讨论的概况。

创建一个空的活动项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
添加所需的依赖
在 build.gradle 文件中包含 google material design components 依赖项。添加依赖项后,不要忘记单击右上角的“立即同步”按钮。
implementation ‘com.google.android.material:material:1.4.0’
请注意,在同步项目时,您需要连接到网络,并确保将依赖项添加到应用级 Gradle文件中,如下所示。
为什么使用 Top App Bar?
顶部应用栏出现在应用程序的每个活动的顶部,滚动时消失。顶部应用栏显示活动的标题以及要在特定活动或应用程序屏幕上执行的选定主要操作。它还可以用于品牌、屏幕标题、导航和操作。
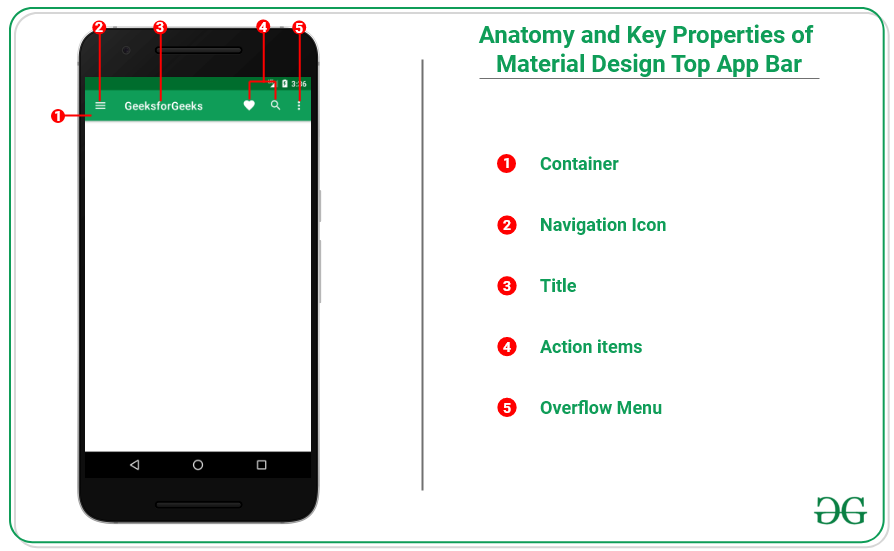
Top Action Bar 剖析

在上面对 Material Design Top App bar Navigation Icon 的剖析中,Title、Action Menu、Overflow Menu 是可选的。
在Android中实现MDC Top App Bar的步骤
步骤 1:为 Top App Bar 创建菜单项
在res文件夹中创建一个菜单资源文件夹会调用top_app_bar_menu.xml文件中的以下代码:
XML
XML
Kotlin
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.appbar.MaterialToolbar
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create instance of the material toolbar
val materialToolbar: MaterialToolbar = findViewById(R.id.material_toolbar)
// assign the on menu item click listener
materialToolbar.setOnMenuItemClickListener {
when (it.itemId) {
R.id.favorite -> {
Toast.makeText(this, "Favorites Clicked", Toast.LENGTH_SHORT).show()
true
}
R.id.search -> {
Toast.makeText(this, "Favorites Clicked", Toast.LENGTH_SHORT).show()
true
}
else -> false
}
}
}
}步骤 2:使用 activity_main.xml 文件
应用程序的主要布局仅包含顶部栏。首先AppBarLayout需要嵌套在coordinator layout里面,在AppBarLayout里面需要调用MaterialToolbar。并且 MaterialToolbar 的大小需要是 actionBarSize 的大小。要实现相同的调用,请在activity_main.xml文件中调用以下代码。
XML
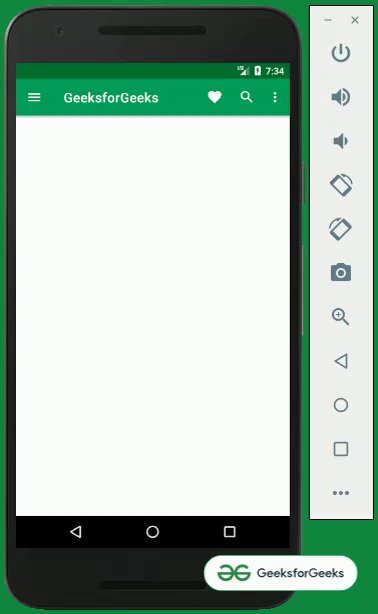
输出界面:

步骤 3:使用 MainActivity.kt 文件
在MainActivity.kt文件中,一个简单的菜单项点击监听器被分配给了材质工具栏的实例。要实现相同的调用以下代码。但是,也可以为工具栏实现导航抽屉,参考Android中的导航抽屉。
科特林
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.appbar.MaterialToolbar
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// create instance of the material toolbar
val materialToolbar: MaterialToolbar = findViewById(R.id.material_toolbar)
// assign the on menu item click listener
materialToolbar.setOnMenuItemClickListener {
when (it.itemId) {
R.id.favorite -> {
Toast.makeText(this, "Favorites Clicked", Toast.LENGTH_SHORT).show()
true
}
R.id.search -> {
Toast.makeText(this, "Favorites Clicked", Toast.LENGTH_SHORT).show()
true
}
else -> false
}
}
}
}
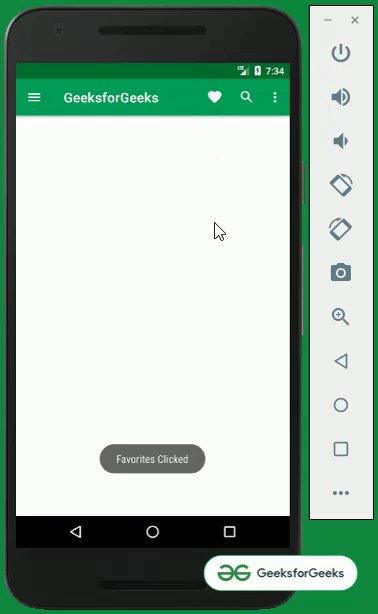
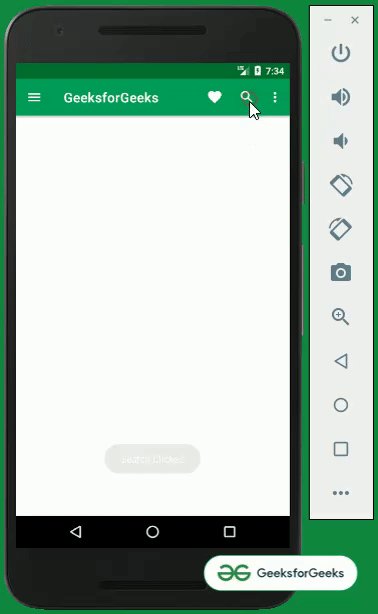
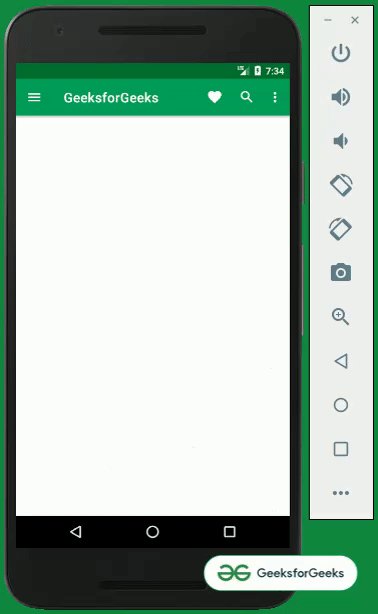
输出: