- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和Webpack
- BabelJS-Babel插件(1)
- BabelJS-Babel插件
- BabelJS-Babel CLI
- BabelJS-Babel CLI(1)
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel和Flow
- BabelJS-使用Babel和Flow(1)
- BabelJS-Babel Polyfill(1)
- BabelJS-Babel Polyfill
- BabelJS-Babel预设
- BabelJS-Babel预设(1)
- BabelJS-示例(1)
- BabelJS-示例
- jsx babel webpack - Javascript (1)
- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-使用BabelJS和Gulp
- jsx babel webpack - Javascript 代码示例
- babel (1)
- BabelJS教程
- BabelJS教程(1)
- JSX (1)
- 讨论BabelJS(1)
- 讨论BabelJS
- BabelJS-概述(1)
- BabelJS-概述
- BabelJS-CLI
📅 最后修改于: 2020-10-27 03:24:12 🧑 作者: Mango
在本章中,我们将了解如何使用JSX和babel。在详细介绍之前,让我们了解JSX是什么。
什么是JSX?
JSX是结合了xml语法的JavaScript代码。 JSX标记具有标记名称,属性和子代,这使其看起来像xml。
React使用JSX代替常规JavaScript进行模板化。不必要使用它,但是,下面是一些附带的优点。
-
它更快,因为它在将代码编译为JavaScript时执行优化。
-
它也是类型安全的,大多数错误都可以在编译期间捕获。
-
如果您熟悉HTML,则可以更轻松快捷地编写模板。
我们在项目设置中使用了babel 6。如果要切换到babel 7,请使用@ babel / babel-package-name安装所需的babel软件包。
我们将创建项目设置,并使用webpack来编译jsx,并对使用Babel的普通JavaScript做出反应。
要开始项目设置,请运行下面给出的用于babel,react和webpack安装的命令。
命令
npm init

现在,我们将安装需要使用的必要软件包– babel,webpack和jsx-
npm install --save-dev webpack
npm install --save-dev webpack-cli
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-es2015
npm install --save-dev babel-preset-react
npm install --save-dev react
npm install --save-dev react-dom
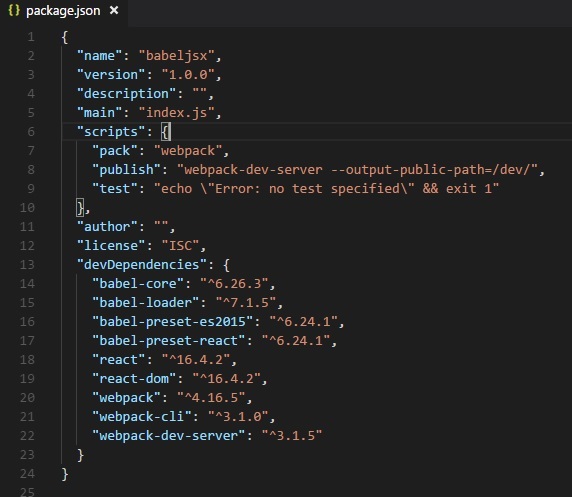
这是安装后的package.json-

现在将创建一个webpack.config.js文件,其中将包含捆绑js文件并使用babel将其编译到es5的所有详细信息。
要使用服务器运行webpack,有一个叫做webpack-server的东西。我们添加了名为publish的命令;该命令将启动webpack-dev-server并更新最终文件的存储路径。现在,我们将用于更新最终文件的路径是/ dev文件夹。
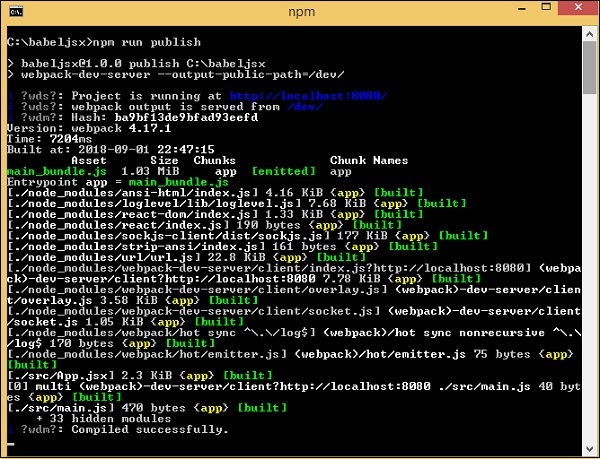
要使用webpack,我们需要运行以下命令-
npm run publish
我们将创建webpack.config.js文件,其中包含使webpack正常工作的配置详细信息。
文件中的详细信息如下-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};
文件的结构如上所述。它从路径开始,给出当前路径的详细信息。
var path = require('path'); //gives the current path
接下来是module.exports对象,该对象具有属性entry,output和module。
进入是起点。在这里,我们需要提供要编译的主要js文件。
entry: {
app: './src/main.js'
},
path.resolve(_dirname,’src / main.js’) -将在目录中查找src文件夹,并在该文件夹中查找main.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
输出是一个包含路径和文件名详细信息的对象。路径将保存将保留编译文件的文件夹,文件名将告诉您.html文件中要使用的最终文件的名称。
模组
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
-
模块是具有规则详细信息的对象,它具有属性,例如test,include,loader,query。
-
测试将保存所有以.js和.jsx结尾的js文件的详细信息,它具有在给定入口点末尾查找.js和.jsx的模式。
-
Include告诉该文件夹用于查找文件。
-
加载程序使用babel-loader来编译代码。
-
查询具有属性预设,该属性预设是值env – es5或es6或es7的数组。我们使用了es2015并作为预设进行了反应。
创建文件夹src /。在其中添加main.js和App.jsx 。
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
Hello World!!!
);
}
}
export default App;
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(, document.getElementById('app'));
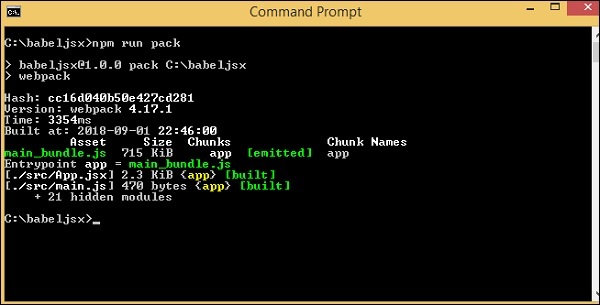
运行以下命令以捆绑.js文件,并使用预设es2015对其进行转换并作出反应。
命令
npm run pack

将dev文件夹中的main_bundle.js添加到index.html-
React App
命令
npm run publish

输出