- BabelJS-使用Babel和JSX
- BabelJS-使用Babel和JSX(1)
- BabelJS-Babel插件(1)
- BabelJS-Babel插件
- BabelJS-Babel CLI(1)
- BabelJS-Babel CLI
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel和Flow
- BabelJS-使用Babel和Flow(1)
- BabelJS-Babel Polyfill
- BabelJS-Babel Polyfill(1)
- BabelJS-Babel预设
- BabelJS-Babel预设(1)
- BabelJS-示例
- BabelJS-示例(1)
- jsx babel webpack - Javascript (1)
- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-使用BabelJS和Gulp
- jsx babel webpack - Javascript 代码示例
- babel (1)
- BabelJS教程(1)
- BabelJS教程
- webpack (1)
- 讨论BabelJS(1)
- 讨论BabelJS
- BabelJS-概述(1)
- BabelJS-概述
- BabelJS-CLI(1)
📅 最后修改于: 2020-10-27 03:23:18 🧑 作者: Mango
Webpack是一个模块捆绑程序,它将具有依赖性的所有模块(包括js,样式,图像等)打包到静态资源.js,.css,.jpg,.png等中。Webpack带有预置,有助于将其编译成所需的形式。例如,react预设有助于以react形式获得最终输出,es2015或env预设有助于在ES5或6或7中编译代码,等等。我们在项目设置中使用了babel 6。如果要切换到babel7,请使用@ babel / babel-package-name安装所需的babel软件包。
在这里,我们将讨论使用babel和webpack进行项目设置。创建一个名为并在Visual Studio IDE中打开它。
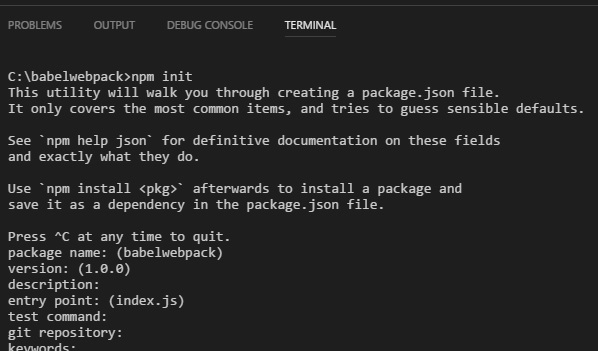
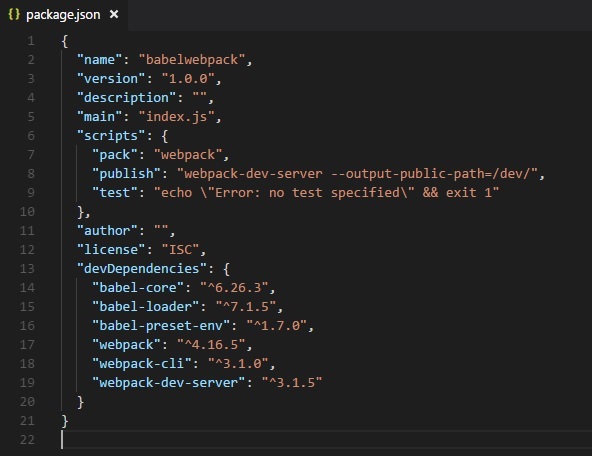
要创建项目设置,请按以下方式运行npm initbabelwebpack-

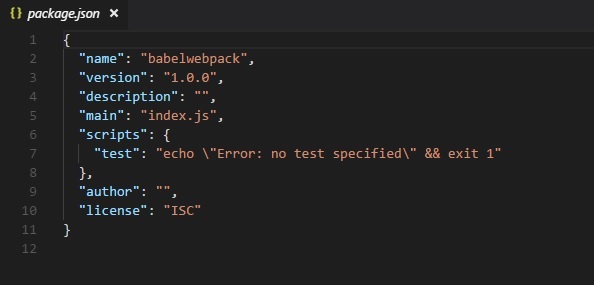
这是在npm init之后创建的package.json-

现在,我们将安装使用babel和webpack所需的必要软件包。
npm install --save-dev webpack
npm install --save-dev webpack-dev-server
npm install --save-dev babel-core
npm install --save-dev babel-loader
npm install --save-dev babel-preset-env
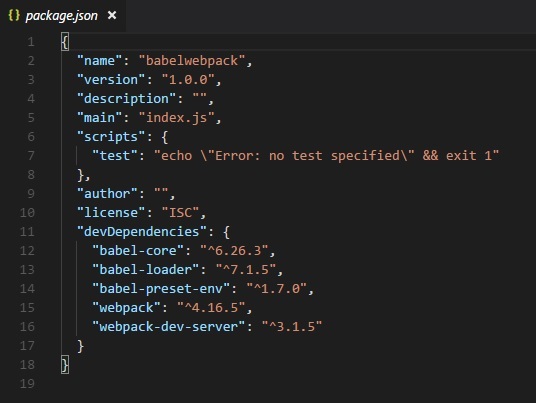
这是安装后的Package.json-

现在,我们将创建一个webpack.config.js文件,其中包含捆绑js文件的所有详细信息。这些文件将使用babel编译到es5中。
要使用服务器运行webpack,我们使用webpack-server。以下是添加到它的细节-

我们添加了publish命令,该命令将启动webpack-dev-server并更新最终文件的存储路径。现在,我们将用于更新最终文件的路径是/ dev文件夹。
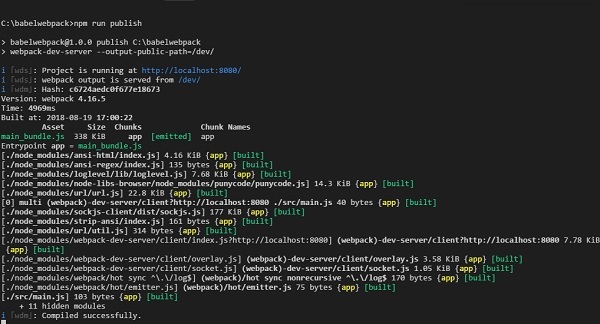
要使用webpack,我们需要运行以下命令-
npm run publish
首先,我们需要创建webpack.config.js文件。这些将具有使webpack正常工作的配置详细信息。
文件中的详细信息如下-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
};
文件的结构如上所述。它以theh路径开头,该路径提供了当前路径的详细信息。
var path = require('path'); //gives the current path
接下来是module.exports对象,该对象具有属性entry,output和module。条目是起点。在这里,我们需要给出必须编译的主要js文件。
entry: {
app: './src/main.js'
},
path.resolve(_dirname,’src / main.js’) -将在目录中查找src文件夹,并在该文件夹中查找main.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
输出是一个包含路径和文件名详细信息的对象。路径将保存将保留编译文件的文件夹,文件名将告诉您.html文件中要使用的最终文件的名称。
模组
module: {
rules: [
{
test: /\.js$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['env']
}
}
]
}
-
模块是具有规则详细信息的对象。它具有以下属性-
- 测试
- 包括
- 装载机
- 询问
-
测试将保存所有以.js结尾的js文件的详细信息。它具有模式,它将在给定的入口点的末尾查找.js。
-
Include指示要查看的文件上正在使用的文件夹。
-
加载程序使用babel-loader来编译代码。
-
查询具有属性预设,该属性预设是一个值为env – es5或es6或es7的数组。
在其中创建文件夹src和main.js ;在ES6中编写您的js代码。稍后,运行命令以查看使用webpack和babel将其编译到es5中。
src / main.js
let add = (a,b) => {
return a+b;
};
let c = add(10, 20);
console.log(c);
运行命令-
npm run pack
编译后的文件如下所示:
dev / main_bundle.js
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e = r(e)),8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(r.r(n),Object.defineProperty(n,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {return Object.prototype.hasOwnProperty.call(e,t)},
r.p = "",r(r.s = 0)
}([function(e,t,r) {"use strict";var n = function(e,t) {return e+t}(10,20);console.log(n)}]);
!function(e) {
var t = {};
function r(n) {
if(t[n])return t[n].exports;
var o = t[n] = {i:n,l:!1,exports:{}};
return e[n].call(o.exports,o,o.exports,r),o.l=!0,o.exports
}
r.m = e,r.c = t,r.d = function(e,t,n) {
r.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:n})
},
r.r = function(e) {
"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})
},
r.t = function(e,t) {
if(1&t&&(e=r(e)),
8&t)return e;
if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;
var n = Object.create(null);
if(
r.r(n),
Object.defineProperty(n,"default",{enumerable:!0,value:e}),
2&t&&"string"!=typeof e
)
for(var o in e)r.d(n,o,function(t) {return e[t]}.bind(null,o));
return n
},
r.n = function(e) {
var t = e&&e.__esModule?function() {return e.default}:function() {return e};
return r.d(t,"a",t),t
},
r.o = function(e,t) {
return Object.prototype.hasOwnProperty.call(e,t)
},
r.p = "",r(r.s = 0)
}([function(e,t,r) {
"use strict";
var n = function(e,t) {return e+t}(10,20);
console.log(n)
}]);
该代码如上所示进行编译。 Webpack添加了一些内部所需的代码,最后可以看到来自main.js的代码。我们已经控制了如上所示的值。
在.html文件中添加最终的js文件,如下所示-
运行命令-
npm run publish

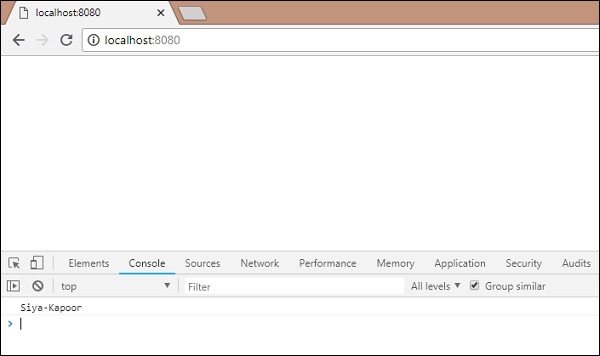
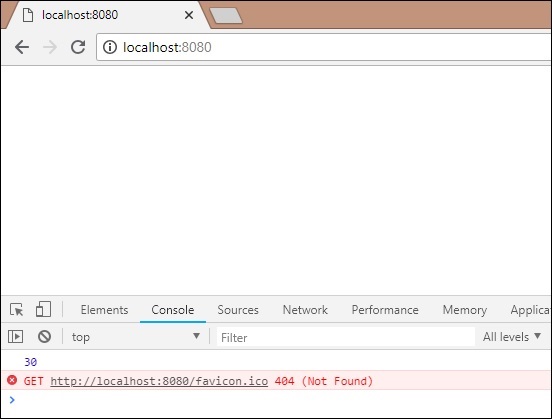
要检查输出,我们可以在以下位置打开文件:
http:// localhost:8080 /

我们得到控制台值,如上所示。现在让我们尝试使用webpack和babel编译为单个文件。
我们将使用webpack将多个js文件捆绑为一个文件。 Babel将用于将es6代码编译为es5。
现在,我们在src /文件夹中有2个js文件-main.js和Person.js如下-
person.js
export class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
我们已经使用导出来使用Person类的详细信息。
main.js
import {Person} from './person'
var a = new Person("Siya", "Kapoor", "15", "Mumbai");
var persondet = a.fullname;
console.log(persondet);
在main.js中,我们已从文件路径导入Person。
注意-我们不必包括person.js,而只需包含文件名。我们已经创建了一个Person类的对象,并控制了如上所示的细节。
Webpack将结合person.js和main.js并在dev / main_bundle.js中更新为一个文件。运行命令npm run publish来检查浏览器中的输出-