- BabelJS-CLI(1)
- BabelJS-CLI
- BabelJS-Babel插件(1)
- BabelJS-Babel插件
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和JSX
- BabelJS-使用Babel和JSX(1)
- BabelJS-Babel Polyfill
- BabelJS-Babel Polyfill(1)
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel和Flow
- BabelJS-使用Babel和Flow(1)
- BabelJS-Babel预设(1)
- BabelJS-Babel预设
- BabelJS-示例
- BabelJS-示例(1)
- BabelJS-使用BabelJS和Gulp
- BabelJS-使用BabelJS和Gulp(1)
- babel (1)
- BabelJS教程
- BabelJS教程(1)
- 讨论BabelJS(1)
- 讨论BabelJS
- BabelJS-概述
- BabelJS-概述(1)
- babel - Javascript (1)
- babel, babel nodejs, config babel, - Javascript (1)
📅 最后修改于: 2020-10-27 03:21:42 🧑 作者: Mango
BabelJS带有内置的命令行界面,其中的JavaScript代码可以使用易于使用的命令轻松地编译为相应的ECMA脚本。我们将在本章中讨论这些命令的用法。
首先,我们将为项目安装babel-cli。我们将使用babeljs来编译代码。
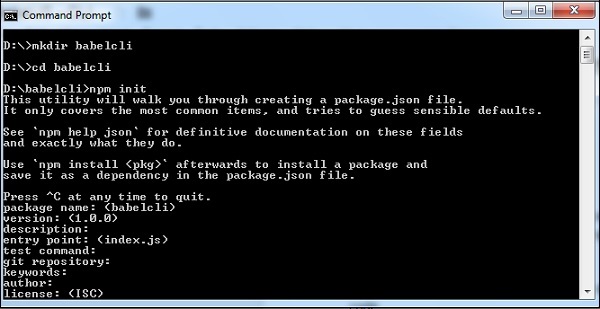
为您的项目创建一个文件夹,以与babel-cli一起使用。
命令
npm init
显示

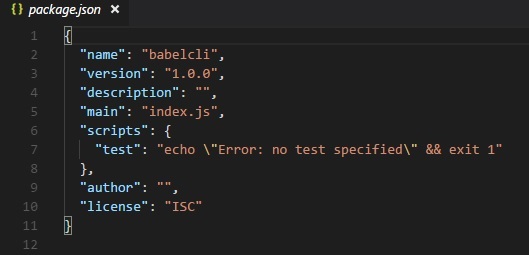
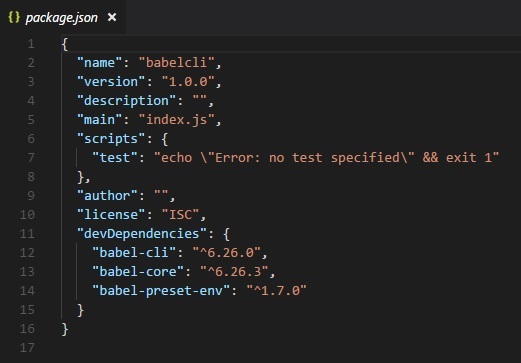
为上述项目创建的Package.json-

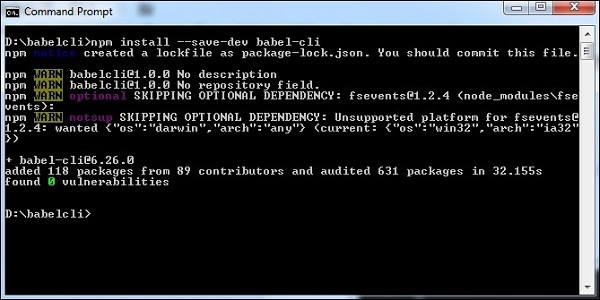
让我们运行命令来安装babel-cli。
通天塔6的包装
npm install --save-dev babel-cli
babel 7的软件包
npm install --save-dev @babel/cli
显示

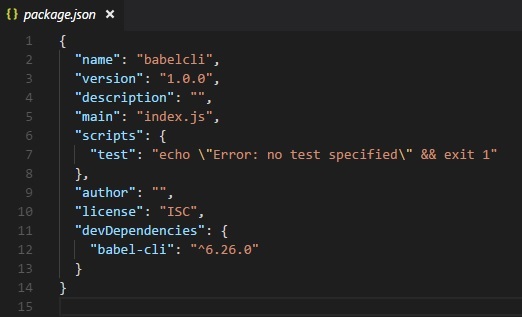
我们已经安装了babel-cli,这是更新的package.json-

除此之外,我们需要安装babel-preset和babel-core。现在让我们看一下安装命令。
babel 6的软件包
npm install --save-dev babel-preset-env
npm install --save-dev babel-core
Babel 7软件包
npm install --save-dev @babel/core
npm install --save-dev @babel/preset-env
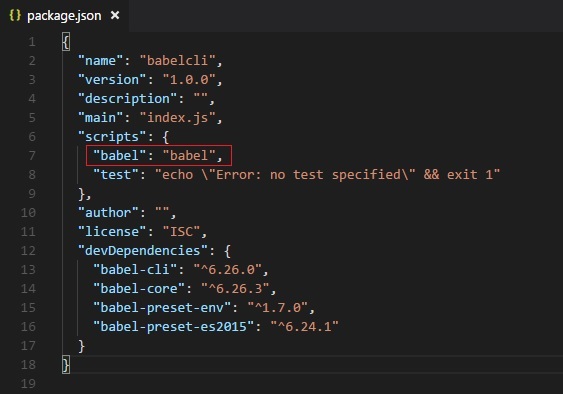
这是上述命令的更新后的package.json-

由于我们需要编译为要向后兼容的JavaScript代码,因此我们将其编译为ECMA Script5。为此,我们需要指示babel查找预设,即es版本,其中将进行编译。完成。我们需要在创建的项目的根文件夹中创建一个.babelrc>文件,如下所示。
它包含具有以下预设详细信息的json对象-
{ "presets": ["env"] }
对于Babel 7,.babelrc如下-
{
"presets":["@babel/env"]
}
我们已经在项目本地安装了babel。为了在我们的项目中使用babel,我们需要在package.json中指定如下内容-

编译JS文件
现在,我们准备编译我们的JavaScript文件。在您的项目中创建一个文件夹src;在此文件夹中,创建一个名为main.js的文件,并编写一个es6 javascript代码,如下所示-
命令
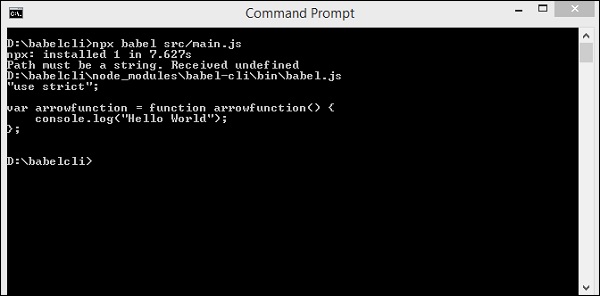
npx babel src/main.js
输出

在上述情况下,来自main.js的代码以es5版本显示在终端中。 es6的箭头函数如上所述转换为es5。而不是在终端中显示已编译的代码,我们将其存储在另一个文件中,如下所示。
我们在项目中创建了一个名为out的文件夹,我们希望在其中存储编译后的文件。以下是将编译并存储输出到所需位置的命令。
命令
npx babel src/main.js --out-file out/main_out.js
输出

命令–out-file中的选项可帮助我们将输出存储在所选文件位置。
如果我们想在每次更改主文件时都更新文件,请在命令中添加–watch或-w选项,如下所示。
命令
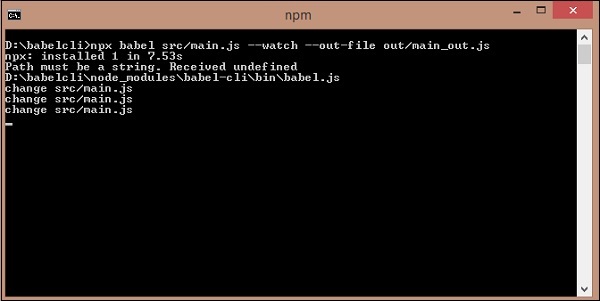
npx babel src/main.js --watch --out-file out/main_out.js
输出

您可以更改主文件;此更改将反映在编译文件中。
在上述情况下,我们更改了日志消息,并且–watch选项将继续检查是否有任何更改,并且将相同的更改添加到已编译的文件中。

编译文件

在前面的部分中,我们学习了如何编译单个文件。现在,我们将编译一个目录,并将已编译的文件存储在另一个目录中。
在src文件夹中,我们将再创建一个名为main1.js的js文件。目前,src文件夹有2个javascript文件main.js和main1.js 。
以下是文件中的代码-
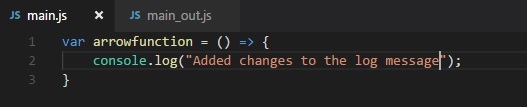
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main1.js
var handler = () => {
console.log("Added one more file");
}
以下命令将从src文件夹编译代码并将其存储在out /文件夹中。我们已经从out /文件夹中删除了所有文件,并将其保留为空。我们将运行命令并在out /文件夹中检查输出。
命令
npx babel src --out-dir out
我们在out文件夹中有2个文件-main.js和main1.js
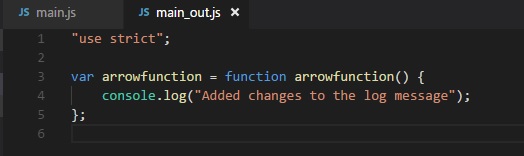
main.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
main1.js
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
接下来,我们将执行下面给出的命令,使用babeljs将这两个文件编译成一个文件。
命令
npx babel src --out-file out/all.js
输出
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
"use strict";
var handler = function handler() {
console.log("Added one more file");
};
如果我们想忽略某些文件而无法编译,可以使用–ignore选项,如下所示。
命令
npx babel src --out-file out/all.js --ignore src/main1.js
输出
all.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
我们可以利用在文件编译期间使用的插件选项。要使用插件,我们需要按如下所示安装它。
命令
npm install --save-dev babel-plugin-transform-exponentiation-operator
expo.js
let sqr = 9 ** 2;
console.log(sqr);
命令
npx babel expo.js --out-file expo_compiled.js --plugins=babel-plugin-transform-exponentiation-operator
输出
"use strict";
var sqr = Math.pow(9, 2);
console.log(sqr);
我们还可以在命令中使用预设,如下所示。
命令
npx babel src/main.js --out-file main_es5.js --presets=es2015
为了测试上述情况,我们从.babelrc中删除了预置选项。
main.js
var arrowfunction = () => {
console.log("Added changes to the log message");
}
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};
我们也可以从命令行中忽略.babelrc,如下所示:
npx babel --no-babelrc src/main.js --out-file main_es5.js --presets=es2015
为了测试上述情况,我们将预置添加回.babelrc,由于我们在命令中添加了–no-babelrc,因此这些预置将被忽略。 main_es5.js文件的详细信息如下-
main_es5.js
"use strict";
var arrowfunction = function arrowfunction() {
console.log("Added changes to the log message");
};