- BabelJS-Babel插件(1)
- BabelJS-Babel插件
- BabelJS-Babel CLI
- BabelJS-Babel CLI(1)
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和JSX(1)
- BabelJS-使用Babel和JSX
- BabelJS-Babel Polyfill(1)
- BabelJS-Babel Polyfill
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-使用Babel和Flow(1)
- BabelJS-使用Babel和Flow
- BabelJS-示例(1)
- BabelJS-示例
- 如何预设数组java(1)
- 如何预设一个数组c#(1)
- 如何预设数组java代码示例
- BabelJS-使用BabelJS和Gulp(1)
- BabelJS-使用BabelJS和Gulp
- 如何预设一个数组c#代码示例
- babel (1)
- 设置锚预设统一 - C# (1)
- BabelJS教程(1)
- BabelJS教程
- 预设的arraylist java代码示例
- 如何预设一个列表java代码示例
- 设置锚预设统一 - C# 代码示例
📅 最后修改于: 2020-10-27 03:22:23 🧑 作者: Mango
Babel预设是babel-transpiler的配置详细信息,告诉其以指定模式进行转换。这是我们将在本章中讨论的一些最受欢迎的预设-
- ES2015
- 环保
- 反应
我们需要使用具有希望在其中转换代码的环境的预设。例如, es2015预设会将代码转换为es5 。带有值env的预设也将转换为es5 。它还具有其他功能,即选项。如果您希望该功能在最新版本的浏览器中受支持,则babel仅在不支持这些浏览器的功能时才转换代码。使用Preset react时,Babel将在响应时转换代码。
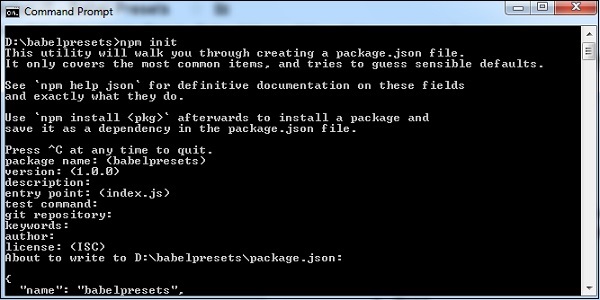
要使用预设,我们需要在项目根文件夹中创建.babelrc文件。为了显示工作原理,我们将创建一个如下所示的项目设置。
命令
npm init

我们必须按照以下步骤安装所需的babel预设以及babel cli,babel core等。
Babel 6配套
npm install babel-cli babel-core babel-preset-es2015 --save-dev
Babel 7套票
npm install @babel/cli @babel/core @babel/preset-env --save-dev
注意-babel-preset-es2015从babel 7开始不推荐使用。
es2015或@ babel / env
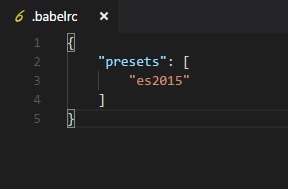
在项目的根目录中创建.babelrc文件(Babel 6)-

在.babelrc中,预设为es2015。这是向babel编译器表明我们希望将代码转换为es2015。
对于babel 7,我们需要使用以下预设-
{
"presets":["@babel/env"]
}
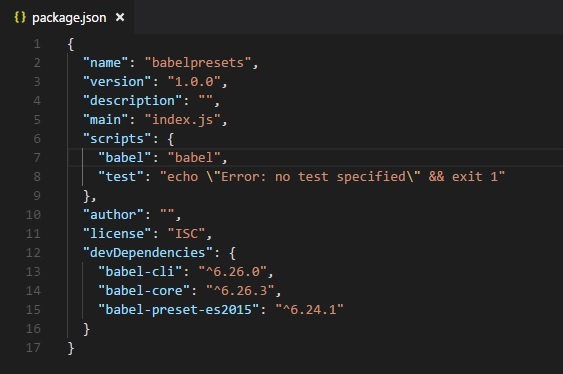
这是安装后的package.json-

由于我们已在本地安装babel,因此已在package.json的脚本部分中添加了babel命令。
让我们来看一个简单的示例,使用预设的es2015检查转译。
例
main.js
let arrow = () => {
return "this is es6 arrow function";
}
如下所示转译到es5。
命令
npx babel main.js --out-file main_es5.js
main_es5.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
环保
使用Env预设,您可以指定最终代码要转换到的环境。
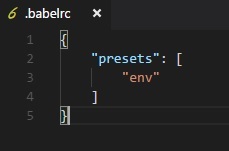
我们将使用上面创建的相同项目设置,并将预设从es2015更改为env,如下所示。

另外,我们需要安装babel-preset-env。我们将执行下面给出的命令进行安装。
命令
npm install babel-preset-env --save-dev
我们将再次编译main.js并查看输出。
main.js
let arrow = () => {
return "this is es6 arrow function";
}
命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
var arrow = function arrow() {
return "this is es6 arrow function";
};
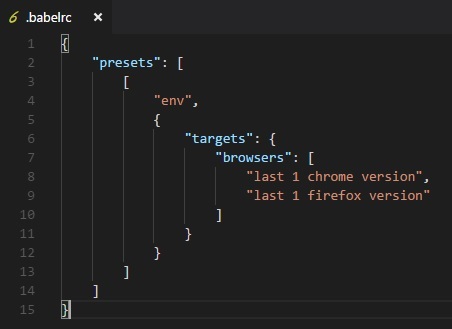
我们已经看到转译的代码是es5。如果我们知道要在其中执行代码的环境,则可以使用此预设进行指定。例如,如果我们将浏览器指定为chrome和firefox的最后1个版本,如下所示。

命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
现在,我们按原样获得了箭头函数语法。它不会转换为ES5语法。这是因为我们要我们的代码支持的环境,已经有对arrow函数的支持。
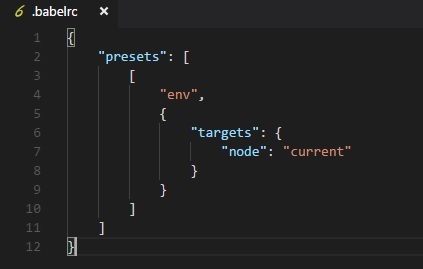
Babel使用babel-preset-env根据环境编译代码。我们还可以基于nodejs环境来定位编译,如下所示

代码的最终编译如下所示。
命令
npx babel main.js --out-file main_env.js
main_env.js
"use strict";
let arrow = () => {
return "this is es6 arrow function";
};
Babel根据当前版本的nodejs编译代码。
反应预设
当我们使用Reactjs时,我们可以使用react预设。我们将通过一个简单的示例进行工作,并使用react预设查看输出。
要使用预设,我们需要按如下所示安装babel-preset-react(Babel 6)-
npm install --save-dev babel-preset-react
对于通天塔7,如下-
npm install --save-dev @babel/preset-react
对于babel6的.babelrc更改如下-

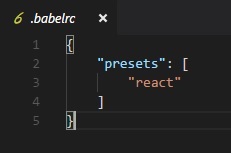
对于通天塔7
{
"presets": ["@babel/preset-react"]
}
main.js
Hello, world!
命令
npx babel main.js --out-file main_env.js
main_env.js
React.createElement(
"h1",
null,
"Hello, world!"
);
main.js中的代码已通过预设:反应转换为reactjs语法。