📌 相关文章
- BabelJS-使用Babel和Webpack(1)
- BabelJS-使用Babel和Webpack
- BabelJS-使用Babel和JSX(1)
- BabelJS-使用Babel和JSX
- BabelJS-Babel插件
- BabelJS-Babel插件(1)
- BabelJS-Babel CLI(1)
- BabelJS-Babel CLI
- BabelJS-使用Babel 7进行项目设置
- BabelJS-使用Babel 7进行项目设置(1)
- BabelJS-Babel Polyfill(1)
- BabelJS-Babel Polyfill
- BabelJS-Babel预设
- BabelJS-Babel预设(1)
- BabelJS-示例
- BabelJS-示例(1)
- BabelJS-使用BabelJS和Gulp
- BabelJS-使用BabelJS和Gulp(1)
- babel (1)
- BabelJS教程(1)
- BabelJS教程
- 讨论BabelJS(1)
- 讨论BabelJS
- BabelJS-概述(1)
- BabelJS-概述
- BabelJS-CLI(1)
- BabelJS-CLI
- babel - Javascript (1)
- babel, babel nodejs, config babel, - Javascript (1)
📜 BabelJS-使用Babel和Flow
📅 最后修改于: 2020-10-27 03:24:34 🧑 作者: Mango
Flow是JavaScript的静态类型检查器。要使用flow和babel,我们将首先创建一个项目设置。我们在项目设置中使用了babel 6。如果要切换到babel 7,请使用@ babel / babel-package-name安装所需的babel软件包。
命令
npm init
安装流和babel所需的软件包-
npm install --save-dev babel-core babel-cli babel-preset-flow flow-bin babel-plugin-transform-flow-strip-types
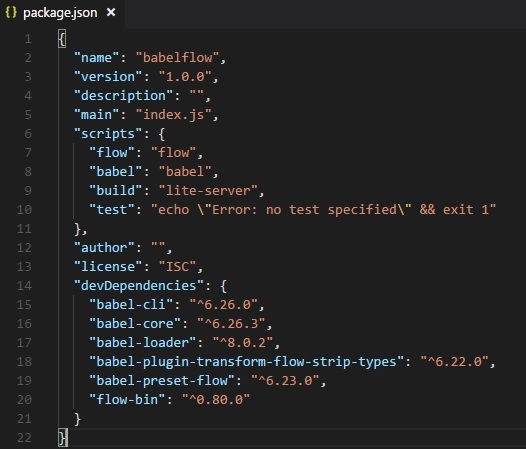
这是安装后的最终package.json。还添加了babel和flow命令以在命令行中执行代码。

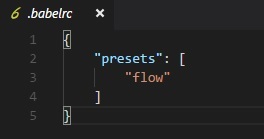
在项目设置中创建.babelrc并添加预设,如下所示

创建一个main.js文件并使用flow编写您的JavaScript代码-
main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
使用babel命令使用预设编译代码:正常使用javascript
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
我们还可以使用名为babel-plugin-transform-flow-strip-types的插件来代替预设,如下所示:
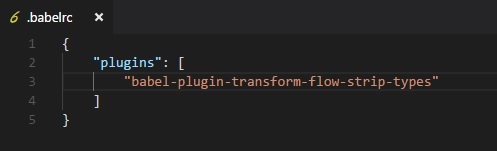
在.babelrc中,按如下所示添加插件-

main.js
/* @flow */
function concat(a: string, b: string) {
return a + b;
}
let a = concat("A", "B");
console.log(a);
命令
npx babel main.js --out-file main_flow.js
main_flow.js
function concat(a, b) {
return a + b;
}
let a = concat("A", "B");
console.log(a);