语义-UI 进度反转变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 进度允许用户显示任务的进度。 Semantic UI Progress 为我们提供了 2 种类型、3 种内容、5 种状态和 5 种变体。
在本文中,我们将了解倒转变化。语义 UI 进度反转变体用于创建包含反转颜色的进度条。
Semantic UI Progress 倒置变体类:
- 倒置:该类用于创建包含倒置颜色的进度条。
句法:
...
...
示例 1:以下示例说明了语义 UI进度倒转变化。
HTML
GeeksforGeeks
Semantic-UI Progress Inverted Variation
Progressing
Success
HTML
GeeksforGeeks
Semantic-UI Progress Inverted Variation
Progressing
Success
Warning
Error
输出:

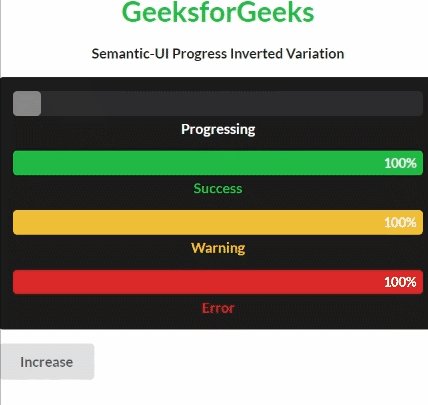
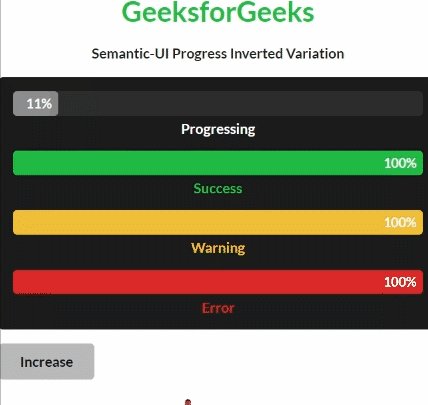
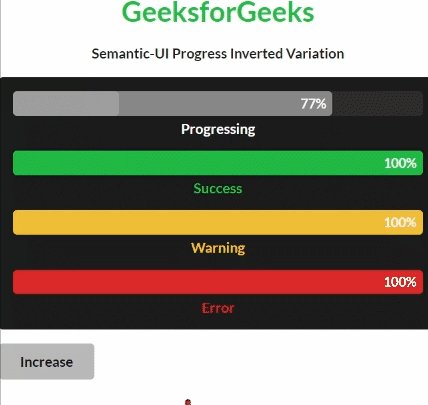
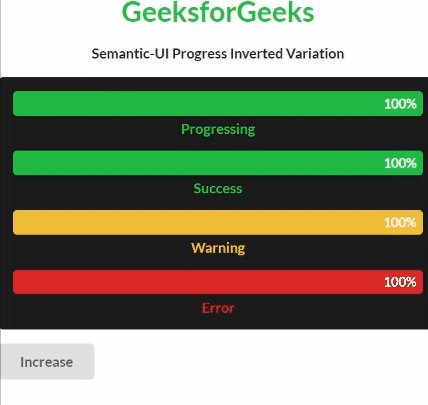
示例 2:以下代码演示了反向进度类以及成功、警告、错误类。
HTML
GeeksforGeeks
Semantic-UI Progress Inverted Variation
Progressing
Success
Warning
Error
输出:

参考: https://semantic-ui.com/modules/progress.html#inverted