语义 UI 步长变化
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 步长变化为我们提供了不同的步数,可堆叠、流动、不可堆叠、附加、均匀划分和大小。在本文中,我们将了解 Semantic UI Step Size Variations Size Variant。此变体用于创建不同大小的步骤。
Semantic UI Step Size Variations Size Variant Class:
- mini:该类用于设置步长mini。
- tiny:该类用于设置步长小。
- small:该类用于设置步长小。
- large:该类用于将步长设置为大。
- big:该类用于设置步长大。
- 巨大的:这个类用于设置步长巨大。
- mass:这个类用于设置步长mass。
句法:
...
下面的示例说明了语义 UI 步长变化大小变体:
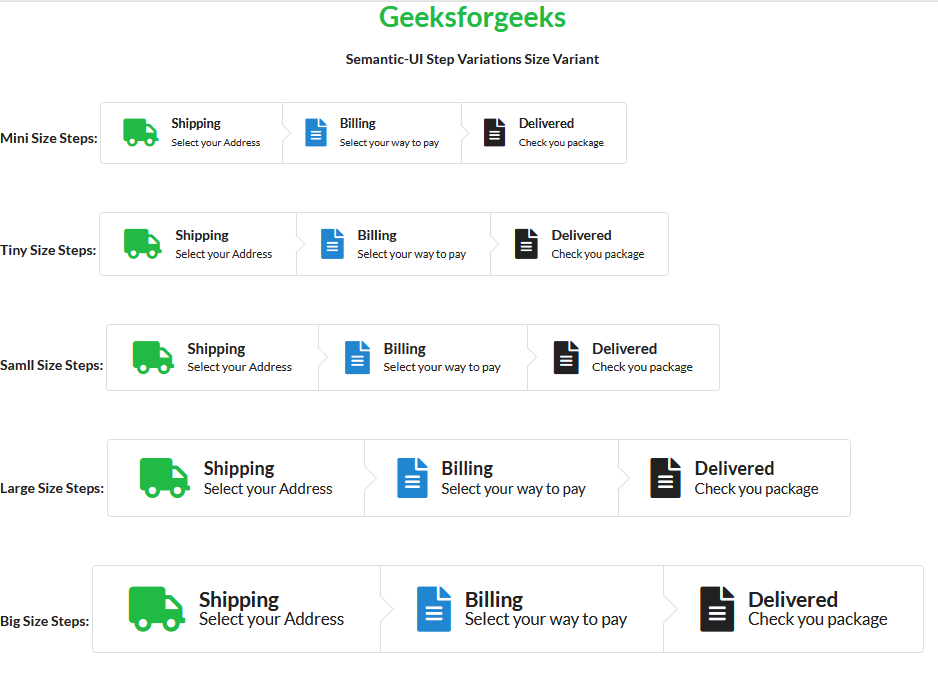
示例 1:在此示例中,我们将使用从 mini 到 big 的 5 个尺寸等级。
HTML
Geeksforgeeks
Semantic-UI Step Variations Size Variant
Mini Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Tiny Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Small Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Large Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Big Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
HTML
Geeksforgeeks
Semantic-UI Step Variations Size Variant
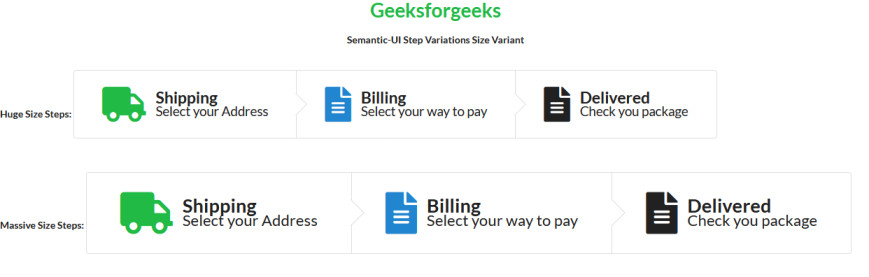
Huge Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Massive Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

语义 UI 步长变化 Size Variant
示例 2:在此示例中,我们将使用 Huge 和 Massive 两个类中的其余部分。
HTML
Geeksforgeeks
Semantic-UI Step Variations Size Variant
Huge Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
Massive Size Steps:
Shipping
Select your Address
Billing
Select your way to pay
Delivered
Check you package
输出:

语义 UI 步长变化 Size Variant
参考: https ://semantic-ui.com/elements/step.html#size