Semantic-UI 弹出窗口宽度变化
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。在本文中,我们将讨论 Semantic-UI 中的弹出窗口宽度变化。
Semantic-UI Popup Width Variation用于设置容器显示信息的宽度。我们可以使用data-variation属性设置容器的宽度。弹出窗口用于向用户显示一些额外的信息。
Semantic-UI 弹出窗口宽度变化类:
- 宽:用于创建一个宽容器来显示信息。
- 非常宽:它用于创建一个非常宽大小的容器来显示信息。
句法:
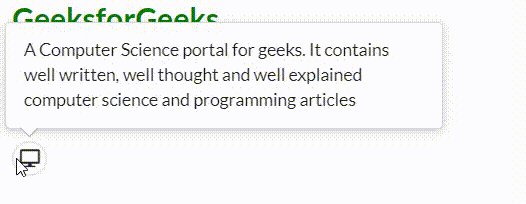
示例 1:以下代码使用宽类演示 Semantic-UI 弹出窗口宽度变化。
HTML
GeeksforGeeks
Semantic-UI Popup Width Variation
HTML
GeeksforGeeks
Semantic-UI Popup Width Variation
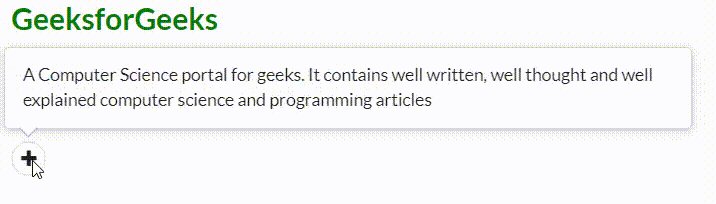
输出:

Semantic-UI 弹出窗口宽度变化
示例 2:以下代码演示了 Semantic-UI Popup Width Variation 使用非常宽的 班级。
HTML
GeeksforGeeks
Semantic-UI Popup Width Variation
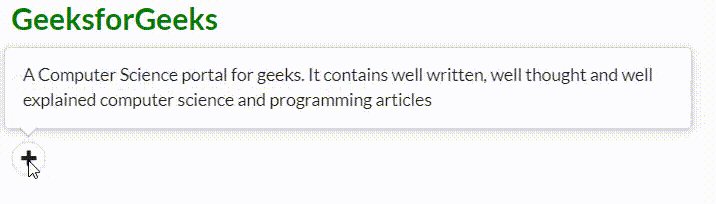
输出:

Semantic-UI 弹出窗口宽度变化
参考: https://semantic-ui.com/modules/popup.html#width