Semantic-UI 下拉多选类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种类型的下拉菜单和 3 种类型的内容标题、分隔符和图标。在本文中,我们将了解多选类型。
Semantic-UI Dropdown Multiple Selection Type用于创建允许多项选择的选择下拉列表。我们使用 UI 流体下拉类来创建一个正常的选择,然后添加多个属性以允许多个选择。
Semantic-UI Dropdown Multiple Selection 类型属性:
- 多个:此属性用于创建允许多个选择的选择下拉列表。
句法:
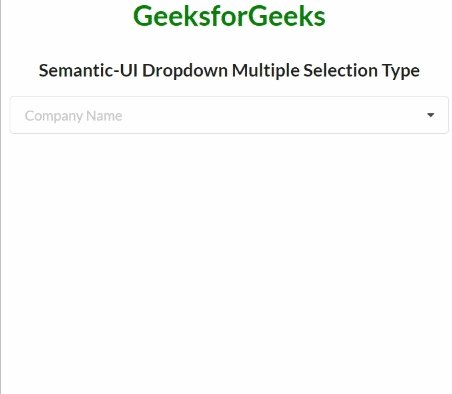
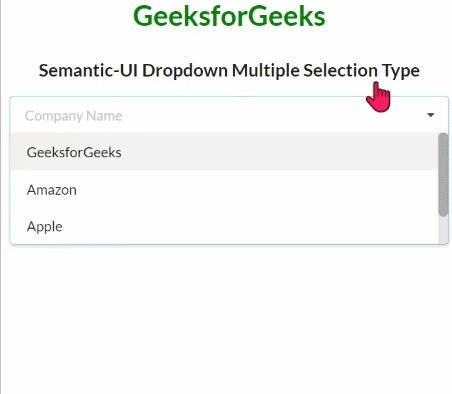
下面的示例说明了 Semantic-UI Dropdown Multiple Selection 类型:
示例 1:
HTML
GeeksforGeeks
Semantic-UI Dropdown Multiple Selection Type
HTML
GeeksforGeeks
Semantic-UI Dropdown Multiple Selection Type
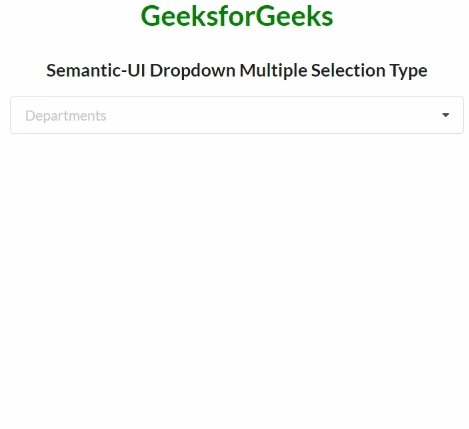
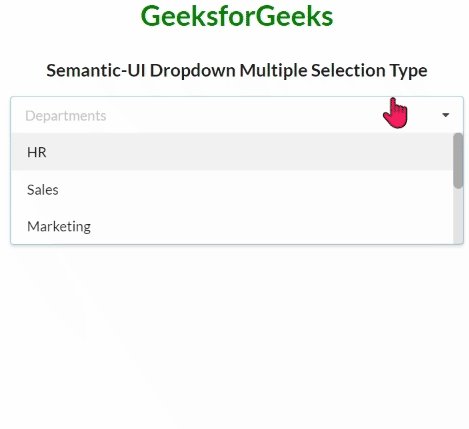
输出:

Semantic-UI 下拉多选类型
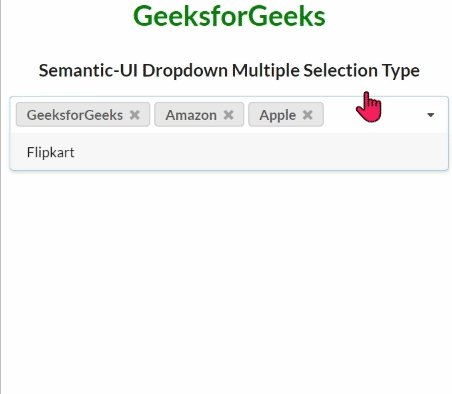
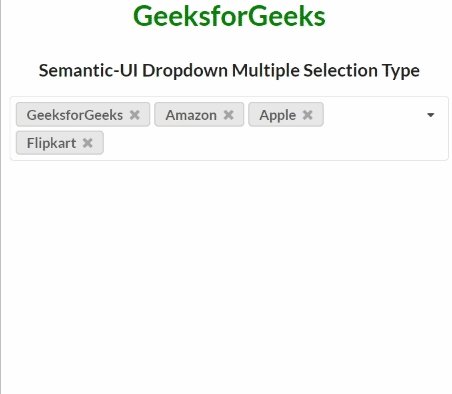
示例 2:
HTML
GeeksforGeeks
Semantic-UI Dropdown Multiple Selection Type
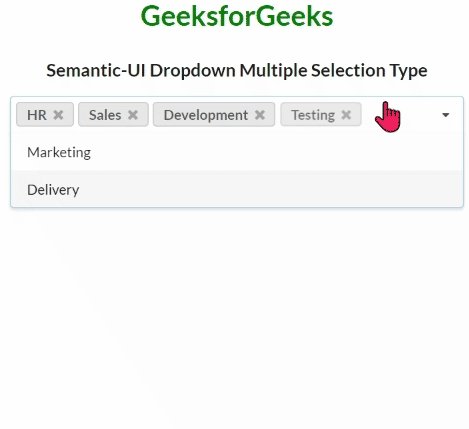
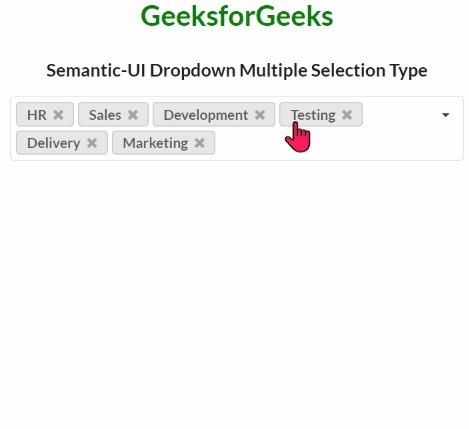
输出:

Semantic-UI 下拉多选类型
参考: https://semantic-ui.com/modules/dropdown.html#multiple-selection