基础 CSS XY 垂直网格
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,它可以轻松布局令人惊叹的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒,并且可以在任何设备上访问。在本文中,我们将讨论 Foundation CSS 中的 XY 垂直网格。
XY 垂直网格用于将内部单元格自动移动到垂直方向而不是水平方向。
基础 CSS XY 垂直网格类:
- grid-y:这个类用于给出垂直网格。
句法:
...
...
注意:这里n是 1 到 12 之间的正数,用于定义网格大小。
示例 1:下面是说明垂直网格使用的示例。
HTML
Foundation CSS XY Vertical Grids
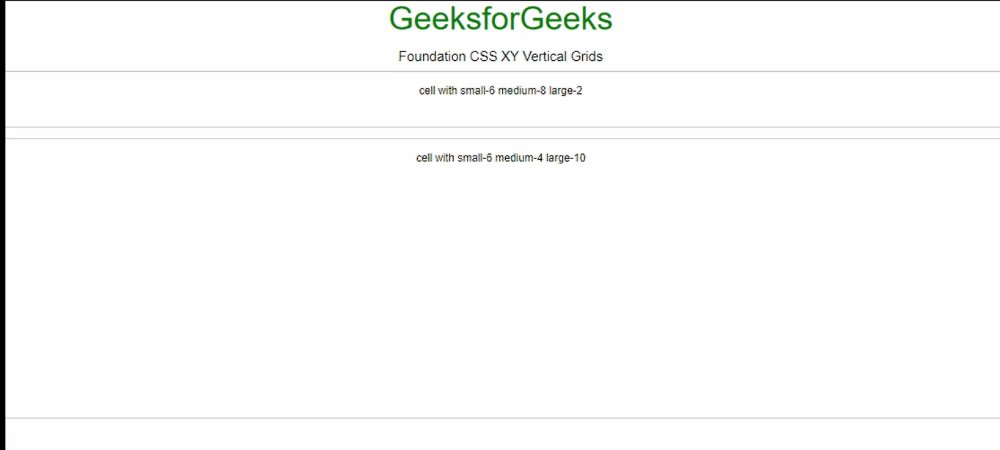
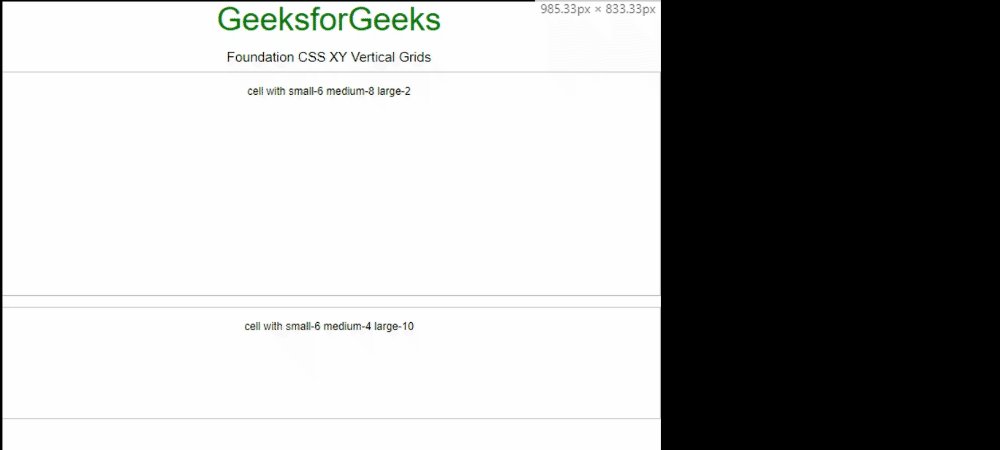
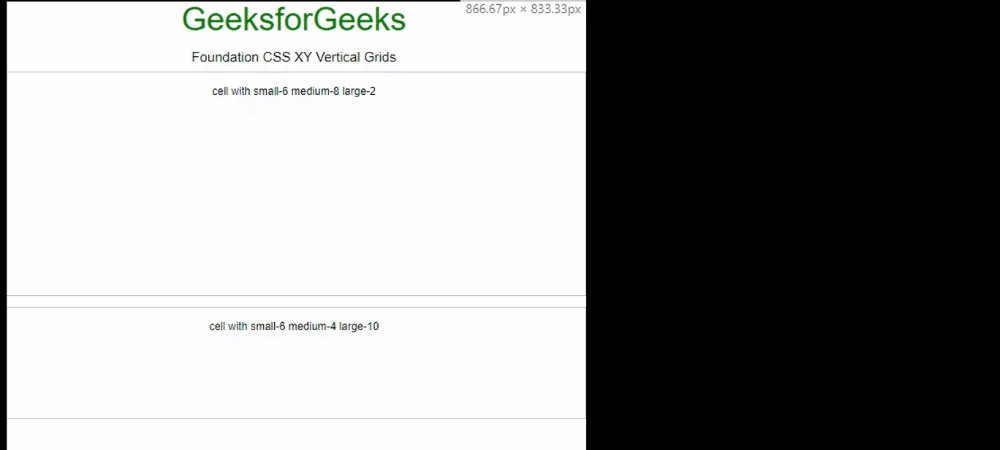
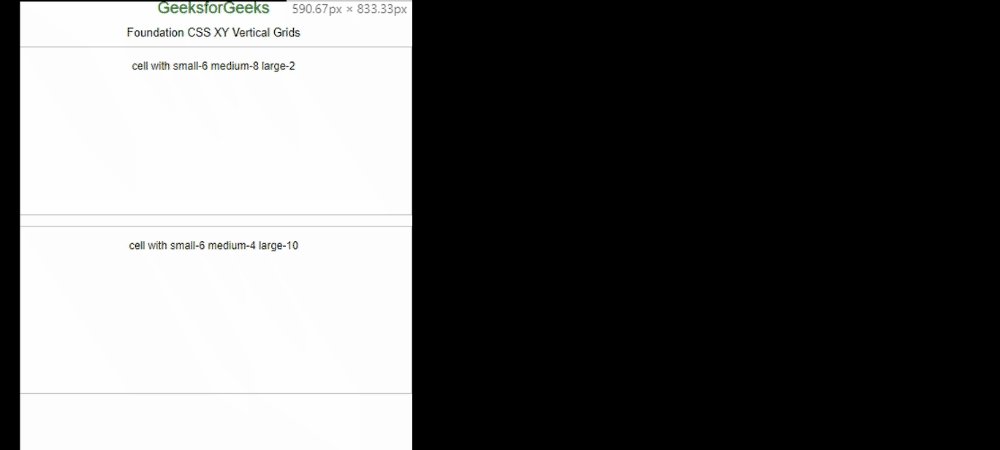
GeeksforGeeks
Foundation CSS XY Vertical Grids
cell with small-6 medium-8 large-2
cell with small-6 medium-4 large-10
HTML
Foundation CSS XY Vertical Grids
GeeksforGeeks
Foundation CSS XY Vertical Grids
cell with small-8 medium-4 large-9
cell with small-4 medium-8 large-3
输出:

基础 CSS XY 垂直网格
示例 2:下面是另一个示例,说明了垂直网格的使用。
HTML
Foundation CSS XY Vertical Grids
GeeksforGeeks
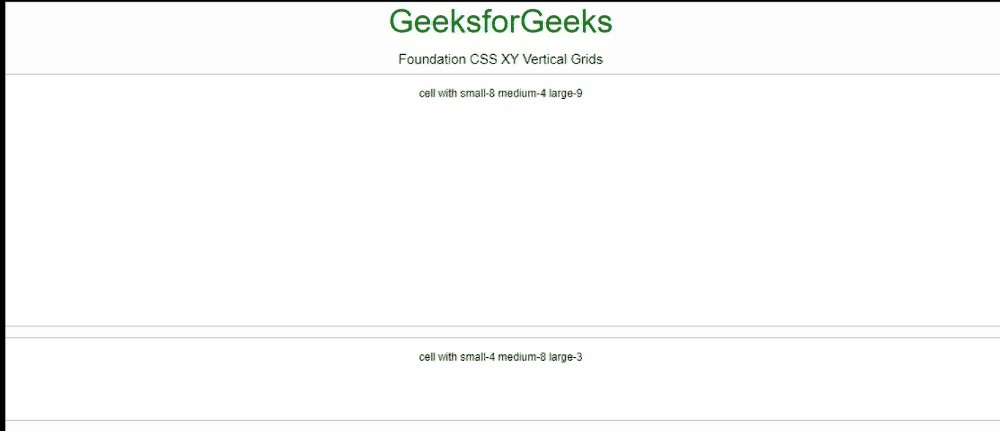
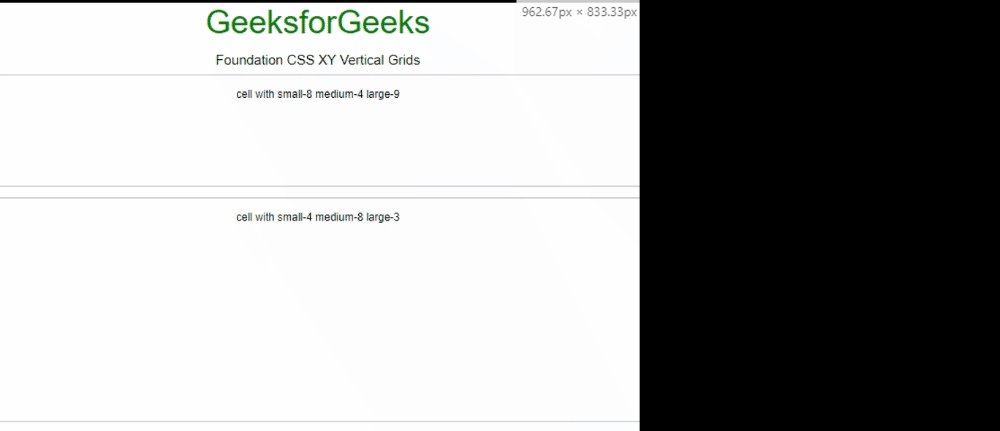
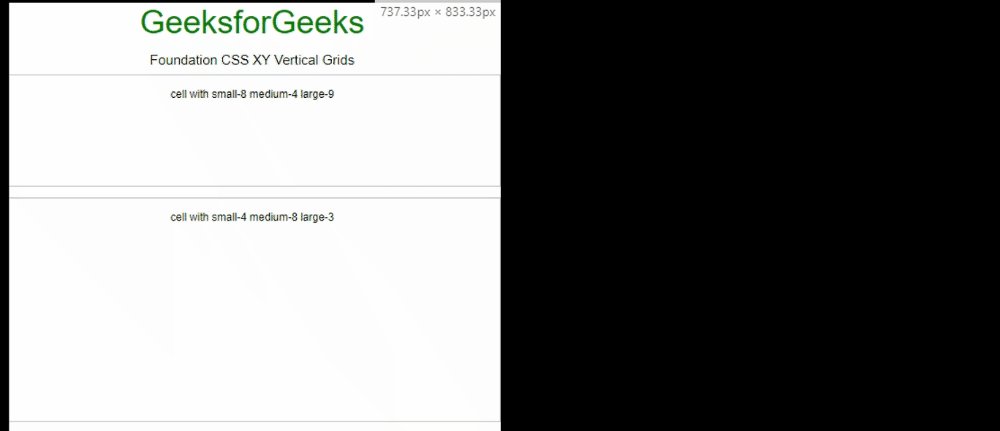
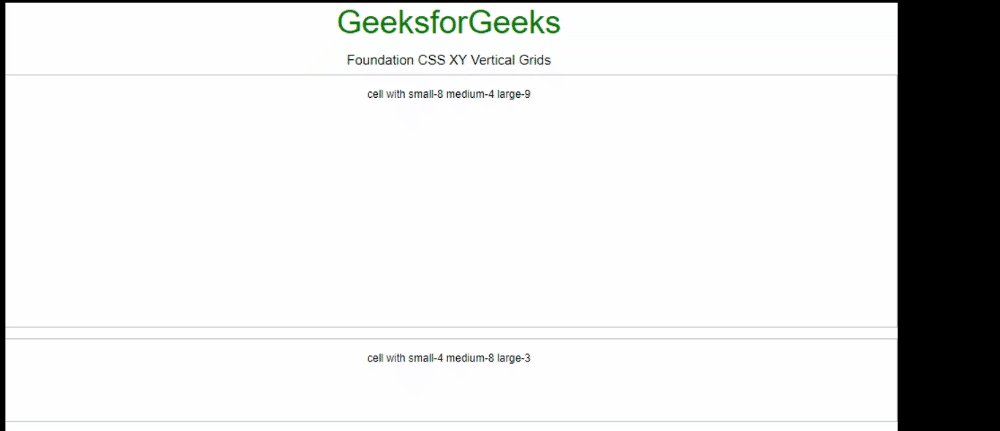
Foundation CSS XY Vertical Grids
cell with small-8 medium-4 large-9
cell with small-4 medium-8 large-3
输出:

基础 CSS XY 垂直网格
参考: https://get.foundation/sites/docs/xy-grid.html#vertical-grids